JavaScript 프론트엔드 이미지 로딩 관리자 사용법에 대한 자세한 설명 imagepool_기본지식
머리말
Imagepool은 이미지 로딩을 관리하는 JS 도구로, 동시에 로드되는 이미지 수를 제어할 수 있습니다.
이미지 로딩의 경우 가장 원시적인 방법은 과 같은 img 태그를 직접 작성하는 것입니다.
지속적인 최적화 후에 이미지에 대한 지연 로딩 솔루션이 등장했습니다. 이번에는 이미지의 URL이 src 속성에 직접 기록되지 않고 다음과 같은 특정 속성에 기록됩니다. . 이렇게 하면 브라우저가 이미지를 적절한 시기에 로드해야 하는 경우 js를 사용하여 img 태그의 src 속성에 data-src 속성에 URL을 넣거나 URL을 읽은 후 사용합니다. , js를 사용하여 이미지를 로드하고, 로드가 완료된 후 src 속성을 설정하고 이미지를 표시합니다.
잘 통제되고 있는 것 같지만, 여전히 문제가 있습니다.
사진의 일부만 로드할 수도 있지만 사진의 이 부분은 여전히 상대적으로 큰 크기일 수 있습니다.
PC 쪽에서는 별 문제가 아니지만, 모바일 쪽에서는 너무 많은 이미지가 동시에 로딩되어 애플리케이션이 다운될 가능성이 매우 높습니다.
따라서 이미지 로딩 동시성을 제어하기 위한 이미지 버퍼링 메커니즘이 시급히 필요합니다. 백엔드 데이터베이스 연결 풀과 마찬가지로 너무 많은 연결을 생성하지 않으며 각 연결을 완전히 재사용할 수 있습니다.
이때 이미지풀이 탄생했습니다.
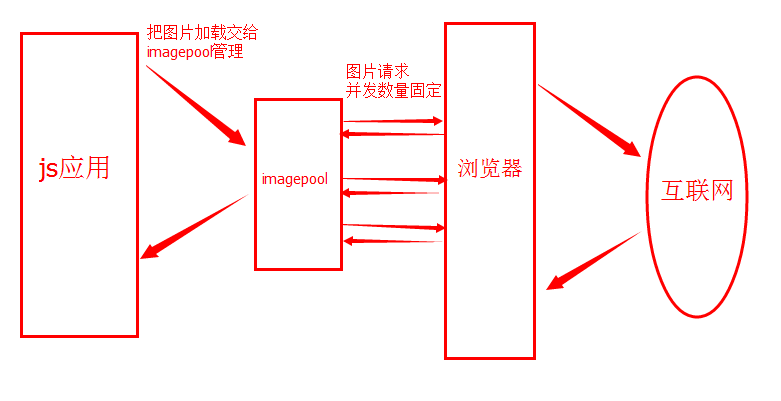
불량한 설계도

사용 지침
먼저 연결 풀을 초기화해야 합니다.
var imagepool = initImagePool(5);
initImagePool은 전역 메서드이며 어디에서나 직접 사용할 수 있습니다. 연결 풀을 생성하는 기능이며 연결 풀에 최대 연결 수를 지정할 수 있으며 선택 사항이며 기본값은 5입니다.
동일한 페이지에서 initImagePool을 여러 번 호출하면 항상 첫 번째 인스턴스인 동일한 핵심 인스턴스가 반환되므로 약간 싱글톤처럼 느껴집니다. 예:
var imagepool1 = initImagePool(3);
var imagepool2 = initImagePool(7);
이때, imagepool1과 imagepool2 모두 최대 연결 수는 3개이며, 내부적으로 동일한 Core 인스턴스가 사용됩니다. 내부 코어는 동일하지만 imagepool1 === imagepool2는 아닙니다.
초기화 후에는 안심하고 이미지를 불러올 수 있습니다.
가장 간단한 호출 방법은 다음과 같습니다.
var imagepool = initImagePool(10);
imagepool.load("이미지 URL",{
성공: 함수(src){
console.log("성공:::::" src);
},
오류: 함수(src){
console.log("error:::::" src);
}
});
인스턴스에서 직접 로드 메소드를 호출하면 됩니다.
