Google Chrome_javascript 팁에서 JavaScript 디버깅을 위한 팁
Google Chrome은 인터넷 서핑에만 사용할 수 있는 것이 아니라 개발자에게는 강력한 개발 지원 도구에 가깝습니다.
일을 잘하려면 먼저 도구를 갈고닦아야 합니다. 다음으로 저자가 Chrome을 사용하는 몇 가지 방법을 알려드리겠습니다.
독자가 Chrome에서 JavaScript 중단점을 추가하는 방법을 알고 있다면 계속 읽어보세요. 그렇지 않으면 스스로 결정하시기 바랍니다.
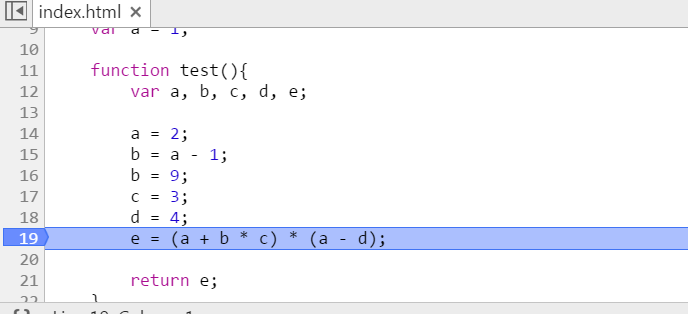
다음과 같은 코드가 있다고 가정해 보겠습니다.
var a = 1;
기능 테스트(){
변수 a, b, c, d, e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
e를 반환합니다.
}
테스트();
코드 자체가 중요한 것이 아니라 형식이 중요합니다.
e가 우리에게 궁극적으로 필요한 결과인데 결과가 올바르지 않다는 사실을 발견하여 e에 값이 할당된 줄에 중단점을 설정한다고 가정합니다.

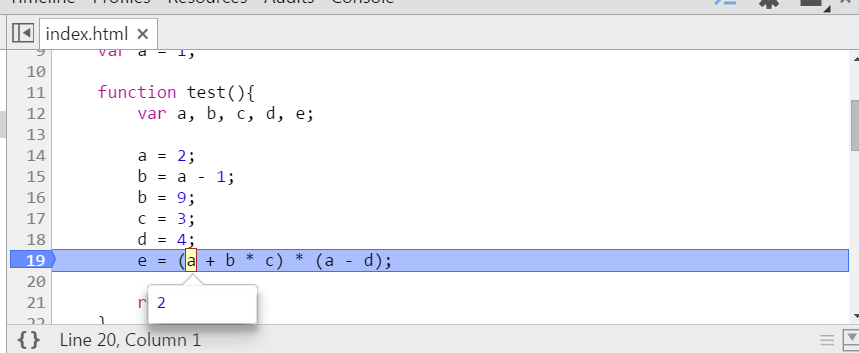
중단점을 설정한 후 마우스를 변수로 이동하고 잠시 멈추면 이때 변수 값을 묻는 메시지가 Chrome에 표시됩니다.

근데 표현이 좀 복잡하고, 단일 변수의 값만 보면 아무런 효과가 없습니다. 모두 정상으로 보이지만 계산해 보면 틀린 것입니다.
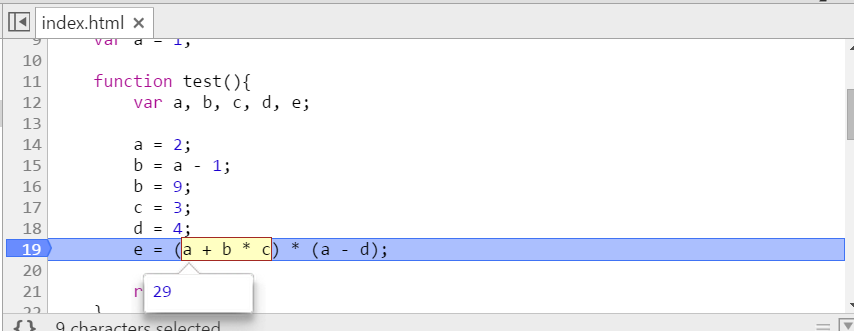
이번에는 이 부분(a b c)의 결과가 궁금하실 텐데요. 걱정하지 말고 먼저 표현식을 선택한 후 선택한 영역으로 마우스를 이동하고 잠시 기다리세요.

