Chrome_javascript 팁을 사용하여 JavaScript를 디버깅하기 위한 중단점 설정 및 디버깅 팁
JavaScript 프로그램을 어떻게 디버그하나요? 가장 원시적인 방법은 Alert()를 사용하여 페이지의 내용을 인쇄하는 것이고, 약간 개선된 방법은 console.log()를 사용하여 JavaScript 콘솔에 내용을 출력하는 것입니다. 음~, 이 두 가지 방법은 실제로 많은 작은 JavaScript 스크립트의 디버깅 문제를 해결했습니다. 그러나 점점 더 강력해지는 Chrome의 개발자 도구를 사용하지 않는 것은 부끄러운 일입니다. 이 문서에서는 주로 소스 패널(이전에는 스크립트라고 함)인 JavaScript 중단점 설정 및 디버깅 기능을 소개합니다. Eclipse의 다양한 Java 디버깅 기술에 능숙하다면 여기에 있는 개념은 비슷합니다. 이 글을 작성할 당시 사용된 Chrome 버전은 25.0.1364.172입니다.
기본환경

SourcesPanel의 왼쪽에는 페이지의 다양한 리소스가 포함된 콘텐츠 소스가 있습니다. 그 중 소스와 컨텐츠 스크립트로 구분됩니다. 소스는 페이지 자체에 포함된 다양한 리소스로, 페이지에 나타나는 도메인에 따라 구성됩니다. 비동기적으로 로드된 js 파일도 로드 후 여기에 표시됩니다. 콘텐츠 스크립트는 확장 프로그램 ID에 따라 구성됩니다. 이러한 확장 프로그램은 실제로 페이지에 포함된 리소스입니다. 이러한 확장을 작성하고 디버그하는 개발자는 이에 주의해야 합니다. 브라우저에 확장이 설치되어 있지 않으면 콘텐츠 스크립트에 아무 것도 표시되지 않습니다.
소스 패널의 가운데 메인 영역은 왼쪽에 리소스 파일의 내용을 표시하는 데 사용됩니다.
소스 패널의 오른쪽에는 디버깅 리본이 있습니다. 맨 위 행에는 일시 중지/계속, 단일 단계 실행, 단일 단계 실행, 단일 단계 종료 및 모든 중단점 비활성화/활성화 버튼이 있습니다. 다음은 다양한 특정 기능 영역입니다. 나중에 소개되었습니다.
왼쪽과 오른쪽 영역은 기본적으로 축소되어 양쪽에 표시되지 않을 수 있습니다.
 표시하려면 양쪽에 있는 축소 버튼을 클릭하세요. 왼쪽 영역은 기본적으로 표시되면 자동으로 축소됩니다. 옆에 있는 핀 버튼
표시하려면 양쪽에 있는 축소 버튼을 클릭하세요. 왼쪽 영역은 기본적으로 표시되면 자동으로 축소됩니다. 옆에 있는 핀 버튼 을 클릭하면 축소되지 않습니다.
을 클릭하면 축소되지 않습니다.
하단에는 유용한 기능 버튼도 있습니다.
소스 코드에 중단점 설정
왼쪽 콘텐츠 소스를 통해 해당 자바스크립트 파일을 열고, 파일의 줄 번호를 클릭하면 중단점을 설정하고 삭제할 수 있습니다. 추가된 각 중단점은 오른쪽 디버깅 영역의 중단점 목록에 표시됩니다. 목록에서 중단점을 클릭하면 콘텐츠 영역에서 중단점을 찾을 수 있습니다. 여러 개의 파일과 여러 개의 중단점이 있는 경우 중단점 목록의 중단점을 사용하여 빠르게 찾는 것이 매우 편리합니다.

추가된 각 중단점에는 활성화 및 비활성화라는 두 가지 상태가 있습니다. 방금 추가한 브레이크포인트는 모두 활성화된 상태이며, 비활성화된 상태는 브레이크포인트는 유지되지만 브레이크포인트 기능이 일시적으로 취소되는 상태를 의미합니다. 중단점 목록의 각 중단점 앞에 확인란이 있습니다. 선택을 취소하면 중단점이 비활성화됩니다. 중단점 위치의 마우스 오른쪽 버튼 클릭 메뉴에서도 중단점을 비활성화할 수도 있습니다. 또한 오른쪽 리본의  버튼에서 추가된 모든 중단점을 일시적으로 비활성화하고 다시 클릭하여 원래 상태로 복원할 수도 있습니다.
