유니코드 문자 집합에 대한 JavaScript 언어 지원에 대한 자세한 설명_기본 지식
지난달에는 유니코드 문자 집합과 JavaScript 언어 지원에 대한 자세한 소개를 공유했습니다. 다음은 이번에 공유된 연설 전문이다.

1. 유니코드란 무엇인가요?
유니코드는 세상의 모든 문자를 하나의 세트에 포함한다는 매우 간단한 아이디어에서 유래되었습니다. 컴퓨터가 이 문자 세트를 지원하는 한 모든 문자를 표시할 수 있으며 더 이상 문자가 깨질 수 없습니다.

0부터 시작하여 각 기호에 "코드 포인트"라고 하는 숫자를 할당합니다. 예를 들어, 코드 포인트 0의 기호는 널(모든 이진 비트가 0임을 의미)입니다.
위 수식에서 U는 바로 뒤에 오는 16진수가 유니코드 코드 포인트임을 나타냅니다.

현재 유니코드의 최신 버전은 버전 7.0으로, 중국어, 일본어, 한국어 문자 74,500자를 포함해 총 109,449개의 기호가 포함되어 있습니다. 전 세계에 존재하는 기호의 3분의 2 이상이 동아시아 문자에서 유래된 것으로 추정됩니다. 예를 들어 중국어의 "good"에 대한 코드 포인트는 16진수로 597D입니다.
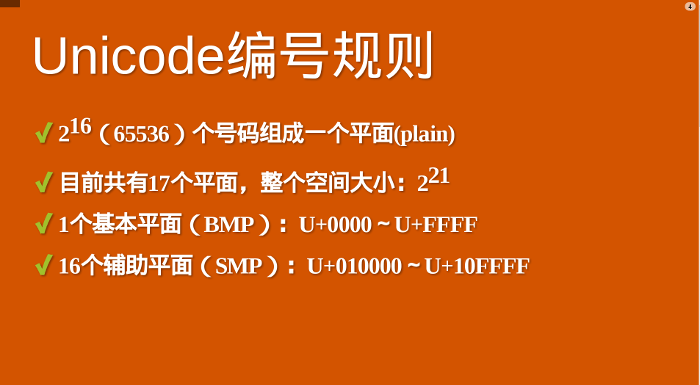
기호가 너무 많아서 유니코드는 한 번에 정의되지 않고 파티션에 정의됩니다. 각 영역은 65536(216)개의 문자를 저장할 수 있으며 이를 평면이라고 합니다. 현재 총 17(25)개의 평면이 있습니다. 이는 전체 유니코드 문자 집합의 크기가 이제 221임을 의미합니다.
처음 65536 문자 비트를 기본 평면(약어 BMP)이라고 하며 코드 포인트 범위는 0부터 216-1까지이며 16진수로 작성하면 U 0000부터 U FFFF까지입니다. 가장 일반적인 문자는 모두 이 평면에 배치되는데, 이는 유니코드에 의해 정의되고 발표되는 첫 번째 평면입니다.
나머지 문자는 보조 평면(약칭 SMP)에 배치되며 코드 포인트 범위는 U 010000부터 U 10FFFF까지입니다.

2. UTF-32 및 UTF-8
유니코드는 각 문자의 코드 포인트만을 규정합니다. 이 코드 포인트를 표현하기 위해 어떤 종류의 바이트 순서가 사용되는지는 인코딩 방법과 관련됩니다.
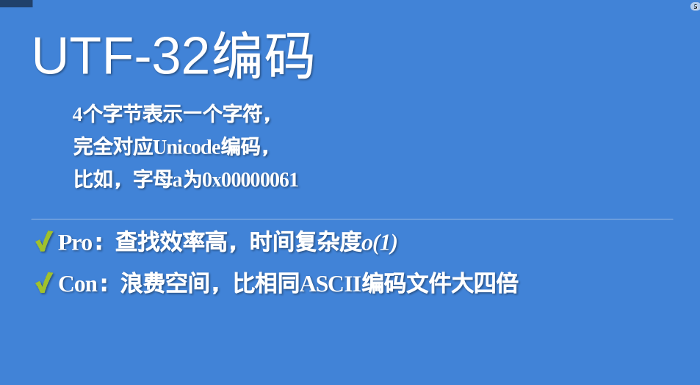
가장 직관적인 인코딩 방법은 각 코드 포인트를 4바이트로 표현하고, 바이트 내용이 코드 포인트와 일대일로 대응하는 것입니다. 이 인코딩 방법을 UTF-32라고 합니다. 예를 들어, 코드 포인트 0은 4바이트의 0으로 표시되고, 코드 포인트 597D 앞에는 2바이트의 0이 옵니다.

