1. 말도 안되는 소리
이름:【도반 검색】
최근 Douban의 API에 관심을 갖고 Douban 오픈 플랫폼에서 API 문서 작성을 강화해야 한다는 사실을 발견했습니다.... 그런데 Douban V2 인터페이스가 검색 인터페이스를 제공한다는 기쁜 발견이 있습니다. 최근에 팬텀을 이용해서 파충류를 만들어봤는데, 생각해보면 정말 아름답네요! Douban에는 인터페이스가 있어서 데이터를 크롤링하거나 저장할 필요 없이 그냥 github 페이지에 맡기고 바로 작업을 완료하면 됩니다. Douban, 좋네요! 저도 최근에 Angular를 읽고 있어서 Angular Douban API를 사용하여 웹앱을 만들어볼까 하는 생각이 들었습니다. 그래서...온라인으로 집에 가기가 번거로웠어요.
체험주소 : http://vczero.github.io/t/html/index.html#/
 프로젝트 주소: https://github.com/vczero/search (누구나 포크하고, 원하는 대로 수정하고, 계속 기능을 추가할 수 있습니다. 함께 블록을 만들고 진행해도 좋습니다.)
프로젝트 주소: https://github.com/vczero/search (누구나 포크하고, 원하는 대로 수정하고, 계속 기능을 추가할 수 있습니다. 함께 블록을 만들고 진행해도 좋습니다.)
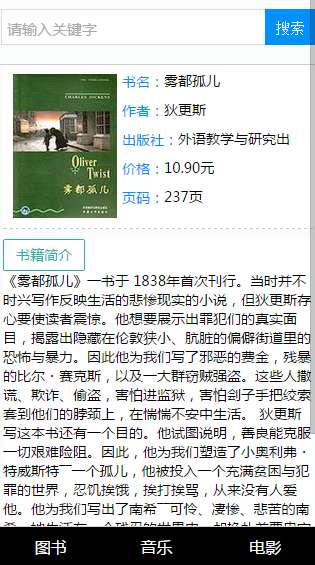
2. 사진을 직접 업로드하세요
(1) 도서검색

(2) 음악 검색 인터페이스

(3) 도서 세부정보

(4) 영화 검색

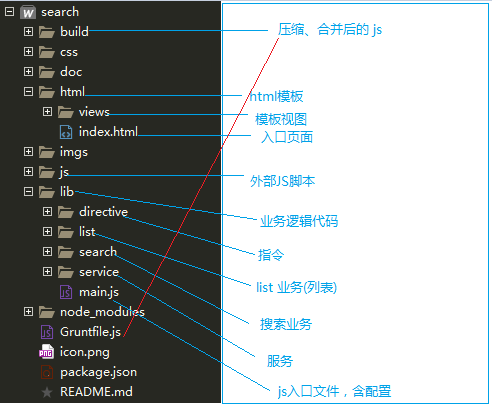
3. 프로젝트 구성 및 소개

3. 주의할 점
(1)-webkit-tap-highlight-color:rgba(255,255,255,0) 클릭 시 하이라이트 그림자 제거
(2) 상자 크기 조정: 패딩의 픽셀 계산을 포함한 테두리 상자 사용
(3) 위치 고정과 검색 점프의 조합(가상 키보드로 인해 발생)
(4) Angle-ui-router의 멀티뷰 제어
(5) iOS 및 Android 시스템의 다양한 세부 정보
(6) Anglejs 코드 종속성 주입 압축 시 문제
...
제가 더 중요하다고 생각하는 서비스 및 상태 라우팅에 대한 코드를 게시하겠습니다
/*服务URL配置*/
app.constant('ServiceConfig', {
book_search: 'https://api.douban.com/v2/book/search',
book_search_id: 'https://api.douban.com/v2/book/',
music_search: 'https://api.douban.com/v2/music/search',
music_search_id: 'https://api.douban.com/v2/music/',
movie_search: 'https://api.douban.com/v2/movie/search',
movie_search_id: 'https://api.douban.com/v2/movie/subject/'
});
app.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
/*URL 경로由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
//首页
.state('색인',{
URL: '/',
조회수:{
헤더:{
templateUrl: '../html/views/list_header.html',
컨트롤러: 'SearchController'
},
컨테이너:{
templateUrl: '../html/views/list_book.html',
컨트롤러: 'BookListController'
},
바닥글:{
templateUrl: '../html/views/list_footer.html',
컨트롤러: ''
}
}
})
//도서목록
.state('도서 목록',{
url: '/book',
조회수:{
헤더:{
templateUrl: '../html/views/list_header.html',
컨트롤러: 'SearchController'
},
컨테이너:{
templateUrl: '../html/views/list_book.html',
컨트롤러: 'BookListController'
},
바닥글:{
templateUrl: '../html/views/list_footer.html',
컨트롤러: ''
}
}
})
// 책 세부정보
.state('book_detail',{
URL: '/book/:id',
조회수:{
헤더:{
templateUrl: '../html/views/list_header.html',
컨트롤러: 'SearchController'
},
컨테이너:{
templateUrl: '../html/views/detail_book.html',
컨트롤러: 'BookDetailController'
},
바닥글:{
templateUrl: '../html/views/list_footer.html',
컨트롤러: ''
}
}
})
//음악목록
.state('music_lsit',{
URL: '/음악',
조회수:{
헤더:{
templateUrl: '../html/views/list_header.html',
컨트롤러: 'SearchController'
},
컨테이너:{
templateUrl: '../html/views/list_music.html',
컨트롤러: 'musicListController'
},
바닥글:{
templateUrl: '../html/views/list_footer.html',
컨트롤러: ''
}
}
})
//영화목록
.state('movie_lsit',{
URL: '/영화',
조회수:{
헤더:{
templateUrl: '../html/views/list_header.html',
컨트롤러: 'SearchController'
},
컨테이너:{
templateUrl: '../html/views/list_movie.html',
컨트롤러: 'movieListController'
},
바닥글:{
templateUrl: '../html/views/list_footer.html',
컨트롤러: ''
}
}
})
.state('검색',{
URL: '/search/:유형',
조회수:{
헤더:{
templateUrl: '../html/views/search.html',
컨트롤러: '검색'
},
컨테이너:{
templateUrl: '',
컨트롤러: ''
},
바닥글:{
templateUrl: '',
컨트롤러: ''
}
}
});
}]);
 프로젝트 주소: https://github.com/vczero/search (누구나 포크하고, 원하는 대로 수정하고, 계속 기능을 추가할 수 있습니다. 함께 블록을 만들고 진행해도 좋습니다.)
프로젝트 주소: https://github.com/vczero/search (누구나 포크하고, 원하는 대로 수정하고, 계속 기능을 추가할 수 있습니다. 함께 블록을 만들고 진행해도 좋습니다.)