버튼에서 추가된 모든 중단점을 일시적으로 비활성화하고 다시 클릭하여 원래 상태로 복원할 수도 있습니다.
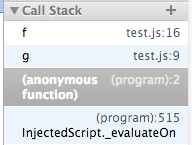
조건부 중단점: 중단점 위치의 마우스 오른쪽 버튼 클릭 메뉴에서 "Edit Breakpoint..."를 선택하여 중단점을 트리거하는 조건을 설정합니다. 즉, 표현식을 작성하고 다음과 같은 경우에만 트리거합니다. 표현식은 진정한 중단점입니다. 중단점의 환경 호출 스택(Call Stack) 보기: 중단점이 중지되면 오른쪽 디버깅 영역의 호출 스택에 현재 중단점이 위치한 메소드 호출 스택이 표시됩니다. 예를 들어 g( ) 함수 f()를 호출하고 f()에 중단점을 설정한 다음 콘솔에서 g() 함수를 실행할 때 중단점이 트리거되고 호출 스택이 다음과 같이 표시됩니다.

맨 위가 f()이고 그 다음이 g()입니다. 호출 스택의 각 레이어를 프레임이라고 합니다. 각 프레임을 클릭하면 프레임의 호출 지점으로 이동합니다.

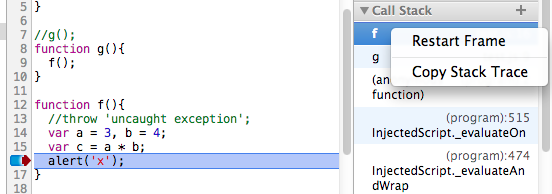
또한 프레임에서 마우스 오른쪽 버튼 클릭 메뉴를 사용하여 현재 프레임의 실행을 다시 시작, 즉 프레임의 처음부터 실행할 수도 있습니다. 예를 들어 함수 f()의 프레임에서 Frame을 다시 시작하면 중단점이 f()의 시작 부분으로 점프하여 다시 실행되고 컨텍스트의 변수 값도 복원됩니다. 이러한 방식으로 변수 수정 및 코드 편집과 같은 기능을 결합하면 페이지를 새로 고치거나 중단점을 다시 트리거하지 않고도 현재 프레임에서 반복적으로 디버깅할 수 있습니다. 변수 보기

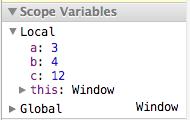
Call Stack 목록 아래에는 Scope Variables 목록이 있는데, 이때 지역 변수와 전역 변수의 값을 확인할 수 있습니다. 선택한 코드 실행

중단점을 디버깅할 때 마우스를 사용하여 보려는 변수나 표현식을 선택한 다음 메뉴를 마우스 오른쪽 버튼으로 클릭하고 "콘솔에서 평가"를 실행하면 표현식의 현재 값을 볼 수 있습니다. 다음에 실행될 JavaScript 문을 중단합니다. 디버깅 영역 오른쪽에 있는 "중단/계속" 버튼에도 기능이 있습니다. 중단점이 트리거되지 않은 경우 이 버튼을 클릭하면 "중단" 상태로 들어갑니다. 다음에 클릭 동작이 트리거될 때 실행되는 코드와 같은 JavaScript 문을 실행할 때 페이지가 자동으로 중단됩니다. JavaScript 코드의 임시 수정은 일반적으로 코드 디버깅 시 사용됩니다. 코드 수정 → 페이지 새로 고침 → 다시 확인 등의 주기가 있습니다. 하지만 실제로 크롬에서는 JS 파일의 내용을 일시적으로 수정하고 저장(Ctrl S)하면 바로 적용이 되며, 콘솔 등의 기능과 결합되어 바로 재디버깅이 가능합니다. 그러나 이 수정 사항은 일시적이므로 페이지를 새로 고치면 손실됩니다.
