네이티브 JavaScript 이벤트 심층 분석_기본 지식
Write Less Do More 프레임워크인 JQuery는 너무 많이 사용하면 필연적으로 네이티브 js에 대해 지나치게 지식을 갖게 됩니다.
Xiao Cai는 사실 이 블로그를 쓰고 싶지 않았습니다. 매우 기본적인 내용인 것 같았지만, 네이티브 js 이벤트의 바인딩 및 바인딩 해제가 인터넷에서 설명될 수 없다는 것을 보고 대중 과학을 하기로 결정했습니다.
우선 제가 Xiaocai에 대해 잘 모른다는 점을 말씀드리고, 제 생각을 여러분과 공유하고 싶습니다.
DOM0 이벤트 모델
이벤트 모델은 끊임없이 진화하고 있으며 초기 이벤트 모델을 DOM0 레벨이라고 합니다.
모든 브라우저에서 지원되는 DOM0 이벤트 모델.
이벤트 이름을 dom 객체에 직접 등록합니다. 이는 DOM0에 기록되는 방식입니다. 예:
document.getElementById("test").onclick = function(e){};
onclick 이벤트를 등록한다는 의미입니다. 물론, 이렇게 쓰는 방식과 같은 의미를 갖습니다:
document.getElementById("test")["onmousemove"] = function(e){};
이것은 아무것도 아닙니다. 이는 js 객체 속성에 액세스하는 두 가지 방법일 뿐입니다. [] 형식은 주로 속성 이름이 합법적인 식별자가 아니라는 문제를 해결하기 위한 것입니다. 예를 들어 object.123은 확실히 오류를 보고합니다. 그러나 object["123"]은 동시에 이 문제를 피할 수 있으며, []의 작성 방법은 문자열을 사용하여 속성 이름을 나타내고 런타임에 이벤트를 동적으로 바인딩할 수 있습니다.
집에 더 가까울수록 이벤트가 트리거되면 이벤트 객체를 나타내는 매개변수 e가 기본적으로 전달됩니다. e를 통해 클릭 좌표, 특정 항목과 같은 많은 유용한 정보를 얻을 수 있습니다. 이벤트 등을 트리거한 DOM 요소
동일한 DOM 노드에는 DOM0 기반 이벤트 하나만 등록할 수 있습니다. 나중에 등록되는 동일한 이벤트는 이전에 등록된 이벤트를 덮어쓰게 됩니다. 예:
var btn = document.getElementById("test");
btn.onmousemove = 함수(e){
경고("확인");
};
btn["onmousemove"] = 함수(e){
경고("ok1");
};
결과는 ok1일 겁니다.
다음은 이에 대해 이야기해보겠습니다. 이벤트가 트리거되면 이벤트가 트리거된 DOM 개체를 나타냅니다. 예:
var btn = document.getElementById("test");
btn.onmousemove = 함수(e){
경고(this.id);
};
결과는 출력 테스트입니다. 해당 이벤트는 test라는 ID로 DOM 노드에 등록되기 때문에 이벤트가 발생하면 당연히 DOM 노드에 의해 해당 이벤트가 호출되는 것으로 이해할 수 있습니다.
따라서 이벤트를 취소하는 방법은 매우 간단합니다. 이벤트를 다시 등록하고 값을 null로 설정하기만 하면 됩니다. 예:
var btn = document.getElementById("test");
btn.onclick = 함수(e){
경고("확인");
};
btn.onclick = null;
마지막으로 등록된 이벤트가 이전 이벤트를 덮어쓰는 것이 원칙입니다. 그러면 마지막으로 등록된 이벤트가 null로 설정되어 이벤트 바인딩이 해제됩니다.
아직 끝나지 않았습니다. DOM0 이벤트 모델에는 HTML로 직접 작성된 이벤트도 포함됩니다. 예:
이렇게 등록된 이벤트도 적용 원칙을 따릅니다. 하나만 등록할 수 있으며 마지막 이벤트가 적용됩니다.
차이점은 이런 방식으로 등록된 이벤트는 함수를 동적으로 호출하는 것과 동일하므로(eval과 약간 유사) 이벤트 개체가 전달되지 않습니다. 동시에 this는 창을 가리킵니다. 이벤트를 트리거한 DOM 개체입니다.
DOM2 이벤트 모델
DOM0에 비해 DOM2 이벤트 모델은 다음 두 가지 사항만 이해합니다.
DOM2는 동일한 DOM 요소를 지원하여 동일한 유형의 여러 이벤트를 등록합니다.
· DOM2에는 캡처 및 버블링 개념이 추가되었습니다.
DOM2 이벤트는 addEventListener 및 RemoveEventListener를 통해 관리됩니다. 물론 이것이 표준입니다.