로드 메소드에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수는 로드해야 하는 이미지 URL이고, 두 번째 매개변수는 성공 및 실패 콜백을 포함한 다양한 옵션이며, 콜백 중에 이미지 URL이 전달됩니다.
이렇게 하면 사진 한 장만 전달할 수 있기 때문에 다음과 같은 형식으로 쓸 수도 있습니다.
var imagepool = initImagePool(10);
imagepool.load(["image1url","image2url"],{
성공: 함수(src){
console.log("성공:::::" src);
},
오류: 함수(src){
console.log("error:::::" src);
}
});
이미지 URL 배열을 전달하면 여러 이미지를 전달할 수 있습니다.
이미지가 성공적으로(또는 실패) 로드될 때마다 성공(또는 오류) 메소드가 호출되고 해당 이미지 URL이 전달됩니다.
하지만 때로는 그렇게 자주 콜백이 필요하지 않을 때도 있습니다. 이미지 URL 배열을 전달하고 이 배열의 모든 이미지가 처리된 후에 다시 콜백합니다.
옵션을 추가하세요:
var imagepool = initImagePool(10);
imagepool.load(["image1url ","image2url "],{
성공: 함수(sArray, eArray, count){
console.log("sArray:::::" sArray);
console.log("eArray:::::" eArray);
console.log("count:::::" 개수);
},
오류: 함수(src){
console.log("error:::::" src);
},
한 번: 사실
});
옵션에 한 번 속성을 추가하고 true로 설정하면 콜백을 하나만 달성할 수 있습니다.
이 콜백은 필연적으로 성공 메소드를 콜백합니다. 이때 오류 메소드는 무시됩니다.
이때 성공 메소드를 콜백할 때 이미지 URL 매개변수를 전달하는 대신 성공한 URL 배열, 실패한 URL 배열, 처리된 총 이미지 수의 세 가지 매개변수가 전달됩니다.
그 외에도 커넥션 풀의 내부 상태를 얻는 방법이 있습니다:
var imagepool = initImagePool(10);
console.log(imagepool.info());
info 메소드를 호출하면 현재 시점의 Connection Pool의 내부 상태를 알 수 있습니다.
Object.task.count 연결 풀에서 처리 대기 중인 작업 수
Object.thread.count 연결 풀의 최대 연결 수
Object.thread.free 연결 풀의 유휴 연결 수
이 메서드를 자주 호출하지 않는 것이 좋습니다.
마지막으로 주의할 점은 이미지 로드에 실패하면 최대 3번까지 시도하게 되며, 결국 로드에 실패하면 오류 메서드가 다시 호출된다는 것입니다. 시도 횟수는 소스 코드에서 수정할 수 있습니다.
마지막으로, 독자들이 과도한 동시성에 대해 걱정하지 않고 원하는 만큼 이미지를 연결 풀에 밀어넣을 수 있다는 점을 강조하고 싶습니다. Imagepool은 이러한 이미지를 순서대로 로드하는 데 도움이 됩니다.
마지막으로, 이미지 풀은 이론적으로 이미지 로딩 속도를 감소시키지 않고 단지 부드러운 로딩일 뿐이라는 점에 유의해야 합니다.
소스코드
(함수(내보내기){
//단일 사례
var 인스턴스 = null;
var emptyFn = function(){};
//초기 기본 구성
var config_default = {
//스레드 풀 "스레드" 수
스레드: 5,
//이미지 로딩 실패에 대한 재시도 횟수
//2번 재시도하고 원래 재시도를 더해 총 3번
"시도": 2
};
//도구
var _helpers = {
//돔 속성 설정
setAttr: (함수(){
var img = 새 이미지();
//브라우저가 HTML5 데이터 세트를 지원하는지 확인
if(img.dataset){
반환 함수(dom, 이름, 값){
dom.dataset[이름] = 값;
반환 값;
};
}그밖에{
반환 함수(dom, 이름, 값){
dom.setAttribute("data-" 이름, 값);
반환 값;
};
}
}()),
//dom 속성 가져오기
getAttr: (함수(){
var img = 새 이미지();
//브라우저가 HTML5 데이터 세트를 지원하는지 확인
if(img.dataset){
반환 함수(dom, 이름){
dom.dataset[이름] 반환;
};
}그밖에{
반환 함수(dom, 이름){
return dom.getAttribute("data-" name);
};
}
}())
};
/**
*시공방법
* @param max 최대 연결 수입니다. 수치.