UTF-32의 장점은 변환 규칙이 간단하고 직관적이며 검색 효율성이 높다는 것입니다. 단점은 동일한 영어 텍스트가 ASCII 인코딩보다 4배 더 크다는 점입니다. 이 단점은 너무 치명적이어서 실제로 아무도 이 인코딩 방법을 사용하지 않습니다. HTML 5 표준에서는 웹 페이지를 UTF-32로 인코딩해서는 안 된다고 명확하게 규정하고 있습니다.

사람들에게 정말 필요했던 것은 공간 절약형 인코딩 방법이었고, 이것이 UTF-8의 탄생으로 이어졌습니다. UTF-8은 가변 길이 인코딩 방법으로, 문자 길이는 1바이트에서 4바이트까지입니다. 일반적으로 사용되는 문자일수록 바이트 수는 짧아집니다. 처음 128자는 1바이트로 표현되며 이는 ASCII 코드와 완전히 동일합니다.
숫자 범위 바이트 0x0000 - 0x007F10x0080 - 0x07FF20x0800 - 0xFFFF30x010000 - 0x10FFFF4
UTF-8의 공간 절약 특성으로 인해 인터넷에서 가장 일반적인 웹페이지 인코딩이 되었습니다. 하지만 오늘의 주제와는 별로 관련이 없으므로 자세한 내용은 다루지 않겠습니다. 구체적인 트랜스코딩 방법은 "문자 인코딩 참고 사항"을 참조하세요.
3. UTF-16 소개
UTF-16 인코딩은 UTF-32와 UTF-8 사이에 있으며 고정 길이 인코딩 방식과 가변 길이 인코딩 방식의 특성을 결합합니다.
인코딩 규칙은 매우 간단합니다. 기본 평면의 문자는 2바이트를 차지하고 보조 평면의 문자는 4바이트를 차지합니다. 즉, UTF-16의 인코딩 길이는 2바이트(U 0000 ~ U FFFF) 또는 4바이트(U 010000 ~ U 10FFFF)입니다.

그래서 질문이 있습니다. 두 바이트를 만났을 때 그것이 문자 자체인지 아니면 다른 두 바이트와 함께 해석되어야 하는지 어떻게 알 수 있습니까?
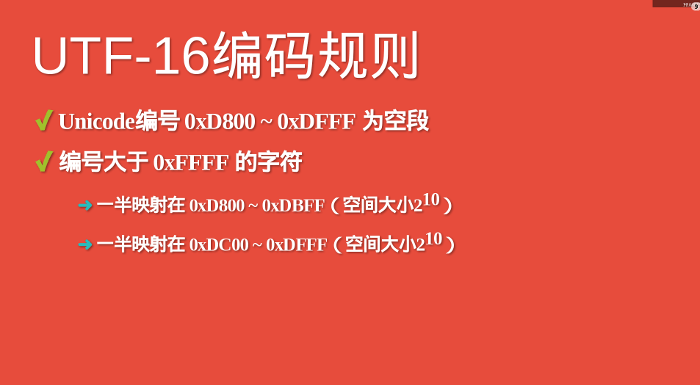
의도적인 디자인인지는 잘 모르겠습니다. 기본 평면에서 U D800부터 U DFFF까지 빈 세그먼트입니다. 즉, 이러한 코드 포인트는 어떤 문자에도 해당하지 않습니다. 따라서 이 빈 세그먼트를 사용하여 보조 평면 문자를 매핑할 수 있습니다.
구체적으로 보조 평면에는 220개의 문자 비트가 있는데, 이는 이러한 문자에 대응하려면 최소 20개의 바이너리 비트가 필요하다는 의미입니다. UTF-16은 이 20비트를 절반으로 분할합니다. 처음 10비트는 U D800에서 U DBFF(공간 크기 210)로 매핑되며, 이를 상위 비트(H)라고 하며 마지막 10비트는 U DC00에서 U DFFF( 공간 크기 210), 낮은 비트(L)라고 합니다. 이는 보조 평면 문자가 두 개의 기본 평면 문자 표현으로 분할됨을 의미합니다.

