이번 주에 우연히 바이두 백과사전의 페이지 탐색 효과를 보고 꽤 괜찮다고 생각해서 주말에 시간을 내어 글을 써봤습니다.
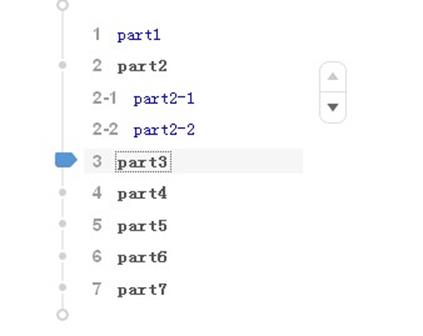
아래 사진은 네비게이션 부분의 렌더링입니다.
CSS와 이미지는 Baidu에서 복사되었으며 Baidu Encyclopedia에서 다운로드할 수 있습니다.
구체적인 코드는 다음과 같습니다.
1
part1
content1,content1
2
part2
content2,content2
2-1
part2-1
content2-1,content2-1
2-2
part2-2
content2-2,content2-2
3
part3
content,content
4
part4
content,content
5
part5
content5,content5
6
part6
content6,content6
7
part7
content7,content7
8
part8
content8,content8
9
part9
content9,content9
10
part10
content10,content10
11
part11
content11,content11
12
part12
content12,content12
13
part13
content13,content13
14
part14
content14,content14
15
part15
content15,content15
bottom
var SlideInnerHeight = $('#sideCatalog-catalog dl').height();
var SlideOutHeight = $('#sideCatalog-catalog').height();
var 활성화Top = SlideInnerHeight - SlideOutHeight;
var 단계 = 50;
//点击向上的按钮
$('#sideCatalog-down').bind('클릭', 함수 () {
if ($(this).hasClass('sideCatalog-down-enable')) {
if ((enableTop - Math.abs(parseInt($('#sideCatalog-catalog dl').css('top')))) > step) {
$('#sideCatalog-catalog dl').stop().animate({'top': '-=' step}, 'fast');
$('#sideCatalog-up').removeClass('sideCatalog-up-disable').addClass('sideCatalog-up-enable');
} 그 밖의 {
$('#sideCatalog-catalog dl').stop().animate({'top': -enableTop}, 'fast');
$(this).removeClass('sideCatalog-down-enable').addClass('sideCatalog-down-disable');
}
} 그 밖의 {
false를 반환합니다.
}
})
//点击向下的按钮
$('#sideCatalog-up').bind('클릭', 함수 () {
if ($(this).hasClass('sideCatalog-up-enable')) {
if (Math.abs(parseInt($('#sideCatalog-catalog dl').css('top'))) > step) {
$('#sideCatalog-catalog dl').stop().animate({'top': ' =' 단계}, '빠른');
$('#sideCatalog-down').removeClass('sideCatalog-down-disable').addClass('sideCatalog-down-enable');
} 그 밖의 {
$('#sideCatalog-catalog dl').stop().animate({'top': '0'}, 'fast');
$(this).removeClass('sideCatalog-up-enable').addClass('sideCatalog-up-disable');
}
} 그 밖의 {
false를 반환합니다.
}
})
//点击导航中的各个目录
$('#sideCatalog-catalog dl').delegate('dd', 'click', function (e) {
var index = $(this).index();
scrollSlide($(this), index);
var ddId = $(this).find('a').stop().attr('href').substring(1);
var windowTop = $('a[name="' ddId '"]').offset().top;
$('body,html').animate({scrollTop: windowTop}, 'fast');
$(this).addClass('heightlight').siblings('dd').removeClass('heightlight');
})
//페이지 스크롤, 즉 스크롤바로 스크롤
$(문서).scroll(함수 () {
var len = $('.headline-1').length;
for (var i=len-1; i>=0; i--) {
if ($(this).scrollTop() >= $('.headline-1').eq(i).offset().top - $('.headline-1').eq(i).height ()) {
var index = i;
$('#sideCatalog-catalog dl dd').eq(index).addClass('heightlight').siblings('dd').removeClass('heightlight');
scrollSlide($('#sideCatalog-catalog dl dd').eq(index), index);
false를 반환합니다.
} else {
$('#sideCatalog-catalog dl dd').eq(0).addClass('heightlight').siblings('dd').removeClass('heightlight');
}
}
})
//내비게이션 스크롤, 상하 버튼 표시 및 숨기기
함수 scrollSlide(that, index){
If (색인 < 5) {
$('#sideCatalog-catalog dl').stop().animate({'top': '0'}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-disable').addClass('sideCatalog-down-enable');
$('#sideCatalog-up').removeClass('sideCatalog-up-enable').addClass('sideCatalog-up-disable');
} else if (색인 > 11) {
$('#sideCatalog-catalog dl').stop().animate({'top': -enableTop}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-enable').addClass('sideCatalog-down-disable');
$('#sideCatalog-up').removeClass('sideCatalog-up-disable').addClass('sideCatalog-up-enable');
} else {
var dlTop = parseInt($('#sideCatalog-catalog dl').css('top')) SlideOutHeight / 2 - (that.offset().top - $(document).scrollTop());
$('#sideCatalog-catalog dl').stop().animate({'top': dlTop}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-disable').addClass('sideCatalog-down-enable');
$('#sideCatalog-up').removeClass('sideCatalog-up-disable').addClass('sideCatalog-up-enable');
}
}



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