크롬이 직접 답변을 알려드립니다. 더 흥미로운 일은 아직 나오지 않았습니다.
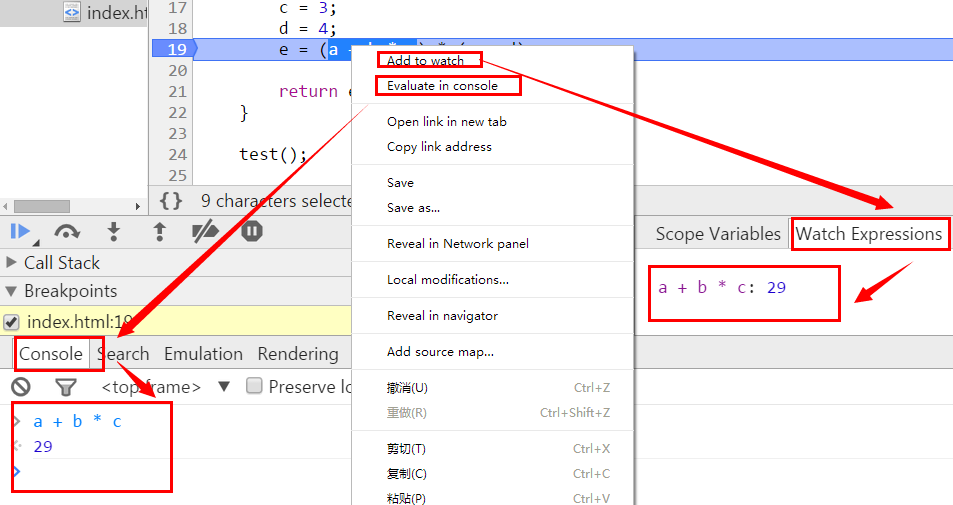
선택한 영역에서 직접 마우스 오른쪽 버튼을 클릭하면 메뉴가 나타납니다. 상위 2개 항목은 [시계에 추가]와 [콘솔에서 평가]입니다. 특정 해당 보기에 대한 그림을 참조하십시오.

일명 watch는 모니터링으로 이해될 수 있습니다. 일부 표현식은 더 중요하며 전체 디버깅 프로세스 동안 표현식의 값을 실시간으로 모니터링해야 할 수도 있습니다.
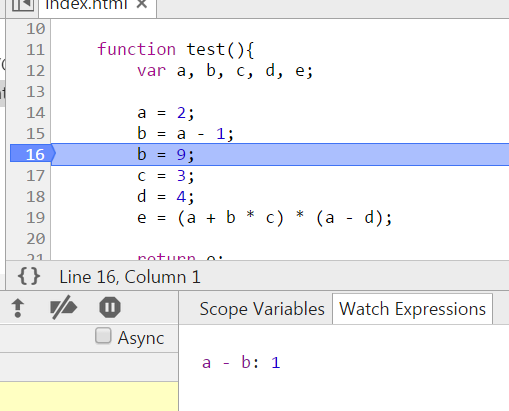
예를 들어 "b = 9;" 줄에 중단점을 설정한 다음 값이 1인 watch: "a - b"를 추가합니다. 사진과 같이:

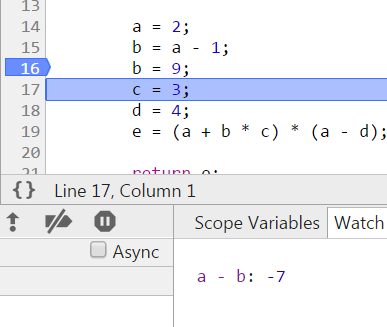
다음을 클릭하고 "b = 9;"를 실행합니다. 이는 b의 값이 변경되었음을 의미합니다. 이때 watch의 값인 "a - b"를 보면 -7입니다.