따라서 두 바이트를 발견하고 해당 코드 포인트가 U D800과 U DBFF 사이에 있음을 발견하면 다음 두 바이트의 코드 포인트가 U DC00과 U U DBFF 사이에 있어야 한다는 결론을 내릴 수 있습니다. 바이트는 함께 읽어야 합니다.
4. UTF-16 트랜스코딩 공식
유니코드 코드 포인트를 UTF-16으로 변환할 때 먼저 기본 단순 문자인지 보조 단순 문자인지 구분하세요. 전자인 경우 코드 포인트를 길이가 2바이트인 해당 16진수 형식으로 직접 변환합니다.
보조 플랫 문자인 경우 유니코드 버전 3.0에서는 트랜스코딩 공식을 제공합니다.

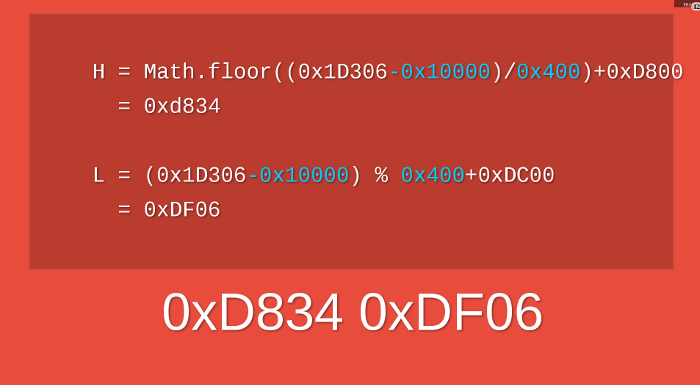
문자  를 예로 들면, 코드 포인트가 U 1D306인 보조 평면 문자를 UTF-16으로 변환하는 계산 과정은 다음과 같습니다.
를 예로 들면, 코드 포인트가 U 1D306인 보조 평면 문자를 UTF-16으로 변환하는 계산 과정은 다음과 같습니다.
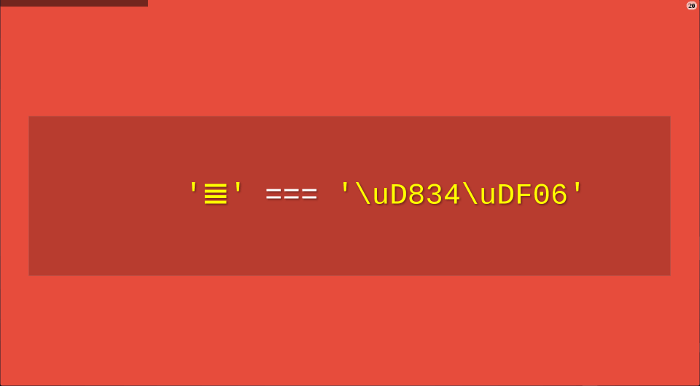
따라서  문자의 UTF-16 인코딩은 0xD834 DF06이고 길이는 4바이트입니다.
문자의 UTF-16 인코딩은 0xD834 DF06이고 길이는 4바이트입니다.

5. JavaScript는 어떤 인코딩을 사용합니까?

JavaScript 언어는 유니코드 문자 집합을 사용하지만 하나의 인코딩 방법만 지원합니다.
이 인코딩은 UTF-16도, UTF-8도, UTF-32도 아닙니다. 위의 코딩 방법 중 어느 것도 JavaScript에서 사용되지 않습니다.
JavaScript는 UCS-2를 사용합니다!

6. UCS-2 인코딩
갑자기 UCS-2가 나타난 이유는 무엇인가요? 여기에는 약간의 역사가 필요합니다.
인터넷이 등장하기 전, 통일된 캐릭터 세트를 만들고자 하는 두 팀이 있었습니다. 하나는 1989년에 설립된 유니코드 팀이고, 다른 하나는 1988년에 설립된 초기 UCS 팀입니다. 그들은 서로의 존재를 발견했을 때 빠르게 합의에 도달했습니다. 세상에는 두 개의 통합된 문자 집합이 필요하지 않습니다.
1991년 10월, 두 팀은 캐릭터 세트를 병합하기로 결정했습니다. 즉, 앞으로는 유니코드라는 하나의 문자 세트만 출시되며, 이전에 출시된 문자 세트는 UCS의 코드 포인트가 유니코드와 완전히 일치하게 됩니다.

