升级 金价实时查
【写了一半,一个手势向左,回到了上一页,写的内容全没了,我晶】 这个【金价实时查】最初是为我老婆做的,买了点纸黄金,让她能够看看,本来是有个纸黄金网站的,但是那是flash的手机没法看。所以就采用了数据抓取的方式来获取这些数据 嗯,初期的时候很简
【写了一半,一个手势向左,回到了上一页,写的内容全没了,我晶】
这个【金价实时查】最初是为我老婆做的,买了点纸黄金,让她能够看看,本来是有个纸黄金网站的,但是那是flash的手机没法看。所以就采用了数据抓取的方式来获取这些数据
嗯,初期的时候很简单,第一版只有黄金,后来加了白银。可惜这个工具并没有让她赚钱,反而现在亏了NNN多。。你懂的。。。
为了适配iphone的屏幕,我采用了bootstrap,因为我偷懒了,但发现bootstrap的CSS要100多K,jquery又要100多K,为了这点东西,要加载这么多的代码,好象不太合算啊?
所以我尝试了index.manifest这个玩意,也用了html5的localStorage,因为我是这么想的,我的数据5分钟才更新,如果他关闭了再打开,在1分钟之内,就不应该再请求网络了嘛。
于是,折腾了很久,为了index.manifest,因为他默认连当前页也缓存了,所以我的一些更新都没有办法体现出来苦逼。
但最后参考了一些网站,用iframe来处理了,希望有用,不过我后面还是准备放到首页的index.manifest,其他数据用tmpl来加载。。放到下一版了
原来很多想做的功能,到现在都没有做的:
1、微博定期发布
2、转发到朋友圈之类
3、发短信通知好友或自己
4、预警短信(设置一个值,定义百分点)
5、其他。。。。
欢迎用手机访问 http://ixyz.sinaapp.com ,看一下黑黑
原文地址:升级 金价实时查, 感谢原作者分享。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7370
7370
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 Conda에서 Python 버전을 업그레이드하는 여러 가지 방법
Feb 18, 2024 pm 08:56 PM
Conda에서 Python 버전을 업그레이드하는 여러 가지 방법
Feb 18, 2024 pm 08:56 PM
Conda가 Python 버전을 업그레이드하는 몇 가지 방법에는 특정 코드 예제가 필요합니다. 개요: Conda는 Python 패키지 및 환경을 관리하기 위한 오픈 소스 패키지 관리자이자 환경 관리 시스템입니다. Python을 사용하여 개발하는 동안 새 버전의 Python을 사용하려면 이전 Python 버전에서 업그레이드해야 할 수도 있습니다. 이 기사에서는 Conda를 사용하여 Python 버전을 업그레이드하는 여러 가지 방법을 소개하고 특정 코드 예제를 제공합니다. 방법 1: condainstall 명령 사용
 numpy 버전 업그레이드: 상세하고 따라하기 쉬운 가이드
Feb 25, 2024 pm 11:39 PM
numpy 버전 업그레이드: 상세하고 따라하기 쉬운 가이드
Feb 25, 2024 pm 11:39 PM
numpy 버전 업그레이드 방법: 따라하기 쉬운 튜토리얼, 구체적인 코드 예제 필요 소개: NumPy는 과학 컴퓨팅에 사용되는 중요한 Python 라이브러리입니다. 효율적인 수치 연산을 수행하는 데 사용할 수 있는 강력한 다차원 배열 객체와 일련의 관련 함수를 제공합니다. 새 버전이 출시되면 새로운 기능과 버그 수정이 지속적으로 제공됩니다. 이 문서에서는 설치된 NumPy 라이브러리를 업그레이드하여 최신 기능을 얻고 알려진 문제를 해결하는 방법을 설명합니다. 1단계: 처음에 현재 NumPy 버전을 확인하세요.