그러나 IE8 이하의 브라우저는 재미삼아 해당 attachmentEvent 및 detachEvent를 생성했습니다. 지식이 부족하기 때문에 이 기사에서는 이에 대해 논의하지 않습니다.
AddEventListener는 물론 등록된 이벤트입니다. 즉, "이벤트 이름", "이벤트 콜백", "캡처/버블"이라는 세 가지 매개변수가 있습니다. 예:
var btn = document.getElementById("test");
btn.addEventListener("클릭", function(e){
경고("확인");
}, 거짓);
이벤트 이름에 대해서는 더 말할 필요도 없이 DOM0과 비교하면 앞의 on이 제거되었을 뿐입니다.
이벤트 콜백도 이해하기 쉽습니다. 이벤트가 발생하면 알려줘야 합니다! 콜백 중에 DOM0과 마찬가지로 이벤트 매개변수가 기본적으로 전달되며 이는 이벤트를 트리거한 dom 노드를 나타냅니다.
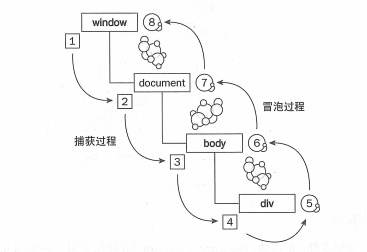
마지막 매개변수는 Boolean 타입으로 true는 캡처 이벤트, false는 버블링 이벤트를 나타냅니다. 실제로 개략적인 다이어그램은 다음과 같습니다.

요소가 이벤트를 트리거할 때 가장 먼저 알림을 받는 것은 창, 그 다음 문서 등이며, 실제로 이벤트를 트리거하는 요소(대상 요소)까지 이 프로세스가 캡처된다는 의미입니다. 다음으로 이벤트는 대상 요소에서 버블링을 시작한 다음 창 개체에 도달할 때까지 순차적으로 발생합니다. 이 프로세스는 버블링입니다.
왜 이렇게 디자인됐나요? 이것은 깊은 역사적 기원 때문인 것 같습니다. Xiaocai는 그것에 대해 많이 알지 못하므로 말도 안되는 이야기는하지 않겠습니다.
버블링 이벤트가 발생하기 전에 캡쳐 이벤트가 발생하는 것을 볼 수 있습니다.
다음과 같은 HTML 구조가 있다고 가정해 보겠습니다.
그런 다음 외부 div에 두 개의 클릭 이벤트, 즉 캡처 이벤트와 버블링 이벤트를 등록합니다.
var btn = document.getElementById("test");
//이벤트 캡처
btn.addEventListener("클릭", function(e){
경고("ok1");
}, 사실);
//버블이벤트
btn.addEventListener("클릭", function(e){
경고("확인");
}, 거짓);
마지막으로 내부 div를 클릭하면 ok1이 먼저 나타난 다음 ok가 나타납니다. 위의 개략도와 결합하면 외부 div는 그림의 본문과 동일하고 내부 div는 그림의 하단 div와 동일하며 이는 캡처 이벤트가 먼저 실행된 후 버블링 이벤트가 실행됨을 증명합니다. .
내부 div 클릭을 강조해야 하는 이유는 무엇인가요? 실제로 이벤트를 트리거하는 DOM 요소는 내부에 있어야 하기 때문에 외부 DOM 요소에는 도식 다이어그램에서 볼 수 있듯이 캡처 이벤트 및 버블링 이벤트를 시뮬레이션할 수 있는 기회가 있습니다.
실제로 이벤트를 발생시키는 DOM 요소에 캡쳐 이벤트와 버블링 이벤트가 등록되어 있다면 어떨까요?
html 구조는 위와 같고, js 코드는 다음과 같습니다.
var btnInner = document.getElementById("testInner");
//버블이벤트
btnInner.addEventListener("클릭", function(e){
경고("확인");
}, 거짓);
//이벤트 캡처
btnInner.addEventListener("클릭", function(e){
경고("ok1");
}, 사실);
물론 내부 div를 클릭하면 ok가 먼저 뜬 다음 ok1이 뜹니다. 이론적으로는 캡처 이벤트가 먼저 트리거되어야 합니다. 즉 ok1이 먼저 팝업되어야 하지만 이는 실제로 이벤트를 트리거하는 dom 요소에 이벤트를 등록하기 때문에 특별합니다. 이는 그림의 div에 등록하는 것과 동일합니다. 그림에서 볼 수 있듯이 이벤트를 발생시키는 실제 DOM 요소는 캡처된 이벤트의 끝점이자 버블링 이벤트의 시작점이므로 여기서는 이벤트가 먼저 등록되는 것이 구별되지 않습니다. 먼저 실행했습니다. 이번 예제에서는 버블링 이벤트가 먼저 등록되었기 때문에 가장 먼저 실행됩니다.