*/
함수 ImagePool(최대){
//최대 동시 실행 횟수
This.max = 최대 || config_default.thread;
This.linkHead = null;
This.linkNode = null;
//풀 로딩
//[{img: dom,free: true, 노드: 노드}]
//노드
//{src: "", 옵션: {성공: "fn", 오류: "fn", 한 번: true}, 시도: 0}
This.pool = [];
}
/**
* 초기화
*/
ImagePool.prototype.initPool = 함수(){
var i,img,obj,_s;
_s = 이것;
for(i = 0;i obj = {};
img = 새 이미지();
_helpers.setAttr(img, "id", i);
img.onload = 함수(){
변수 ID,src;
//回调
//_s.getNode(this).options.success.call(null, this.src);
_s.notice(_s.getNode(this), "성공", this.src);
//处理任务
_s.executeLink(this);
};
img.onerror = 함수(e){
var node = _s.getNode(this);
//判断尝试次数
if(node.try < config_default.try){
node.try = node.try 1;
//再次追加到任务链表末尾
_s.appendNode(_s.createNode(node.src, node.options, node.notice, node.group, node.try));
}그밖에{
//error回调
//node.options.error.call(null, this.src);
_s.notice(노드, "오류", this.src);
}
//处理任务
_s.executeLink(this);
};
obj.img = img;
obj.free = true;
this.pool.push(obj);
}
};
/**
* 콜백 캡슐화
* @param 노드 노드. 물체.
* @param 상태 상태. 끈. 선택값: 성공(성공)|오류(실패)
* @param src 이미지 경로. 끈.
*/
ImagePool.prototype.notice = 함수(노드, 상태, src){
node.notice(status, src);
};
/**
* * 연결 목록 작업 처리
* @param dom 이미지 dom 객체. 물체.
*/
ImagePool.prototype.executeLink = 함수(dom){
//判断链表是否存재节点
if(this.linkHead){
//加载下一个图그림
this.setSrc(dom, this.linkHead);
//移除鍊錶頭
this.shiftNode();
}else{
//設定自身狀態為閒置
this.status(dom, true);
}
};
/**
* 取得空閒"線"
*/
ImagePool.prototype.getFree = function(){
var length,i;
for(i = 0, length = this.pool.length; i if(this.pool[i].free){
return this.pool[i];
}
}
return null;
};
/**
* 封裝src屬性設定
* 因為改變src屬性相當於載入圖片,所以把操作封裝起來
* @param dom 影像dom物件。對象。
* @param node 節點。對象。
*/
ImagePool.prototype.setSrc = function(dom, node){
//設定池中的"執行緒"為非空閒狀態
this.status(dom, false);
//關聯節點
this.setNode(dom, node);
//載入圖片
dom.src = node.src;
};
/**
* 更新池中的"執行緒"狀態
* @param dom 影像dom物件。對象。
* @param status 狀態。布爾。可選值:true(空閒)|false(非空閒)
*/
ImagePool.prototype.status = function(dom, status){
var id = _helpers.getAttr(dom, "id");
this.pool[id].free = status;
//閒置狀態,清除關聯的節點
if(status){
this.pool[id].node = null;
}
};
/**
* 更新池中的"執行緒"的關聯節點
* @param dom 影像dom物件。對象。
* @param node 節點。對象。
*/
ImagePool.prototype.setNode = function(dom, node){
var id = _helpers.getAttr(dom, "id");
this.pool[id].node = node;
return this.pool[id].node === node;
};
/**
* 取得池中的"執行緒"的關聯節點
* @param dom 影像dom物件。對象。
*/
ImagePool.prototype.getNode = function(dom){
var id = _helpers.getAttr(dom, "id");
return this.pool[id].node;
};
/**
* 對外接口,載入圖片
* @param src 可以是src字串,也可以是src字串陣列。
* @param options 使用者自訂參數。包含:success回呼、error回呼、once標識。
*/
ImagePool.prototype.load = function(src, options){
var srcs = [],
free = null,
length = 0,
i = 0,
//콜백 전략을 한 번만 초기화합니다
주의사항 = (함수(){
If(옵션.한 번){
반환함수(상태, src){