 win10 시스템 업그레이드 후 인터넷에 접속할 수 없는 문제를 해결하는 방법에 대한 튜토리얼
Mar 27, 2024 pm 02:26 PM
win10 시스템 업그레이드 후 인터넷에 접속할 수 없는 문제를 해결하는 방법에 대한 튜토리얼
Mar 27, 2024 pm 02:26 PM
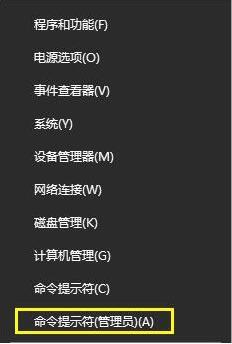
1. 아래와 같이 win+x 단축키를 사용하여 메뉴를 열고 [명령 프롬프트(관리자)(A)]를 선택합니다. 2. 명령 프롬프트 인터페이스에 들어간 후 [ipconfig/flushdns] 명령을 입력하고 Enter를 누릅니다. 3. 그런 다음 아래 그림과 같이 [netshwinsockresetcatalog] 명령을 입력하고 Enter를 누릅니다. 4. 마지막으로 [netshintipreset] 명령을 입력하고 Enter를 누르고 컴퓨터를 다시 시작하면 인터넷에 액세스할 수 있습니다. , 아래 그림과 같이:
 Honor 휴대폰을 Hongmeng 시스템으로 업그레이드하는 방법에 대한 자세한 설명
Mar 25, 2024 am 11:51 AM
Honor 휴대폰을 Hongmeng 시스템으로 업그레이드하는 방법에 대한 자세한 설명
Mar 25, 2024 am 11:51 AM
새로운 기술 분야에서는 항상 새로운 운영체제가 많은 주목을 받습니다. 최근 Honor 휴대폰은 Huawei가 개발한 새로운 운영 체제인 Hongmeng OS로 업그레이드될 것이라고 발표했습니다. 이는 의심할 여지 없이 많은 Honor 휴대폰 사용자에게 좋은 소식입니다. 그러나 많은 사용자들은 여전히 Hongmeng 시스템으로 업그레이드하는 방법에 대해 의구심을 갖고 있을 수 있습니다. 이 기사에서는 Honor 휴대폰을 Hongmeng 시스템으로 업그레이드하는 방법을 자세히 설명하여 사용자가 이를 더 잘 이해하고 작동할 수 있도록 돕습니다. 우선 Honor 휴대폰을 Hongmeng 시스템으로 업그레이드하려면 사용자는 휴대폰이 네트워크에 연결되어 있고 전력이 충분한지 확인해야 합니다. 이것
 wps 버전을 업그레이드하는 방법은 무엇입니까? wps office 버전을 업데이트하는 방법은 무엇입니까?
Mar 14, 2024 am 08:43 AM
wps 버전을 업그레이드하는 방법은 무엇입니까? wps office 버전을 업데이트하는 방법은 무엇입니까?
Mar 14, 2024 am 08:43 AM
WPS는 많은 사용자에게 꼭 필요한 컴퓨터 소프트웨어입니다. 새 버전을 정기적으로 업데이트하면 사용자는 더 나은 사용자 경험과 더 많은 기능을 얻을 수 있습니다. 그렇다면 wps 버전을 업그레이드하는 방법은 무엇입니까? wpsoffice를 업그레이드하는 데는 세 가지 주요 방법이 있습니다. 아래에서 살펴보겠습니다. 방법 1: 공식 웹사이트에서 새 버전을 다운로드합니다. WPSOffice 공식 웹사이트에서 최신 버전의 설치 패키지를 다운로드할 수 있습니다. WPSOffice 공식 웹사이트(https://www.wps.cn/)에 접속한 후 "다운로드" 버튼을 클릭하고 다운로드해야 하는 버전을 선택한 후 안내에 따라 설치하세요. 참고: 새 버전을 설치할 때 이전 버전을 제거해야 합니다. 그렇지 않으면 소프트웨어 충돌이 발생하여 정상적인 사용이 불가능해집니다. 방법 2: WPSOf에서
 Xiaoyi가 지능형 에이전트로 업그레이드되었습니다! HarmonyOS NEXT Hongmeng 네이티브 인텔리전스가 새로운 AI 시대를 엽니다
Jun 22, 2024 am 01:56 AM
Xiaoyi가 지능형 에이전트로 업그레이드되었습니다! HarmonyOS NEXT Hongmeng 네이티브 인텔리전스가 새로운 AI 시대를 엽니다
Jun 22, 2024 am 01:56 AM
6월 21일, 화웨이 개발자 컨퍼런스 2024(HDC2024)가 둥관 송산호에서 다시 모였습니다. 이번 컨퍼런스에서 가장 눈길을 끄는 점은 HarmonyOSNEXT가 개발자와 선구적인 사용자를 위한 베타를 공식적으로 출시하고 모든 시나리오, 기본 인텔리전스 및 기본 보안에서 HarmonyOSNEXT의 세 가지 "최고의" 혁신 기능을 포괄적으로 시연한다는 것입니다. HarmonyOSNEXT 네이티브 인텔리전스: 새로운 AI 시대를 열다 HarmonyOSNEXT는 안드로이드 프레임워크를 버리고 안드로이드와 iOS로부터 독립된 진정한 독립 운영체제가 되었으며, 이는 전례 없는 재탄생이라고 할 수 있습니다. 많은 새로운 기능 중에서 네이티브 인텔리전스는 의심할 여지 없이 사용자에게 직관적인 느낌과 업그레이드 경험을 가장 잘 제공할 수 있는 새로운 기능입니다.
