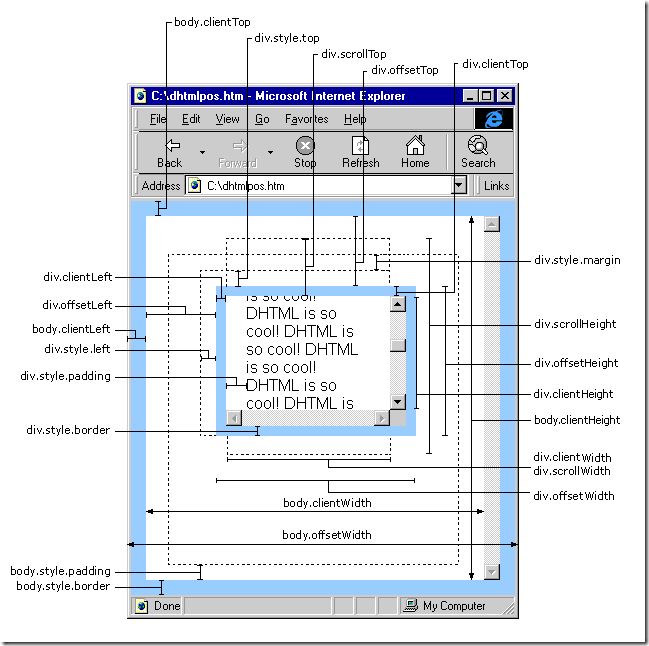
때때로 프로젝트에서 요소의 위치를 얻기 위해 js를 사용합니다. 먼저, scrollWidth, clientWidth 및 offsetWidth 간의 관계를 그림으로 설명합니다.

JS는 다양한 너비와 높이에 대해 간략하게 소개합니다:
scrollHeight: 개체의 스크롤 높이를 가져옵니다.
scrollLeft: 객체의 왼쪽 가장자리와 창에 현재 표시되는 콘텐츠의 가장 왼쪽 끝 사이의 거리를 설정하거나 가져옵니다.
scrollTop: 객체 상단과 창에 표시되는 콘텐츠 상단 사이의 거리를 설정하거나 가져옵니다.
scrollWidth: 객체의 스크롤 너비를 가져옵니다
offsetHeight: 상위 좌표 offsetParent 속성
에 의해 지정된 레이아웃 또는 상위 좌표를 기준으로 개체의 높이를 가져옵니다.
offsetLeft: offsetParent 속성
에 의해 지정된 레이아웃 또는 상위 좌표를 기준으로 객체의 계산된 왼쪽 위치를 가져옵니다.
offsetTop: offsetTop 속성으로 지정된 레이아웃 또는 상위 좌표를 기준으로 객체의 계산된 상단 위치를 가져옵니다.
event.clientX 문서를 기준으로 한 수평 좌표
문서를 기준으로 한 event.clientY 수직 좌표
event.offsetX 컨테이너를 기준으로 한 수평 좌표
event.offsetY 컨테이너를 기준으로 한 수직 좌표
document.documentElement.scrollTop 세로 스크롤 값
event.clientX document.documentElement.scrollTop 문서를 기준으로 한 가로 좌표 세로 스크롤 양
위 내용은 주로 IE를 의미하며, FireFox의 차이점은 다음과 같습니다.
IE6.0, FF1.06:
clientWidth = 너비 패딩
clientHeight = 높이 패딩
offsetWidth = 너비 패딩 테두리
offsetHeight = 높이 패딩 테두리
IE5.0/5.5:
clientWidth = 너비 - 테두리
clientHeight = 높이 - 테두리
offsetWidth = 너비
오프셋 높이 = 높이
(설명할 필요가 있음: CSS의 여백 속성은 clientWidth, offsetWidth, clientHeight 및 offsetHeight와 아무 관련이 없습니다.)
offsetWidth(너비 패딩 테두리)
obj가 HTML 컨트롤이라고 가정합니다.
obj.offsetTop은 상단 또는 상단 컨트롤, 정수, 단위 픽셀에서 obj의 위치를 나타냅니다.
obj.offsetLeft는 왼쪽 또는 위쪽 컨트롤, 정수, 단위 픽셀에서 obj의 위치를 나타냅니다.
obj.offsetWidth는 obj 컨트롤 자체의 너비, 정수, 단위 픽셀을 나타냅니다. 스크롤 막대와 테두리를 제외하고 개체에 표시되는 콘텐츠의 너비를 가져옵니다.
obj.offsetHeight는 obj 컨트롤 자체의 높이, 정수, 단위 픽셀을 나타냅니다.
offsetWidth와 style.width의 차이점
1. offsetTop은 숫자를 반환하고, style.top은 숫자 외에도 px 단위를 반환합니다.
2. offsetTop은 읽기 전용이고 style.top은 읽기/쓰기가 가능합니다.
3. HTML 요소에 상단 스타일이 지정되지 않은 경우 style.top은 빈 문자열을 반환합니다.