당시 실제 상황은 유니코드보다 UCS의 개발 진행 속도가 빠르다는 것이었습니다. 이미 1990년에 이미 코드 포인트가 있는 문자를 2바이트로 표현하는 최초의 인코딩 방식인 UCS-2가 발표되었습니다. (당시에는 기본 평면이라는 하나의 평면만 있었기 때문에 2바이트이면 충분했습니다.) UTF-16 인코딩은 1996년 7월까지 발표되지 않았으며 UCS-2의 상위 집합, 즉 UCS-2의 상위 집합임을 분명히 발표했습니다. , 기본 평면 문자는 UCS-2 인코딩을 상속받았으며, 보조 평면 문자는 4바이트 표현 방법을 정의합니다.
간단히 말해서 둘 사이의 관계는 UTF-16이 UCS-2를 대체하거나 UCS-2가 UTF-16에 통합된다는 것입니다. 따라서 이제 UTF-16만 있고 UCS-2는 없습니다.
7. 자바스크립트 탄생 배경
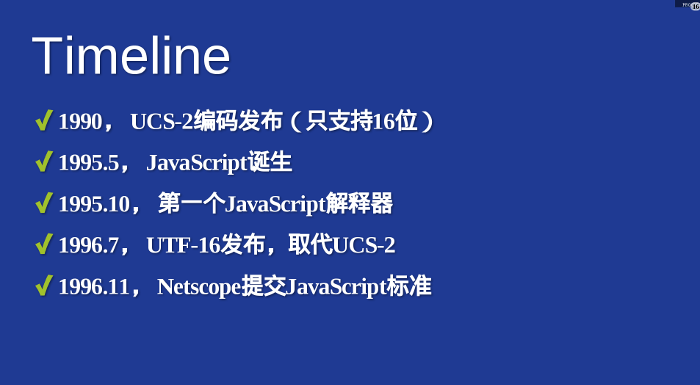
그럼 JavaScript는 왜 더 발전된 UTF-16을 선택하지 않고 더 이상 사용되지 않는 UCS-2를 사용합니까?
대답은 간단합니다. 원하지 않거나 할 수 없습니다. 왜냐하면 JavaScript 언어가 등장했을 때 UTF-16 인코딩이 없었기 때문입니다.
1995년 5월 Brendan Eich는 10일 동안 JavaScript 언어를 설계했으며, 이듬해 11월에 첫 번째 해석 엔진이 나왔고, Netscape는 공식적으로 ECMA에 언어 표준을 제출했습니다. 《 JavaScript의 탄생》 참조). UTF-16의 출시 시기(1996년 7월)를 비교하면 당시 Netscape에는 다른 선택의 여지가 없었고 UCS-2만이 인코딩 방법으로 사용 가능했다는 것을 이해하게 될 것입니다!

8. 자바스크립트 문자 기능의 한계
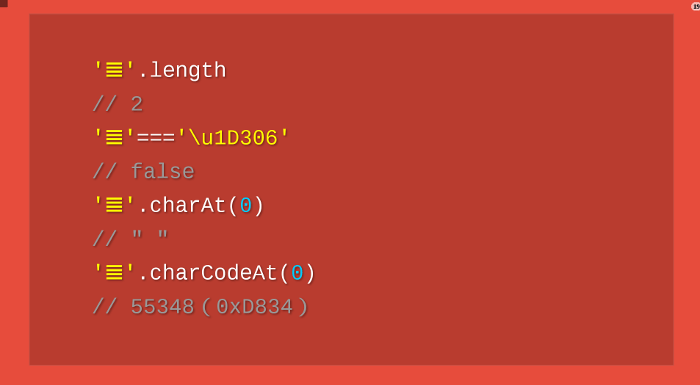
JavaScript는 UCS-2 인코딩만 처리할 수 있으므로 이 언어의 모든 문자는 2바이트 문자인 경우 2바이트 문자로 처리됩니다. JavaScript의 문자 함수는 모두 이에 영향을 받으며 올바른 결과를 반환할 수 없습니다.