실시간 모니터링 효과를 얻을 수 있어 디버깅이 더욱 편리하고 빨라집니다.
콘솔에 무슨 일이 일어나고 있는지 살펴보겠습니다.
콘솔은 당연히 콘솔이고 표현식은 콘솔에서 직접 평가할 수 있습니다.
예를 들어 (a b c)의 결과를 알고 싶다면 콘솔에 직접 복사하고 Enter 키를 누르면 결과가 나옵니다.
잠깐, 뭔가 잘못된 것 같습니다. 왜 콘솔이 a, b, c의 값을 알고 있나요?
중단점 없이 콘솔에서 JavaScript 코드를 실행하는 것은 전역적입니다. 즉, 이때 콘솔에는 변수 x가 정의되어 있으며, 이 x의 범위는 전역입니다.
프로그램이 중단된 상태에서 콘솔을 사용하면 콘솔의 스코프는 중단된 스코프를 향하게 됩니다. 즉, 중단점이 설정된 위치(또는 코드가 실행되는 위치)에 콘솔의 범위가 있습니다.
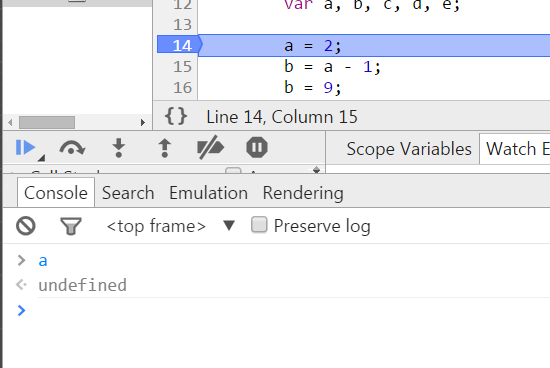
이 예에서는 변수 a가 전역 범위에서 값 1로 정의되는 동시에 지역 변수 a가 함수 테스트 범위에서 값 2로 정의됩니다. "a = 2;"에 중단점을 설정하고, 콘솔에 a를 입력하고, Enter를 누르고, undefine을 인쇄합니다.

이때 기능 테스트 내부에서 프로그램이 중단되었기 때문에 기능 테스트에서 프로그램이 실행되므로 콘솔의 범위도 기능 테스트에 있으므로 입력 a는 로컬 변수 a에 액세스하지만, 이번에는 지역 변수 a가 할당되지 않으므로 결과가 정의되지 않습니다.
이번에는 여기까지만 공유하겠습니다. 멋진 분을 만나면 계속해서 공유해 보도록 하겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 마우스 가운데 버튼이 뭔가요? 마우스 가운데 버튼을 누르면 무슨 소용이 있나요?
May 09, 2024 pm 12:40 PM
마우스 가운데 버튼이 뭔가요? 마우스 가운데 버튼을 누르면 무슨 소용이 있나요?
May 09, 2024 pm 12:40 PM
마우스 가운데 버튼이 뭔가요? 실제로는 마우스 휠입니다. 휠을 위아래로 밀어서 쉽게 페이지를 볼 수 있습니다. 그러나 휠을 클릭하면 소위 가운데 버튼이 있을 수 있습니다. 다른 기능은 소프트웨어 설정에 따라 다릅니다. 마우스 가운데 버튼은 실제로 마우스 휠을 클릭하는 것입니다. 마우스 가운데 버튼은 소프트웨어 프로그램마다 기능이 다르지만 전혀 효과가 없을 수도 있습니다. 1. 연속 스크롤 모드로 변경 웹 탐색 중 마우스 가운데 버튼을 클릭하면 연속 스크롤 모드로 변경됩니다. 이때 사용자는 마우스를 위아래로 움직이기만 하면 페이지를 슬라이드할 수 있습니다. 2. 예를 들어 Google Chrome에서 사용자가 마우스 가운데 버튼을 사용하여 웹 페이지 하이퍼링크를 클릭하면 새 탭을 엽니다.
