NodeJS로 크롤러를 만드는 전체 과정(계속)_node.js
이전 장에 이어 40페이지의 내용을 연속적으로 캡처하도록 프로그램을 수정해야 합니다. 즉, 각 기사의 제목, 링크, 첫 댓글, 댓글 사용자 및 포럼 포인트를 출력해야 합니다.
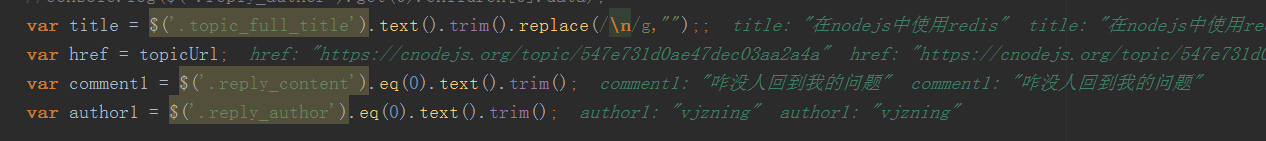
그림과 같이 $('.reply_author').eq(0).text().trim();에서 얻은 값이 첫 댓글을 단 사용자가 맞습니다.
{}

eventproxy가 댓글과 사용자 이름 콘텐츠를 얻은 후 사용자 포인트를 계속 확보하려면 사용자 이름을 통해 사용자 인터페이스로 점프해야 합니다
var $ =cherio.load(topicHtml);
//이 URL은 다음 단계의 대상 URL입니다
var userHref = 'https://cnodejs.org' $('.reply_author').eq(0).attr('href');
userHref = url.resolve(tUrl, userHref);
var title = $('.topic_full_title').text().trim().replace(/n/g,"");;
var href = topicUrl;
var comment1 = $('.reply_content').eq(0).text().trim();
var Author1 = $('.reply_author').eq(0).text().trim();
//다음 동시 크롤링에 매개변수 전달
ep.emit('user_html', [userHref, title, href, comment1, 작성자1]);
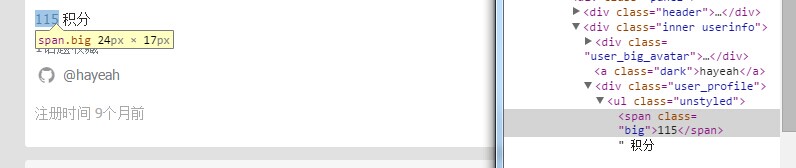
이번 eventproxy에서는 점수가 어디에 있는지(class="big") 찾아야 합니다.
{}

클래스 이름을 찾는 것은 쉽습니다. 먼저 결과를 출력해 보겠습니다
var 결과 = superagent.get(userUrl)
.end(함수(err, res) {
만약 (오류) {
return console.error(err);
}
var $ =cherio.load(res.text);
var 점수 = $('.big').text().trim();
console.log(사용자[1]);
console.log(사용자[2]);
console.log(사용자[3]);
console.log(사용자[4]);
console.log($('.big').text().trim());
반품({
제목: 사용자[1],
href: 사용자[2],
댓글1: 사용자[3],
작성자1: 사용자[4],
점수1: 점수
});
});
});
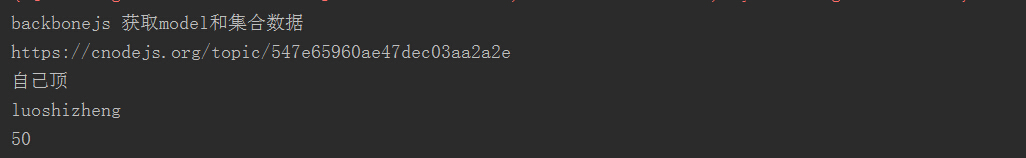
프로그램을 실행하고 이 코드의 결과를 얻으세요.
{<3>}

그런데 여기서 문제가 발생합니다. .end()의 콜백 함수에서는 결과를 올바르게 출력할 수 있지만 결과를 올바르게 출력할 수는 없습니다. 잘 살펴보면 출력해야 할 결과는 Request 객체입니다. 이는 부주의한 실수입니다. .end() 함수는 반환 값을 Request 개체에 전달하지 않으며 결과는 이전 계층(사용자)에게 반환되어야 합니다.
//사용자 세부정보 찾기
ep.after('user_html', topicUrls.length, function(users){
사용자 = users.map(함수(사용자){
var userUrl = user[0];
var 점수;
superagent.get(userUrl)
.end(함수(err, res) {
if (err) {
return console.error(err);
}
//console.log(res.text);
var $ =cherio.load(res.text);
점수 = $('.big').text().trim();
});
반환 ({
제목: 사용자[1],
href: 사용자[2],
댓글 1: 사용자[3],
작성자1: 사용자[4],
점수1: 점수
});
});
把users好好地输流发现除了score1其他是正确值。仔细调试发现,程序是先进行了console.log(),然后再进行.map()。更准确地说,在.map()函数内,.get()의 回调函数并没有执行完赋值score, return 返回值就进行了.待回调函数做完操 창작.
{<4>}

내가 만든 이벤트 프록시는 1개의 이벤트를 생성합니다.收完毕,再打印传递的参数(结果)。
점수 = $('.big')text().trim();
//새로운 사업
ep.emit('got_score', [user[1], user[2], user[3], user[4], Score]);
.....
ep.after('got_score', 10, 함수(사용자){
console.log(사용자);
});
{}

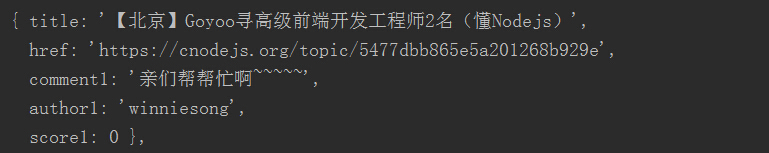
这个问题解决了,但score1 의 数值好이미지 太大了点吧。再一看,原来class='big'有两个 , 用户的话题收藏也是属于这个class。我们得过cheerio的.slice( 시작, [끝] )来切取第一个元素,即将score 修改为 Score = $('.big').slice(0).eq(0).text().trim();。正确结果如图。
{}


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 nodejs와 tomcat의 차이점
Apr 21, 2024 am 04:16 AM
nodejs와 tomcat의 차이점
Apr 21, 2024 am 04:16 AM
Node.js와 Tomcat의 주요 차이점은 다음과 같습니다. 런타임: Node.js는 JavaScript 런타임을 기반으로 하는 반면 Tomcat은 Java Servlet 컨테이너입니다. I/O 모델: Node.js는 비동기식 비차단 모델을 사용하는 반면 Tomcat은 동기식 차단 모델을 사용합니다. 동시성 처리: Node.js는 이벤트 루프를 통해 동시성을 처리하는 반면 Tomcat은 스레드 풀을 사용합니다. 애플리케이션 시나리오: Node.js는 실시간, 데이터 집약적, 동시성 애플리케이션에 적합하고 Tomcat은 기존 Java 웹 애플리케이션에 적합합니다.
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.