 문자를 예로 들면 UTF-16 인코딩은 0xD834 DF06의 4바이트입니다. 문제가 발생합니다. 4바이트 인코딩은 UCS-2에 속하지 않으며 JavaScript는 이를 인식하지 못하고 U D834 및 U DF06이라는 두 개의 개별 문자로만 간주합니다. 앞서 언급했듯이 이 두 코드 포인트는 비어 있으므로 JavaScript는
문자를 예로 들면 UTF-16 인코딩은 0xD834 DF06의 4바이트입니다. 문제가 발생합니다. 4바이트 인코딩은 UCS-2에 속하지 않으며 JavaScript는 이를 인식하지 못하고 U D834 및 U DF06이라는 두 개의 개별 문자로만 간주합니다. 앞서 언급했듯이 이 두 코드 포인트는 비어 있으므로 JavaScript는  이 두 개의 빈 문자로 구성된 문자열이라고 생각할 것입니다!
이 두 개의 빈 문자로 구성된 문자열이라고 생각할 것입니다!

위 코드는 JavaScript가 문자  의 길이를 2로 간주하고, 얻은 첫 번째 문자는 널 문자이며, 얻은 첫 번째 문자의 코드 포인트는 0xDB34임을 나타냅니다. 이 결과는 모두 정확하지 않습니다.
의 길이를 2로 간주하고, 얻은 첫 번째 문자는 널 문자이며, 얻은 첫 번째 문자의 코드 포인트는 0xDB34임을 나타냅니다. 이 결과는 모두 정확하지 않습니다.

이 문제를 해결하려면 코드 포인트를 판단한 후 수동으로 조정해야 합니다. 다음은 문자열을 순회하는 올바른 방법입니다.
위 코드는 문자열을 순회할 때 코드 포인트에 따라 판단해야 한다는 의미입니다. 0xD800부터 0xDBFF 범위에 속하는 한, 다음 2바이트를 함께 읽어야 합니다.
모든 JavaScript 문자 조작 기능에는 비슷한 문제가 있습니다.
String.prototype.replace()String.prototype.substring()String.prototype.slice()...
위 함수는 2바이트 코드 포인트에만 유효합니다. 4바이트 코드 포인트를 올바르게 처리하려면 자체 버전을 하나씩 배포하여 현재 문자의 코드 포인트 범위를 결정해야 합니다.
9.ECMAScript 6

JavaScript의 다음 버전인 ECMAScript 6(줄여서 ES6)에서는 유니코드 지원이 크게 향상되었으며 기본적으로 이 문제가 해결되었습니다.
(1) 문자를 정확하게 식별하세요
ES6은 4바이트 코드 포인트를 자동으로 인식할 수 있습니다. 따라서 문자열을 반복하는 것이 훨씬 간단합니다.
그러나 호환성을 유지하기 위해 길이 속성은 여전히 원래 방식으로 작동합니다. 문자열의 올바른 길이를 얻으려면 다음 방법을 사용할 수 있습니다.
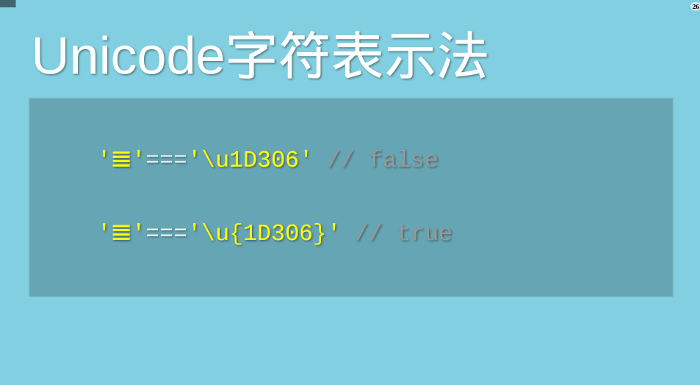
(2) 코드 포인트 표현
JavaScript를 사용하면 유니코드 문자를 "슬래시 u 코드 포인트"로 작성된 코드 포인트로 직접 표현할 수 있습니다.
그러나 이 표현은 4바이트 코드 포인트에는 유효하지 않습니다. ES6에서는 이 문제를 해결했으며 코드 포인트가 중괄호 안에 있으면 올바르게 인식될 수 있습니다.

