프로젝트 개발 과정에서 계좌의 자금 상태를 표시해야 합니다. 고객에게 좋은 경험을 제공하기 위해 그리기 과정을 원래의 생태 스크립트를 사용하여 표시합니다. , 더 번거롭고 시간이 많이 걸릴 것이므로 우리는 많은 시간을 절약하고 사용자에게 빠르게 표시할 수 있는 그리기용 jqPlot 플러그인을 선택했습니다.
플러그인 공식 주소 : http://www.jqplot.com/
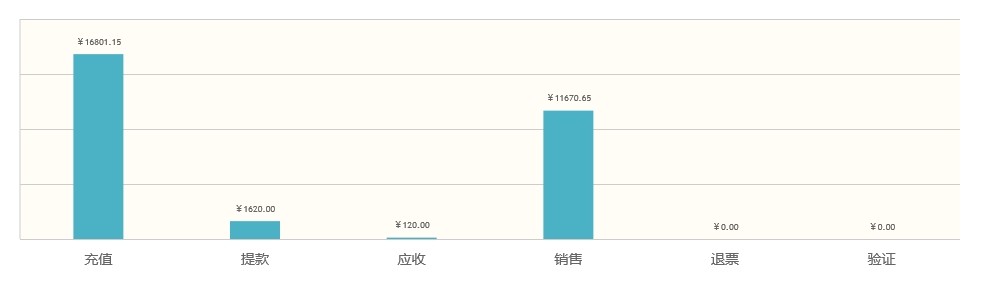
구체적인 구현은 다음과 같습니다.
JS 파일 인용:
HTML 코드
자바스크립트:
 오늘은 여기까지입니다. 공식 예제를 미리 살펴본 결과 이 기능이 매우 강력하고 매우 편리하며 사용하기 쉽다는 것을 알았습니다. 하지만 사용 과정에서 일부 문제점도 발견돼 부분적인 구현이 만족스럽지 못할 수도 있다.
오늘은 여기까지입니다. 공식 예제를 미리 살펴본 결과 이 기능이 매우 강력하고 매우 편리하며 사용하기 쉽다는 것을 알았습니다. 하지만 사용 과정에서 일부 문제점도 발견돼 부분적인 구현이 만족스럽지 못할 수도 있다.