게임 소개

"풍선 팝 파티: Pop Balloons"는 즐거운 풍선 파티에서 스트레스를 발산할 수 있는 중독성 있는 캐주얼 게임입니다. 반응 속도와 정확성을 활용하여 모든 모양과 색상의 풍선을 터뜨릴 준비를 하세요!
게임 특징:
- 풍부하고 다양한 풍선: 다양한 모양과 색상의 풍선이 게임에 등장하기를 기다리고 있어 게임 경험이 더욱 다양해집니다.
- 독특한 레벨 디자인: 게임에는 여러 레벨이 있으며, 각 레벨에는 서로 다른 도전 과제와 어려움이 있어 즐길 수 있습니다.
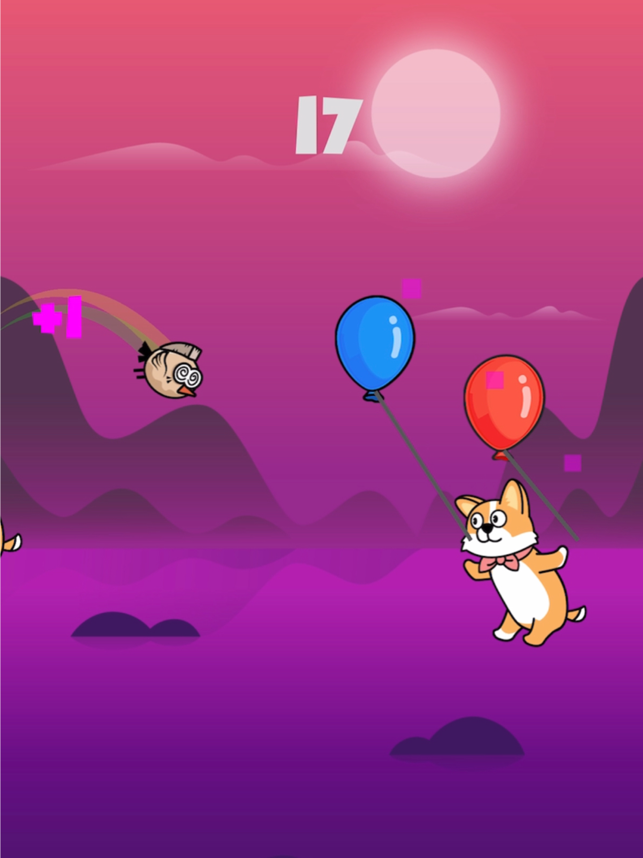
- 미친 콤보 모드: 풍선을 연속으로 터뜨리면 콤보 모드로 들어가 더 높은 점수와 보상을 얻을 수 있어 게임이 더욱 흥미진진해집니다.
- 멋진 소품: 게임에는 폭탄, 얼음 등 풍선을 터뜨리는 데 도움이 되는 다양한 소품이 있어 게임을 더욱 재미있게 만들어줍니다.
- 풍부한 업적과 순위: 다양한 업적을 달성하고, 글로벌 순위에 오르고, 전 세계 플레이어와 경쟁하세요.
게임 방법:
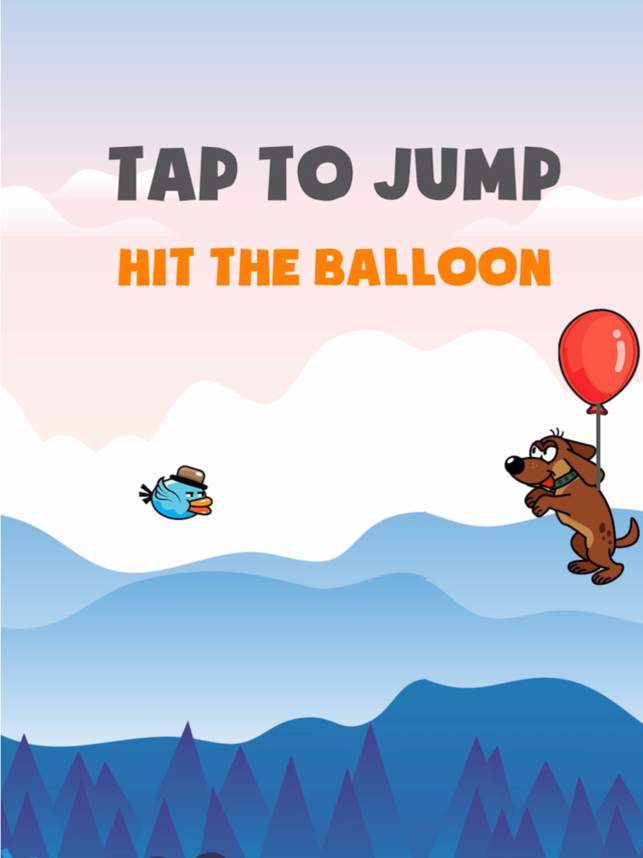
- 화면을 탭하여 핀볼을 발사하고, 풍선을 쳐서 터뜨리세요. 더 높은 점수를 얻으려면 정확성과 속도에 주의하세요.