(3) 문자열 처리 기능
ES6에는 특히 4바이트 코드 포인트를 처리하는 몇 가지 새로운 기능이 추가되었습니다.
String.fromCodePoint(): 유니코드 코드 포인트에서 해당 문자를 반환합니다. String.prototype.codePointAt(): 문자에서 해당 코드 포인트를 반환합니다. String.prototype.at(): 주어진 위치에 있는 문자를 반환합니다. 문자열
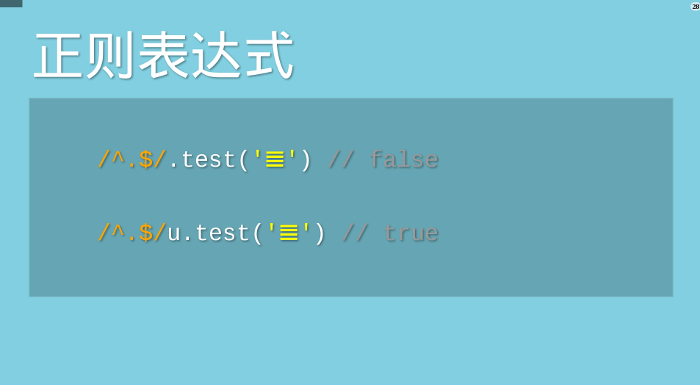
(4) 정규 표현식
ES6은 정규식에 4바이트 코드 포인트를 추가하는 것을 지원하는 u 수정자를 제공합니다.

(5) 유니코드 정규화
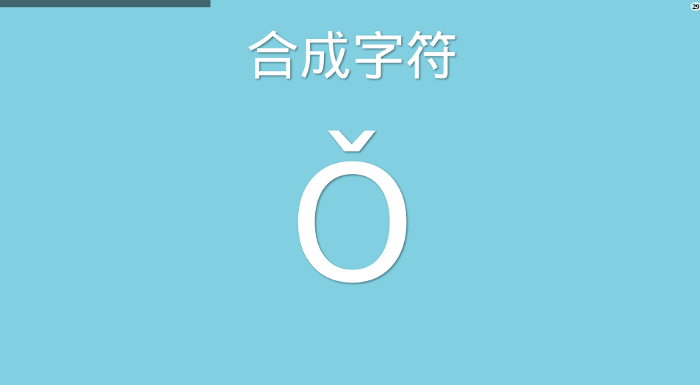
일부 문자에는 문자 외에도 추가 기호가 있습니다. 예를 들어, 중국어 병음 ē에서 문자 위의 성조는 추가 기호입니다. 많은 유럽 언어에서는 성조 표시가 매우 중요합니다.

유니코드는 두 가지 표현 방법을 제공합니다. 하나는 추가 기호가 있는 단일 문자입니다. 즉, 하나의 코드 포인트는 하나의 문자를 나타냅니다. 예를 들어 ò의 코드 포인트는 U 01D1이며, 다른 하나는 주요 문자와 결합된 별도의 코드 포인트인 추가 기호입니다. 즉, 두 개의 코드 점은 문자를 나타냅니다. 예를 들어 ò는 O (U 004F) ß (U 030C)로 쓸 수 있습니다.
//방법 1
'u01D1'
// '어요'
//방법 2
'u004Fu030C'
// '어요'
이 두 가지 표현 방법은 시각적으로나 의미적으로 완전히 동일하므로 동등하게 취급해야 합니다. 그러나 JavaScript는 알 수 없습니다.
'u01D1'==='u004Fu030C'
//거짓
ES6은 "유니코드 정규화"를 허용하는 정규화 메서드를 제공합니다. 즉, 두 메서드를 동일한 시퀀스로 변환합니다.
ES6에 대한 자세한 소개는 "ECMAScript 6 소개" 를 참조하세요.
==========================


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 유니코드를 중국어로 변환하는 방법
Dec 14, 2023 am 10:57 AM
유니코드를 중국어로 변환하는 방법
Dec 14, 2023 am 10:57 AM
유니코드는 다양한 언어와 기호를 표현하는 데 사용되는 문자 인코딩 표준입니다. 유니코드 인코딩을 중국어 문자로 변환하려면 Python의 내장 함수 chr() 및 ord()를 사용할 수 있습니다.
 PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSONUnicode를 중국어로 변환하는 구현 방법 개발 중에 JSON 데이터를 처리해야 하는 상황이 자주 발생하며, JSON의 유니코드 인코딩은 일부 시나리오, 특히 변환해야 할 때 몇 가지 문제를 일으킬 수 있습니다. 유니코드 인코딩을 한자로 변환하는 경우입니다. PHP에는 이러한 변환 프로세스를 달성하는 데 도움이 되는 몇 가지 방법이 아래에 소개되고 구체적인 코드 예제가 제공됩니다. 먼저 JSON의 Un을 먼저 이해해 봅시다.