예외 중단점
인터페이스 하단에  버튼이 있는데, 실행 중 예외가 발생했을 때 프로그램을 중단할지 여부를 설정하는 스위치입니다. 이 버튼을 클릭하면 3가지 상태가 전환됩니다:
버튼이 있는데, 실행 중 예외가 발생했을 때 프로그램을 중단할지 여부를 설정하는 스위치입니다. 이 버튼을 클릭하면 3가지 상태가 전환됩니다:
 기본적으로 예외가 발생해도 중단되지 않습니다
기본적으로 예외가 발생해도 중단되지 않습니다
 적발된 사례를 포함하여 모든 예외가 발생하면 중단됩니다
적발된 사례를 포함하여 모든 예외가 발생하면 중단됩니다
 잡히지 않은 예외에서만 중단
잡히지 않은 예외에서만 중단
상태 2와 상태 3의 차이점을 주로 설명하세요
시도해 보세요{
'예외'를 발생시킵니다.
}잡기(e){
console.log(e);
}
위 시도의 코드에서는 예외가 발생하지만 다음 catch 코드는 예외를 포착할 수 있습니다. 모든 예외가 중단되면 코드는 예외를 생성하는 throw 문에 도달할 때 자동으로 중단되며, 포착되지 않은 예외가 발생할 때만 중단되면 여기서는 중단이 발생하지 않습니다. 일반적으로 우리는 포착되지 않은 예외가 발생하는 것에 대해 더 관심을 갖습니다.
DOM 요소에 중단점 설정
어떤 코드 줄이 수정되었는지에 관계없이 특정 DOM의 수정을 모니터링해야 하는 경우가 있습니다(여러 위치에서 수정될 수 있음). 그런 다음 DOM에 직접 중단점을 설정할 수 있습니다.

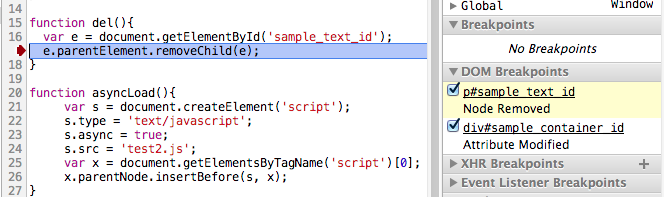
그림에 표시된 것처럼 요소 검사의 요소 패널에서는 요소의 마우스 오른쪽 버튼 클릭 메뉴에서 세 가지 상황에서 중단점을 설정할 수 있습니다. 즉, 하위 노드가 자체 속성을 수정하고, 자체 노드를 수정하고, 삭제됩니다. 선택하면 소스 패널의 오른쪽 가운데 DOM 중단점이 측면의 DOM 중단점 목록에 나타납니다. DOM에 해당 수정 사항을 적용하기 위해 실행되면 아래 그림과 같이 코드가 거기서 중지됩니다. 
XHR 중단점
오른쪽 디버깅 영역에 XHR 중단점이 있습니다. URL의 Ajax 요청을 모니터링하려면 URL에 포함된 문자열을 클릭하고 입력하세요. 입력 내용은 URL 필터와 동일합니다. 아무것도 채워지지 않으면 모든 XHR 요청이 수신됩니다. XHR 호출이 트리거되면 request.send()에서 중단됩니다.
이벤트 유형별 중단점 트리거
오른쪽 디버깅 영역의 이벤트 리스너 목록에는 가능한 다양한 이벤트 유형이 나열되어 있습니다. 해당 이벤트 유형을 확인하면 이 이벤트 유형의 JavaScript 코드가 트리거될 때 자동으로 중단됩니다.