- 다양한 모양과 색상의 풍선은 터뜨리는 방법이 다양합니다. 각 풍선의 특성을 익히고 타격 기술을 향상하세요.
- 소품을 수집하고 적절하게 사용하면 게임 내에서 풍선을 더 쉽게 터뜨리고 높은 점수를 얻을 수 있습니다.
- 폭탄 풍선이 터지지 않도록 주의하세요. 그렇지 않으면 포인트가 차감됩니다. 경계를 유지하고 게임 플레이를 망치지 않도록 하세요.
- 콤보 기술을 향상시키고 콤보 모드로 들어가 더 높은 점수와 보상을 받으세요.
플레이어 코멘트:
- “이 게임은 간단하면서도 도전적이어서 멈출 수가 없었어요. 풍선을 터트리는 느낌이 정말 좋아요!”
- “게임 그래픽이 훌륭하고 음향 효과도 훌륭합니다. 또한 재미있습니다. 풍선을 터뜨릴 때마다 큰 만족감을 느낍니다. "저는 다양한 레벨에 도전하는 것을 좋아합니다. 각 레벨에는 고유한 난이도와 도전 과제가 있어서 게임에 대한 신선함을 유지합니다."
- "소품이 매우 좋습니다. 어려운 시기에 풍선을 터뜨리는 데 도움이 되고 게임을 더욱 재미있게 만들 수 있도록 도와줍니다."
- "글로벌 순위에 오르는 것이 제 목표입니다. 계속해서 실력을 키워 풍선 플레이어가 되도록 노력하겠습니다." 폭발의 왕!”
- 게임 팁:
- 풍선의 특성 관찰: 다양한 모양과 색상의 풍선은 이동 궤적과 속도를 관찰하여 최적의 타격 시간을 찾습니다.
- 합리적인 소품 사용: 폭탄을 사용하여 여러 개의 풍선을 한 번에 터뜨리거나 얼어붙은 소품을 사용하여 풍선의 속도를 늦추는 등 소품을 모아 합리적으로 사용하여 상황을 더 효과적으로 제어할 수 있습니다.
- 폭탄 풍선 피하기: 폭탄 풍선은 점수를 감소시키므로 터뜨리지 마세요. 경계를 유지하고 게임 플레이를 망치지 않도록 하세요.
- 콤보 기술 향상: 풍선을 계속해서 터뜨리면 콤보 모드로 들어가 더 높은 점수와 보상을 얻을 수 있습니다. 콤보를 계속해서 유지하고 기술과 점수를 향상시키세요.
본 웹사이트의 성명

이 웹사이트의 모든 리소스는 네티즌이 제공 및 게시하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 웹사이트의 모든 리소스는 학습 및 참조용으로만 제공됩니다. 상업적인 목적으로 사용하지 마세요. 그렇지 않을 경우 발생하는 모든 결과에 대한 책임은 귀하에게 있습니다! 침해 내용이 있는 경우 당사에 연락하여 삭제 및 제거를 요청하시기 바랍니다. 연락처: admin@php.cn
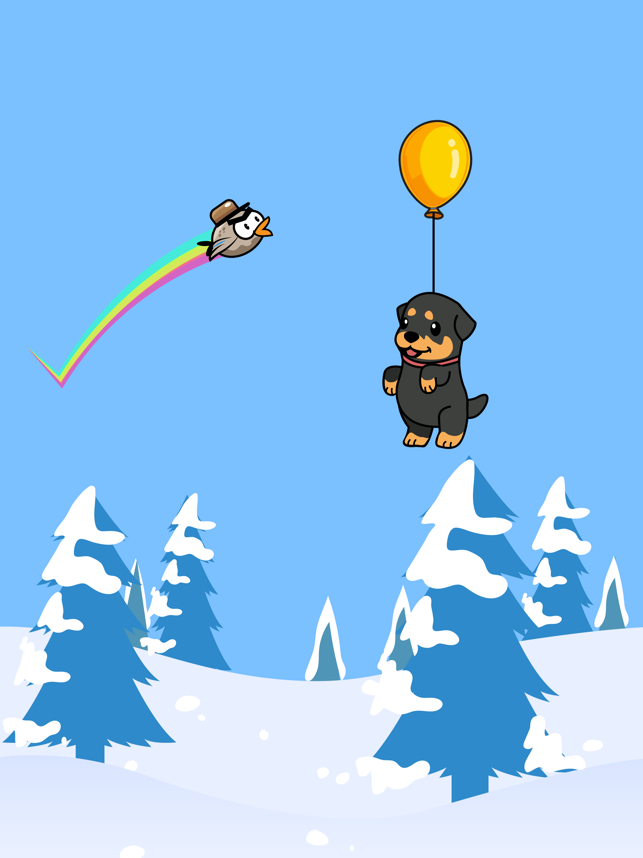
게임 스크린샷
관련 추천
더>
최신 다운로드
판타지 아쿠아리움
'판타지 아쿠아리움'은 플레이어가 신비한 수중 세계를 탐험할 수 있는 판타지 어드벤처 게임입니다. 이 상상력 넘치는 수족관에서 플레이어는 수족관 관리자이자 전문가의 역할을 맡게 됩니다.