 Chrome에서 신뢰할 수 있는 사이트를 추가하는 방법
Jul 19, 2024 pm 04:14 PM
Chrome에서 신뢰할 수 있는 사이트를 추가하는 방법
Jul 19, 2024 pm 04:14 PM
Chrome에 신뢰할 수 있는 사이트를 추가하는 방법은 무엇입니까? 일부 사용자는 인터넷 서핑 시 페이지에 안전하지 않다는 메시지가 표시되기 때문에 웹을 정상적으로 탐색할 수 없습니다. 이때 해당 웹사이트를 신뢰할 수 있는 사이트로 추가하면 정상적으로 접속하여 인터넷 서핑을 원활하게 할 수 있습니다. 아래 편집기는 Chrome에 신뢰할 수 있는 사이트를 추가하는 단계를 안내합니다. 단계는 간단하고 조작하기 쉬우며, 필요한 친구도 쉽게 시작할 수 있습니다. Google Chrome에서 신뢰할 수 있는 사이트를 추가하는 방법: 1. Google Chrome을 열고 오른쪽 상단 모서리에 있는 세 개의 점을 클릭합니다. [설정]을 클릭하세요. 개인정보 보호 설정 및 보안을 선택하세요. (그림과 같습니다.) 2. 페이지 하단의 웹사이트 설정을 클릭하세요. (그림과 같습니다) 3. 페이지 하단의 안전하지 않은 콘텐츠를 클릭합니다. (그림과 같습니다.) 4. 허용 옵션 오른쪽에 있는 추가 버튼을 클릭합니다. (그림과 같습니다) 5. 패
 LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까? LeakSanitizer를 설치합니다. 컴파일 플래그를 통해 LeakSanitizer를 활성화합니다. 애플리케이션을 실행하고 LeakSanitizer 보고서를 분석합니다. 메모리 할당 유형과 할당 위치를 식별합니다. 메모리 누수를 수정하고 동적으로 할당된 모든 메모리가 해제되었는지 확인하세요.
 Google Chrome에서 Thunder 다운로드를 설정하는 특정 프로세스 소개
May 09, 2024 pm 01:01 PM
Google Chrome에서 Thunder 다운로드를 설정하는 특정 프로세스 소개
May 09, 2024 pm 01:01 PM
먼저 Google Chrome과 Thunder 소프트웨어를 설치하세요. 설치 후 Google Chrome을 열고 설정 옵션을 클릭하세요. 그런 다음 설정 옵션에서 확장 프로그램을 선택합니다. 일반적으로 여기서는 사용할 수 없는 Thunder 다운로드를 활성화하고 싶기 때문에 더 많은 확장 기능을 얻으려면 아래를 클릭하세요. 그런 다음 Google 온라인 앱 스토어에 들어가서 검색창에 [Thunder]를 입력하고 드롭다운 상자에서 첫 번째 관련 검색어를 선택합니다. 이때 표시 결과에서 확장자 열을 찾은 후 Chrome용 Thunderdownload 확장자를 찾습니다. 그런 다음 오른쪽에 있는 무료를 클릭하여 다운로드하고 설치하세요. 그러면 추가가 성공한 후에 표시됩니다. 다음으로 확장 프로그램을 입력하면 새로 추가된 Thunder 확장 프로그램이 활성화되어 있음을 알 수 있습니다.
