아주 간단한 코드로 더 이상 말도 안 되는 코드가 아닙니다.
코드:
(함수($) {
$.fn.tips = 함수(텍스트) {
var divtipsstyle = "위치: 절대; 왼쪽: 0; 위쪽: 0; 배경색: #dceaf2; 패딩: 3px; 테두리: 단색 1px #6dbde4; 가시성: 숨김; 줄 높이:20px; ";
$("body").append("
var divtips = $(".div-tips");
divtips.css("visibility", "visible");
var top = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("top", top);
divtips.css("왼쪽", 왼쪽);
$(document).mousemove(함수 (e) {
var top = e.clientY $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("top", top);
divtips.css("왼쪽", 왼쪽);
});
};
$.fn.removetips = 함수(텍스트) {
$(".div-tips").remove();
};
})($);
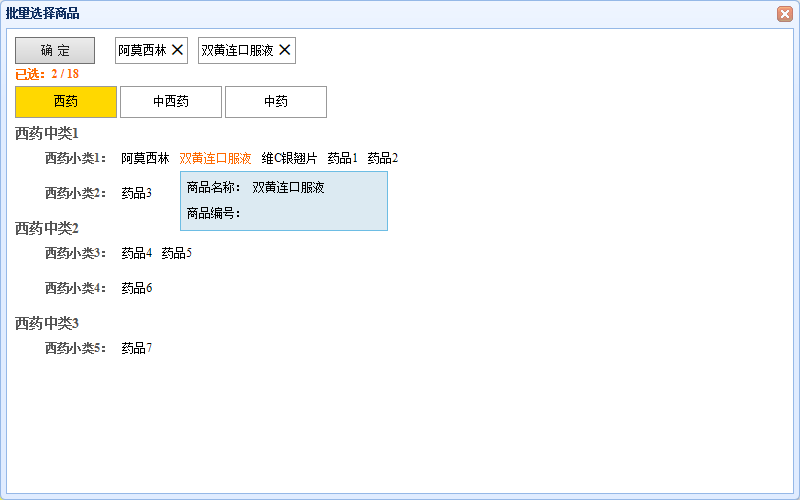
렌더링(제품 위에 마우스를 올리면 사각형 제품 세부 정보 상자가 아래에 표시됩니다):

매우 실용적입니다. 자유롭게 사용하고 자신의 프로젝트에 결합해 보세요.