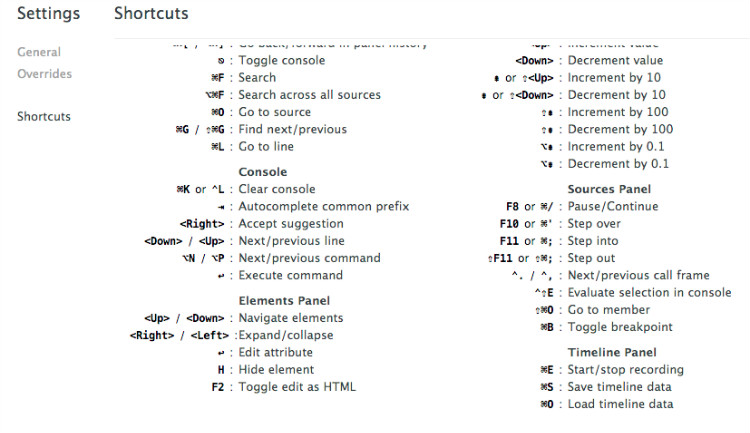
단축키 디버깅
 모든 개발 도구의 단축키는 인터페이스 오른쪽 하단의 설정에서 찾을 수 있습니다. F8, F10, F11 또는 Shitf F11은 일반적으로 중단점 디버깅에 사용되지만 Mac OS에서는 F10과 같은 기능 키가 시스템의 기본 단축키와 충돌할 수 있습니다. 중요하지 않습니다. 각각 Cmd / , Cmd ' , Cmd 로 대체할 수 있습니다. //@ sourceURL eval에 의해 생성된 코드의 이름을 지정합니다. 때로는 매우 동적인 코드가 독립적인 js 파일로 로드되지 않고 eval() 함수를 통해 문자열 형식으로 현재 Javascript 컨텍스트에서 생성되는 경우가 있습니다. 이렇게 하면 왼쪽 콘텐츠 영역에서 파일을 찾을 수 없어 디버깅이 어려워집니다. 실제로 이 코드의 이름을 지정하려면 eval로 생성된 코드 끝에 "//@ sourceURL=name" 줄을 추가하기만 하면 됩니다(브라우저는 이 특별한 형식의 주석을 특별히 처리합니다). 지정된 이름의 js 파일을 로드한 것처럼 왼쪽 콘텐츠 영역에 나타나며 중단점을 설정하고 디버그할 수 있습니다. 아래 그림에서는 eval을 통해 코드 조각을 실행하고 sourceURL을 사용하여 이름을dynamicScript.js로 지정합니다. 실행 후 왼쪽 콘텐츠 영역에 이 "파일"이 나타나고 해당 콘텐츠가 eval의 콘텐츠입니다.
모든 개발 도구의 단축키는 인터페이스 오른쪽 하단의 설정에서 찾을 수 있습니다. F8, F10, F11 또는 Shitf F11은 일반적으로 중단점 디버깅에 사용되지만 Mac OS에서는 F10과 같은 기능 키가 시스템의 기본 단축키와 충돌할 수 있습니다. 중요하지 않습니다. 각각 Cmd / , Cmd ' , Cmd 로 대체할 수 있습니다. //@ sourceURL eval에 의해 생성된 코드의 이름을 지정합니다. 때로는 매우 동적인 코드가 독립적인 js 파일로 로드되지 않고 eval() 함수를 통해 문자열 형식으로 현재 Javascript 컨텍스트에서 생성되는 경우가 있습니다. 이렇게 하면 왼쪽 콘텐츠 영역에서 파일을 찾을 수 없어 디버깅이 어려워집니다. 실제로 이 코드의 이름을 지정하려면 eval로 생성된 코드 끝에 "//@ sourceURL=name" 줄을 추가하기만 하면 됩니다(브라우저는 이 특별한 형식의 주석을 특별히 처리합니다). 지정된 이름의 js 파일을 로드한 것처럼 왼쪽 콘텐츠 영역에 나타나며 중단점을 설정하고 디버그할 수 있습니다. 아래 그림에서는 eval을 통해 코드 조각을 실행하고 sourceURL을 사용하여 이름을dynamicScript.js로 지정합니다. 실행 후 왼쪽 콘텐츠 영역에 이 "파일"이 나타나고 해당 콘텐츠가 eval의 콘텐츠입니다.  동적으로 컴파일된 CoffeeScript 코드의 이름을 지정하는 예제 를 살펴볼 수도 있습니다.