var g = this.group,
o = this.options;
//녹음
g[상태].push(src);
//재정리 완료 여부 확인
If(g.success.length g.error.length === g.count){
> //실제로는 콜백 함수가 너무 오래 걸려 이미지 로딩 속도에 영향을 끼치는 것을 방지하기 위해 별도의 작업으로 별도로 실행됩니다
setTimeout(함수(){
o.success.call(null, g.success, g.error, g.count);
> ~ };
}else{
반환함수(상태, src){
var o = this.options;
//직접 콜백
setTimeout(function(){
o[상태].call(null, src);
},1);
};
}
}()),
그룹 = {
개수: 0,
성공: [],
오류: []
},
노드 = null;
옵션 = 옵션 || {};
options.success = options.success || options.error = options.error || emptyFn;
srcs = srcs.concat(src);
//設定群組元素個數
group.count = srcs.length;
//遍歷需要載入的圖片
for(i = 0, length = srcs.length; i //建立節點
node = this.createNode(srcs[i], options, notice, group);
//判斷執行緒池是否有空閒
free = this.getFree();
if(free){
//有空閒,即立即載入圖片
this.setSrc(free.img, node);
}else{
//沒有空閒,且將任務新增至鍊錶
this.appendNode(node);
}
}
};
/**
* 取得內部狀態資訊
* @returns {{}}
*/
ImagePool.prototype.info = function(){
var info = {},
length = 0,
i = 0,
node = null;
//執行緒
info.thread = {};
//執行緒總數
info.thread.count = this.pool.length;
//空閒執行緒數量
info.thread.free = 0;
//任務
info.task = {};
//待處理任務數量
info.task.count = 0;
//取得空閒"執行緒"數量
for(i = 0, length = this.pool.length; i if(this.pool[i].free){
info.thread.free = info.thread.free 1;
}
}
//取得任務數量(任務鏈長度)
node = this.linkHead;
if(node){
info.task.count = info.task.count 1;
while(node.next){
info.task.count = info.task.count 1;
node = node.next;
}
}
return info;
};
/**
* 建立節點
* @param src 圖片路徑。字串。
* @param options 使用者自訂參數。包含:success回呼、error回呼、once標識。
* @param notice 回呼策略。 函數。
* @param group 群組資訊。對象。 {count: 0, success: [], error: []}
* @param tr 出錯重試次數。數值。預設為0。
* @returns {{}}
*/
ImagePool.prototype.createNode = function(src, options, notice, group, tr){
var node = {};
node.src = src;
node.options = options;
node.notice = notice;
node.group = group;
node.try = tr || 0;
return node;
};
/**
* 向任務鍊錶末端追加節點
* @param node 節點。對象。
*/
ImagePool.prototype.appendNode = function(node){
//判斷鍊錶是否為空
if(!this.linkHead){
this.linkHead = node;
this.linkNode = node;
}else{
this.linkNode.next = node;
this.linkNode = node;
}
};
/**
* 刪除鍊錶頭
*/
ImagePool.prototype.shiftNode = function(){
//判斷鍊錶是否存在節點
if(this.linkHead){
//修改鍊錶頭
this.linkHead = this.linkHead.next || null;
}
};
/**
* 匯出對外介面
* @param max 最大連線數。數值。
* @returns {{load: Function, info: Function}}
*/
exports.initImagePool = function(max){
if(!instance){
instance = new ImagePool(max);
instance.initPool();
}
return {
/**
* 載入圖片
*/
load: function(){
instance.load.apply(instance, arguments);
},
/**
* 內部資訊
* @returns {*|any|void}
*/
info: function(){
return instance.info.call(instance);
}
};
};
}(this));
以上就是這款特別棒的javascript前端圖片載入管理器的使用方法範例,小夥伴們學會使用了嗎?

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