이 원칙은 동일한 유형의 여러 이벤트에 적용됩니다. 예를 들어 3개의 버블링 이벤트가 동시에 등록되면 등록 순서에 따라 먼저 등록되고 먼저 실행됩니다. 예:
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("클릭", function(e){
경고("확인");
}, 거짓);
btnInner.addEventListener("클릭", function(e){
경고("ok1");
}, 거짓);
btnInner.addEventListener("클릭", function(e){
경고("ok2");
}, 거짓);
물론 결과는 ok, ok1, ok2가 차례로 팝업되는 것입니다.
이벤트 모델을 더 자세히 이해하기 위해 외부 div와 내부 div 등록이 동시에 이벤트를 캡처하는 경우 내부 div를 클릭하면 외부 div의 이벤트가 트리거되어야 하는 또 다른 시나리오가 있습니다. 먼저 코드는 다음과 같습니다.
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("클릭", function(e){
경고("확인");
}, 사실);
btn.addEventListener("클릭", function(e){
경고("ok1");
}, 사실);
결과적으로 ok1이 먼저 나타납니다.
외부 div와 내부 div가 모두 버블링 이벤트로 등록된 경우 내부 div를 클릭하면 내부 div 이벤트가 먼저 실행되어야 하는 원리는 동일합니다.
주의 깊은 독자라면 div가 중첩되어 있을 때 내부 div를 클릭하면 외부 div도 이벤트를 트리거하는데 이는 문제가 될 수 있다는 사실을 알게 될 것입니다!
클릭된 것은 당연히 내부 div인데 외부 div에서도 이벤트가 발생하는 것이 문제입니다.
실제로 이벤트가 발생하면 기본적으로 이벤트 객체가 전달됩니다. 앞서 언급했듯이 이 이벤트 객체에는 stopPropagation이라는 메소드가 있습니다. 이 메소드를 통해 버블링을 방지할 수 있으므로 외부. div는 이벤트를 수신하지 않습니다. 코드는 다음과 같습니다.
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btn.addEventListener("클릭", function(e){
경고("ok1");
}, 거짓);
btnInner.addEventListener("클릭", function(e){
//버블링 중지
e.stopPropagation();
경고("확인");
}, 거짓);
마지막으로 사건 해결 방법에 대해 이야기해보겠습니다. 이벤트 구문 제거: btn.removeEventListener("이벤트 이름", "이벤트 콜백", "캡처/버블");
바인딩 이벤트의 매개변수와 동일합니다. 자세히 설명해주세요.
· 이벤트 이름은 어떤 이벤트가 해결될 것인지를 의미합니다.
· 이벤트 콜백은 함수이며, 이 함수는 이벤트를 등록하는 함수와 동일해야 합니다.
· 이벤트 유형, 불리언 값, 이벤트 등록 시 유형과 일치해야 합니다.
즉, 이름, 콜백, 유형이 모두 함께 작동하여 어떤 이벤트를 출시할지 결정하며 모두 필수입니다. 예:
var btn = document.getElementById("test");
//콜백을 변수에 저장
var fn = 함수(e){
경고("확인");
};
//바인딩
btn.addEventListener("click", fn, false);
//해제
btn.removeEventListener("click", fn, false);
등록된 이벤트를 해제하려면 콜백 함수를 저장해야 하며, 그렇지 않으면 해제할 수 없습니다.
DOM0과 DOM2 혼합
이미 상황은 매우 지저분한데, 이는 혼합 용도로 사용되어 사람들을 살 수 없게 만듭니다. . .
걱정하지 마세요. DOM0 모델과 DOM2 모델은 각각 고유한 규칙을 따르며 서로 영향을 미치지 않습니다.
일반적으로 말해서, 어느 것이 먼저 등록되고 어느 것이 먼저 실행되는지가 여전히 중요하며 나머지는 중요하지 않습니다.
후기
현재 네이티브 js 이벤트는 거의 다 다루어졌습니다. Xiaocai는 이것만 알고 있습니다. 독자들은 다른 지식 포인트를 추가해도 좋습니다.
실제 전문가는 어리석게 그렇게 많은 이벤트를 등록하지 않습니다. 일반적인 상황에서는 가장 바깥쪽 DOM 요소에 이벤트를 한 번만 등록한 다음 DOM 캡처 및 버블링 메커니즘을 통해 실제 트리거를 찾으면 됩니다. 이벤트의 요소, 그리고 마지막으로 이벤트를 트리거한 DOM 요소가 제공한 정보를 기반으로 콜백이 호출됩니다.
즉, 브라우저에 의존하지 않고 전문가가 직접 이벤트를 관리하게 되므로 효율성이 향상되고 호환성이 보장되는 것이 JQuery의 특징이 아닐까요~
자, 이것으로 튜토리얼이 끝났습니다. 독자들에게 도움이 되었으면 좋겠습니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