 Xiaomi 14Pro를 ThePaper OS로 업그레이드하는 방법은 무엇입니까?
Mar 18, 2024 pm 07:34 PM
Xiaomi 14Pro를 ThePaper OS로 업그레이드하는 방법은 무엇입니까?
Mar 18, 2024 pm 07:34 PM
Mi 14 Pro는 Xiaomi의 최신 플래그십 휴대폰이며 ThePaper OS는 Xiaomi가 독립적으로 개발한 새로운 운영 체제로 더욱 부드럽고 스마트한 사용자 경험을 제공하는 데 전념하고 있습니다. 지속적인 기술 개발로 ThePaper OS도 지속적으로 업데이트되고 업그레이드되고 있습니다. 샤오미 휴대폰을 처음 사용하는 많은 사용자들이 샤오미 14Pro 사용자에게 ThePaper OS를 업그레이드하는 방법을 문의하고 있습니다. Xiaomi Mi 14 Pro를 Thermal OS로 업그레이드하는 방법 원래 공장에는 Thermal OS가 함께 제공됩니다. ThePaper OS를 지원하는 다른 모델을 업데이트하는 방법: 1. 휴대폰의 설정 애플리케이션을 열고 시스템 업데이트 옵션을 찾습니다. 2. 시스템은 현재 시스템 버전을 자동으로 감지하고 새 버전을 업데이트할 수 있을 때 메시지를 표시합니다. 3. "지금 업데이트"를 클릭하면 시스템이 자동으로 다운로드를 시작합니다.
 Xiaohongshu를 프로페셔널 계정으로 업그레이드하는 방법
Mar 01, 2024 pm 04:00 PM
Xiaohongshu를 프로페셔널 계정으로 업그레이드하는 방법
Mar 01, 2024 pm 04:00 PM
많은 친구들이 Xiaohongshu에서 프로페셔널 계정으로 업그레이드하는 방법을 알고 싶다고 말했습니다. 여기서는 관심 있는 친구들이 와서 저와 함께 살펴볼 수 있는 운영 방법을 소개하겠습니다. 휴대폰에서 "Little Red Book" 앱을 열고 입력 후 오른쪽 하단에 있는 "내" 옵션을 클릭한 다음, 마이 페이지 왼쪽 상단에 있는 "가로선 세 개" 아이콘을 찾아 클릭하여 엽니다. 그것. 2. 메뉴창이 나오며, 해당 메뉴에서 '창작센터' 항목을 클릭하여 입장합니다. 3. 다음으로, 입력한 페이지의 "제작 서비스" 아래 옵션에서 "추가 서비스"를 찾아 클릭하여 들어갑니다. 4. 페이지가 이동한 후 "작성자 기능" 아래 옵션에서 "전문가 계정 열기"를 클릭하세요. 5. 마지막으로 입력한 페이지에 Xiaohongshu Professional Account가 소개됩니다.