 Google Chrome에서 플래시 플러그인을 여는 과정에 대한 자세한 소개
May 09, 2024 pm 03:52 PM
Google Chrome에서 플래시 플러그인을 여는 과정에 대한 자세한 소개
May 09, 2024 pm 03:52 PM
먼저 크롬 Google 브라우저를 엽니다. 그런 다음 오른쪽 상단에 있는 작은 [3] 아이콘을 클릭하고 드롭다운 옵션에서 [설정] 옵션을 선택합니다. 그런 다음 설정 인터페이스로 들어가서 페이지 스크롤 막대를 아래쪽으로 드래그하고 [고급 설정 표시] 버튼을 찾아 클릭합니다. 이때 고급 설정 옵션에서 개인정보 설정을 찾아 [콘텐츠 설정] 버튼을 클릭하세요. 콘텐츠 설정 정보 상자가 팝업되며, 플러그인 항목을 찾아 [다양한 플러그인 관리]를 클릭하세요. 마지막 단계는 [플러그인] 새 창을 띄워서 플래시플레이어 플러그인을 찾아 [항상 허용] 버튼을 체크하는 것입니다.
 Chrome에 우편 배달부를 설치하는 방법
Jul 01, 2024 pm 02:18 PM
Chrome에 우편 배달부를 설치하는 방법
Jul 01, 2024 pm 02:18 PM
Chrome에 Postman을 설치하는 방법은 무엇입니까? Google Chrome은 매우 강력한 브라우저 도구입니다. 이 브라우저에서는 사용자가 자신의 필요에 따라 다양한 플러그인을 자유롭게 설치할 수 있습니다. 그중 Postman 플러그인은 주로 인터페이스 테스트를 위해 설계되었으며 많은 사용자가 사용해야 합니다. 이 플러그인은 인터페이스 테스트에 사용되므로 Chrome에 Postman 플러그인을 설치하는 방법입니다. 다음으로, 편집자가 Google Chrome에 postman 플러그인을 설치하는 방법에 대한 튜토리얼을 소개합니다. 구체적인 단계를 잘 모르는 친구들은 서둘러서 세부 사항을 살펴보세요. Google Chrome에 Postman 플러그인 설치에 대한 튜토리얼 소개 1. 먼저 컴퓨터에 설치된 Google Chrome을 열고 브라우저 오른쪽 상단에 있는 더보기를 클릭합니다.
 Chrome을 사용하여 결제하는 방법
Jul 30, 2024 pm 01:55 PM
Chrome을 사용하여 결제하는 방법
Jul 30, 2024 pm 01:55 PM
Chrome으로 결제하는 방법은 무엇인가요? 인터넷은 빠르게 발전하고 있으며 이미 Google Chrome을 사용하여 온라인으로 검색하고 쇼핑할 수 있습니다. 하지만 일부 친구는 온라인 쇼핑 비용을 더 빨리 지불할 수 있도록 Chrome에서 결제 방법을 설정하는 방법을 알고 싶어합니다. 다음은 Google Chrome에서 결제 방법을 설정하는 방법에 대한 튜토리얼입니다. 친구 여러분, 자신에게 맞는 결제 방법을 선택하여 온라인 쇼핑 여정을 시작할 수 있습니다. Google Chrome 결제 방법 설정 튜토리얼 1. 두 번 클릭하여 소프트웨어를 열고 오른쪽 상단에 있는 점 세 개 아이콘을 클릭합니다. (그림과 같이) 2. 아래 옵션 목록에서 "설정"을 클릭하세요. (그림에 표시됨) 3. 열리는 창 인터페이스의 왼쪽 열에서 "사용자 및 Google" 옵션을 클릭합니다. (그림에 보이는 것처럼
 PHP 비동기 코드를 디버깅하는 방법
May 31, 2024 am 09:08 AM
PHP 비동기 코드를 디버깅하는 방법
May 31, 2024 am 09:08 AM
PHP 비동기 코드 디버깅을 위한 도구는 다음과 같습니다. Psalm: 잠재적인 오류를 찾는 정적 분석 도구입니다. ParallelLint: 비동기 코드를 검사하고 권장 사항을 제공하는 도구입니다. Xdebug: 세션을 활성화하고 코드를 단계별로 실행하여 PHP 애플리케이션을 디버깅하기 위한 확장입니다. 다른 팁으로는 로깅 사용, 어설션, 로컬에서 코드 실행, 단위 테스트 작성 등이 있습니다.




