JavaScript_javascript 기술의 console.profile() 함수에 대한 자세한 소개
JavaScript 프로그램을 작성할 때 특정 코드의 실행 시간을 알고 싶다면 console.time()을 사용할 수 있습니다. 그러나 더 복잡한 로직을 가진 JavaScript 프로그램을 분석하고 성능 병목 현상을 찾으려고 할 때 console.time()은 적용할 수 없습니다. 더 복잡한 로직을 가진 JavaScript 프로그램의 작동을 심층적으로 분석한다는 것은 많은 수의 console.time( ), 이는 의심할 바 없이 받아들일 수 없는 진술이다. 복잡한 논리를 사용하는 JavaScript 프로그램 조정의 경우 올바른 방법은 console.profile()을 사용하는 것입니다.
브라우저 지원
Firefox, Google Chrome, Firebug 플러그인이 설치된 Safari는 모두 console.profile() 문을 지원합니다. IE와 Opera의 최신 버전도 Profile 기능을 제공합니다. console.profile()의 사용법은 여러 주요 브라우저에서 유사합니다. 이 기사에서는 Firebug의 console.profile() 사용법만 소개합니다. 한 가지 주목할 만한 점은 Firebug 콘솔을 사용하여 JavaScript 실험 코드를 직접 작성하는 경우 console.profile()이 유효하지 않다는 것입니다.
console.profile() 사용
console.profile()의 사용은 매우 간단합니다. 프로필을 시작해야 하는 곳에 console.profile()을 삽입하고 프로필을 끝내려는 곳에 console.profileEnd()를 삽입합니다. 다음 코드를 예로 들어 보겠습니다.
함수 doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
함수 doSubTaskA(count){
for(var i=0;i
함수 doSubTaskB(count){
for(var i=0;i
함수 doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
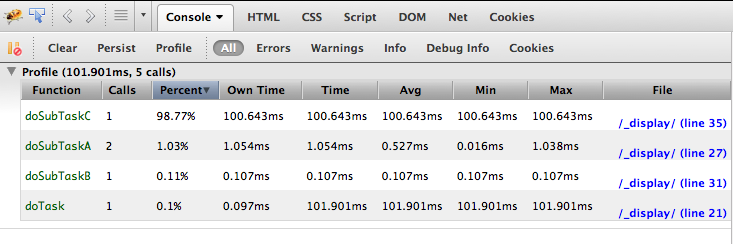
doTask() 함수를 실행하기 전에 console.profile()을 실행하고, doTask() 함수가 완료된 후에 console.profileEnd()를 실행하면 doTask() 함수 실행 중 자세한 정보를 알 수 있습니다. 모은. Firebug 콘솔에서 이를 확인할 수 있습니다:

결과에서 볼 수 있듯이 이 프로필 시간은 5개의 함수 호출을 포함하여 총 101.901ms였습니다. 결과의 기본 제목은 "Profile"이며, console.profile() 함수에 매개변수를 전달하여 사용자 정의할 수 있습니다. 예를 들어, console.profile("Test Profile")을 사용하면 결과에서 프로필 제목을 "Test Profile"로 변경할 수 있습니다. 이는 여러 프로필 프로세스가 동시에 실행될 때 특히 유용합니다. 특정 프로필 결과의 각 열의 의미는 다음과 같습니다.
1.기능. 함수 이름.
2. 전화. 통화 수. 예를 들어 위의 예에서는 doSubTaskA() 함수가 두 번 실행됩니다.
3.퍼센트. 이 함수 호출에 소요된 총 시간의 백분율입니다.
4. 나만의 시간. 다른 함수를 호출하는 데 소요된 시간을 제외하고, 함수 자체에 소요된 시간입니다. 예를 들어, 위의 예에서 doTask()는 실행하는데 의심할 바 없이 오랜 시간이 걸리지만, 다른 함수를 호출하는 데 모든 시간을 소비하기 때문에 시간 자체는 그리 많지 않고 단지 0.097ms에 불과합니다.
5. 시간. Own Time과 반대로, 한 함수에 소요된 총 시간은 다른 함수 호출을 고려하지 않고 계산됩니다. 위의 예에서는 doTask() 함수가 101.901ms 동안 실행되었습니다. 시간 및 소유 시간과 관련하여 결론을 내릴 수도 있습니다. 시간이 소유 시간보다 크면 함수에는 다른 함수에 대한 호출이 포함됩니다.
6.평균 함수에 소요된 평균 총 시간을 계산하며 계산 공식은 Avg=Time/Calls입니다. 위의 예에서 doSubTaskA() 함수는 두 번 실행되었으며 총 시간 소모는 1.054ms이므로 평균 총 시간 소모는 0.527ms입니다.
7.분. 이 함수를 호출하는 데 필요한 최소 시간입니다. 예를 들어 위의 예에서는 doSubTaskA() 함수가 두 번 실행되었는데, 최소 시간 소모 즉, 시간 소모가 적은 호출에 0.016ms가 걸렸습니다.
8. 최대. 이 함수를 호출하는 데 필요한 최대 시간입니다. 예를 들어, 위의 예에서는 doSubTaskA() 함수가 두 번 실행되었는데, 최대 시간이 걸리는, 즉 더 많은 시간이 걸리는 호출이 1.038ms 걸렸습니다.
9.파일. 함수가 있는 JS 파일입니다.
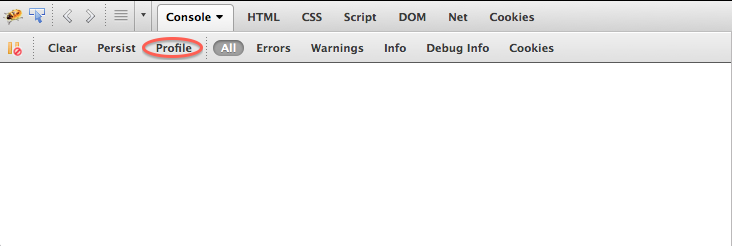
Firebug에서 프로필 버튼 사용
Firebug는 JavaScript 코드에 console.profile() 문을 삽입하는 것 외에도 페이지의 JavaScript 코드를 실시간으로 동적으로 프로파일링할 수 있는 프로필 버튼도 제공합니다. 버튼 위치는 다음과 같습니다.

프로파일링이 필요할 때 이 버튼을 누르면 됩니다. 후속 페이지 작업이 JavaScript 코드를 트리거하면 Firebug가 이를 기록합니다. 프로파일링 프로세스가 끝나면 버튼을 다시 누르십시오. 최종 결과는 console.profile() 문을 삽입하여 얻은 결과와 일치합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