동적으로 컴파일된 CoffeeScript 코드의 이름을 지정하는 예제 를 살펴볼 수도 있습니다.
var 커피 = CoffeeScript.compile(code.value) "//@ sourceURL=" (evalName.value || "Coffeeeeeeee!");
평가(커피);
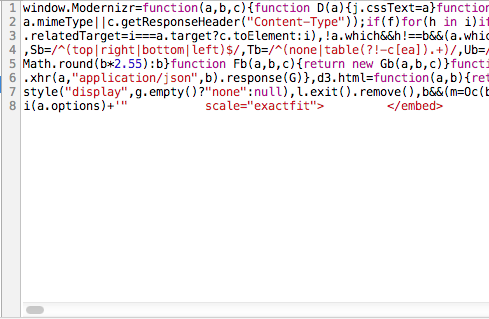
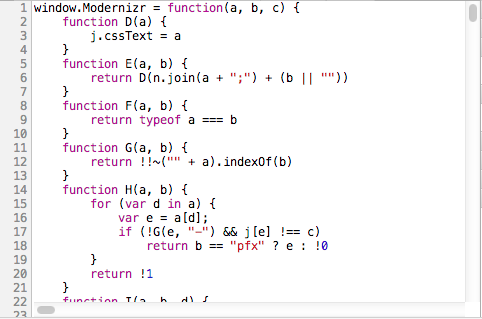
사실 //@ sourceURL은 평가 코드뿐만 아니라 모든 js 파일 또는 Javascript 콘솔에 입력된 코드에서도 동일한 효과로 사용될 수 있습니다! 형식 코드(예쁜 인쇄)  버튼은 지저분한 코드를 아름다운 코드로 다시 포맷하는 데 사용됩니다. 예를 들어 일부 압축된 js 파일은 디버그는커녕 기본적으로 읽기도 불가능합니다. 한 번 클릭하면 포맷되고, 다시 클릭하면 포맷이 취소됩니다.
버튼은 지저분한 코드를 아름다운 코드로 다시 포맷하는 데 사용됩니다. 예를 들어 일부 압축된 js 파일은 디버그는커녕 기본적으로 읽기도 불가능합니다. 한 번 클릭하면 포맷되고, 다시 클릭하면 포맷이 취소됩니다.  미화 전
미화 전
 미화 후 참고 자료: Chrome 개발자 도구 공식 문서
미화 후 참고 자료: Chrome 개발자 도구 공식 문서

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows에서 실행하는 모든 응용 프로그램에는 업데이트를 위한 구성 요소 프로그램이 있습니다. 따라서 Google Chrome 또는 Google Earth를 사용하는 경우 GoogleUpdate.exe 애플리케이션을 실행하고 업데이트가 가능한지 확인한 다음 설정에 따라 업데이트합니다. 그러나 더 이상 표시되지 않고 대신 Windows 11/10의 작업 관리자에 프로세스 updater.exe가 표시되는 경우에는 이유가 있습니다. Windows 11/10의 Updater.exe는 무엇입니까? Google은 Google Earth, Google Drive, Chrome 등과 같은 모든 앱에 대한 업데이트를 출시했습니다. 이 업데이트는
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Chrome에서 웹페이지를 열 수 없는 문제를 해결하는 방법
Jan 04, 2024 pm 10:18 PM
Chrome에서 웹페이지를 열 수 없는 문제를 해결하는 방법
Jan 04, 2024 pm 10:18 PM
Google Chrome 웹페이지가 열리지 않으면 어떻게 해야 하나요? 많은 친구들이 Chrome을 사용하기를 좋아합니다. 물론 일부 친구들은 웹페이지가 정상적으로 열리지 않거나 사용 중에 웹페이지가 매우 느리게 열리는 것을 발견합니다. 그렇다면 이러한 상황이 발생하면 어떻게 해야 합니까? Chrome 웹 페이지를 편집기로 열 수 없는 문제에 대한 해결 방법을 살펴보겠습니다. Google Chrome 웹페이지가 열리지 않는 문제 해결 방법 1. 아직 레벨을 통과하지 못한 플레이어에게 도움이 되도록 퍼즐을 푸는 구체적인 방법을 알아 보겠습니다. 먼저, 오른쪽 하단에 있는 네트워크 아이콘을 마우스 오른쪽 버튼으로 클릭하고 '네트워크 및 인터넷 설정'을 선택하세요. 2. "이더넷"을 클릭한 다음 "어댑터 옵션 변경"을 클릭하십시오. 3. "속성" 버튼을 클릭하세요. 4. 두 번 클릭하여 엽니다.
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면




