JavaScript_javascript 스킬의 클로저(Closure)에 대한 자세한 소개
May 16, 2016 pm 04:23 PM클로저(Closure)는 자바스크립트에서 중요한 기능 중 가장 큰 역할은 함수 실행 중 정보를 저장하는 것입니다. JavaScript에서 클로저의 많은 기능은 함수 호출 중 범위 체인에서 시작됩니다.
함수 호출 객체와 변수의 범위 체인
JavaScript의 각 함수 호출에 대해 JavaScript는 함수에 정의된 로컬 변수를 저장하기 위해 로컬 객체를 생성합니다. 함수 내에 정의된 중첩 함수가 있는 경우 JavaScript는 이미 정의된 로컬 객체 위에 중첩된 로컬 객체를 정의합니다. 정의된 로컬 객체 함수의 경우 내부에 중첩된 함수 정의 레이어가 있는 만큼 중첩된 로컬 개체의 레이어가 있습니다. 이 로컬 객체를 "함수 호출 객체"라고 합니다(ECMAScript 3에서는 "호출 객체", ECMAScript 5에서는 "선언적 환경 레코드"로 이름이 바뀌었지만 개인적으로는 ECMAScript 3의 이름이 이해하기 더 쉽다고 생각합니다). 다음 함수 호출을 예로 들어 보겠습니다.
함수 f(x){
var a = 10;
a*x를 반환하세요;
}
console.log(f(6));//60
이 간단한 예에서 f() 함수가 호출되면 JavaScript는 f() 함수의 호출 객체를 생성합니다(f_invokeObj라고 함). f_invokeObj 객체 내부에는 a와 x라는 두 가지 속성이 있습니다. f()를 실행하면 a의 값은 10이고 x의 값은 6이므로 최종 반환 결과는 60입니다. 아이콘은 다음과 같습니다.

함수 중첩이 존재하면 JavaScript는 여러 함수 호출 개체를 생성합니다.
함수 f(x){
var a = 10;
a*g(x)를 반환합니다.
함수 g(b){
돌아오세요 b*b;
}
}
console.log(f(6));//360
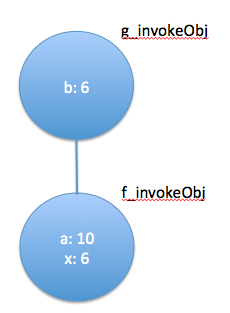
이 예에서 f() 함수가 호출되면 JavaScript는 두 개의 내부 속성 a와 x를 갖는 f() 함수의 호출 개체(f_invokeObj)를 생성합니다. a의 값은 10이고 x의 값은 다음과 같습니다. 6; f()를 실행하면 JavaScript는 f() 함수에서 g() 함수를 구문 분석 및 정의하고 내부 속성 b를 갖는 g()의 호출 개체(g_invokeObj)를 생성하며 b 값은 들어오는 매개변수 x(6 )와 동일하므로 최종 반환 결과는 360입니다. 아이콘은 다음과 같습니다.

보시다시피 함수 호출 개체는 체인을 형성합니다. 내장된 함수 g()가 실행 중이고 변수 값을 가져와야 하는 경우 가장 가까운 함수 호출 개체부터 검색이 시작됩니다. 검색할 수 없는 경우 함수 호출 개체 체인을 따라 추가 호출 개체를 검색합니다. 소위 "가변 범위 체인". 두 개의 함수 호출 개체에 동일한 변수가 나타나면 함수는 자신에게 가장 가까운 호출 개체의 변수 값을 사용합니다.
함수 f(x){
var a = 10;
a*g(x)를 반환합니다.
함수 g(b){
var a = 1;
b*b*a를 돌려주세요;
}
}
console.log(f(6));//3600이 아닌 360
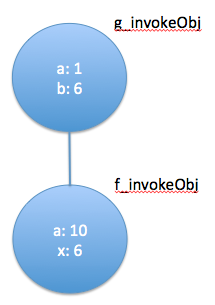
위의 예에서 변수 a는 g() 함수 호출 객체(g_invokeObj)와 f() 함수 호출 객체(f_invokeObj) 모두에 존재하며 g() 함수가 다른 경우 a의 값이 다릅니다. run, in g() 함수 내부에서 사용된 a의 값은 1이고, g() 함수 외부에서 사용된 a의 값은 10입니다. 그림에 표시된 함수 호출 개체 체인은 다음과 같습니다.

폐쇄란 무엇인가요?
자바스크립트의 모든 함수(함수)는 객체이며, 함수가 정의되면 해당 함수 호출 객체 체인이 생성됩니다. 함수 개체가 존재하는 한 해당 함수 호출 개체는 존재합니다. 함수가 더 이상 사용되지 않으면 해당 함수 호출 개체는 가비지 수집되며 함수 개체와 함수 호출 개체 간의 일대일 조합입니다. 체인, 그냥 "클로저"라고 부르세요. 위의 f() 함수와 g() 함수 예에는 두 개의 클로저가 있습니다. f() 함수 객체와 f_invokeObj 객체가 클로저를 형성하고, g() 함수 객체와 g_invokeObj-f_invokeObj 객체 체인이 있습니다. 함께 형성 두 번째 클로저. g() 함수 실행이 끝나면 g() 함수가 더 이상 사용되지 않으므로 g() 클로저가 가비지 수집됩니다. f() 함수 실행이 끝나면 f()도 같은 이유로 닫힙니다. 패키지도 가비지 수집되었습니다.
클로저 정의에서 모든 JavaScript 함수는 정의 후 클로저라는 결론을 내릴 수 있습니다. 모든 함수는 객체이기 때문에 모든 함수는 실행 후 해당 호출 객체 체인을 갖습니다.
그러나 클로저가 실제로 그 자체로 발휘되는 곳은 중첩된 함수의 경우입니다. 인라인 함수는 외부 함수가 실행될 때 정의되므로 인라인 함수의 클로저에 저장된 변수 값(특히 외부 함수의 로컬 변수 값)은 이번 실행 중 값입니다. 내장된 함수 객체가 여전히 존재하는 한, 그 클로저는 여전히 존재하므로(클로저의 변수 값은 변경되지 않음) 함수의 실행 프로세스에 대한 정보를 저장하는 목적을 달성합니다. 다음 예를 고려해보세요:
var a = "외부";
함수 f(){
var a = "내부";
함수 g(){return a;}
g를 돌려주세요;
}
var 결과 = f();
console.log(result());//내부
이 예제에서는 f() 함수가 실행될 때 g() 함수가 정의되고 g() 함수의 클로저가 생성됩니다. g() 클로저에는 g_invokeObj-f_invokeObj 객체 체인이 포함되어 f()가 저장됩니다. 함수 실행 중 변수 a의 값입니다. console.log() 문이 실행될 때 g 함수 개체가 여전히 존재하므로 g() 클로저가 여전히 존재하므로 여전히 존재하는 g 함수 개체를 실행할 때 JavaScript는 여전히 존재하는 g() 클로저를 사용하고 Get 변수 a("내부")의 값입니다.

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7288
7288
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29