0
2024-05-08
작은 꽃요정 요정의 천국
"작은 꽃 요정 요정 천국"은 어린아이 같은 재미와 마법으로 가득한 캐주얼 게임으로, 대다수 플레이어에게 멋진 게임 경험을 선사합니다. 게임에서 당신은 작은 꽃요정 역할을 맡아 다른 플레이어들과 함께 엘프 천국에 들어가 놀라움으로 가득한 모험을 시작하게 됩니다. 게임 특징: 새로운 마법의 모험: 더욱 정교한 그래픽으로 새로운 Elf Paradise 모험을 즐겨보세요. 정교한 게임 그래픽: 이 게임은 최신 3D 기술을 사용하여 아름다운 게임 그래픽을 만들어 플레이어에게 새로운 시각적 충격을 선사합니다. 다양한 활동: 플레이어는 게임에서 다양한 활동에 참여하고 많은 게임 보상을 얻을 수 있습니다. 부자
0
2024-05-06
큰 머리 짐승 체스
디즈니의 클래식 IP "Big Head Beast Chess"를 각색한 게임이 공식 출시되었습니다! 이 게임은 플레이어를 판타지 보드 세계로 이끌고 귀여운 큰 머리 동물들과 치열한 전투를 벌이게 됩니다. 당신의 재치와 전략에 도전할 준비가 되셨나요? 게임 특징: 디즈니 스타일: 이 게임은 정교하고 섬세한 그래픽, 귀여운 캐릭터 디자인, 강력한 디즈니 스타일을 갖추고 있습니다. 독특한 체스판: 체스판 디자인은 독특하며 플레이어는 회전과 변형을 통해 짐승 체스를 플레이하는 새로운 방식을 경험할 수 있습니다. 캐릭터 기술: 머리가 큰 각 동물은 고유한 기술과 특성을 가지고 있으며, 플레이어는 이를 유연하게 사용하여 승리해야 합니다. 다양한 전투 모드: 제외
821
2024-04-14
과일 연련관 2
"Fruit Lian Lian Kan 2"는 클래식 Lian Lian Kan 게임의 속편으로, 원본 버전의 간단하고 플레이하기 쉬운 게임 플레이를 계승하는 동시에 더 많은 새로운 기능과 과제를 추가하여 플레이어가 더 많은 즐거움을 경험할 수 있도록 합니다. 과일. 게임 특징: 다양한 과일 테마: 이 게임에는 과일을 테마로 한 다양한 레벨이 포함되어 있어 플레이어가 다양한 스타일의 Lianliankan 게임에 도전할 수 있는 기회를 제공합니다. 창의적인 소품: 전통적인 Lianliankan 게임 플레이 외에도 게임은 과일을 제거하고 게임의 재미를 높이는 데 도움이 되는 다양한 소품도 제공합니다. 챌린지 모드: 플레이어가 지정된 시간 내에 특정 작업을 완료하여 플레이어의 반응 속도와 전략 계획을 테스트해야 하는 챌린지 모드가 있습니다.
566
2024-04-11
드림위버 숲
"드림위버 포레스트" 게임 상세 소개 및 주요 게임 플레이 "드림위버 포레스트"는 다른 세계의 요소들을 깊이 융합한 요정농사 시뮬레이션 개발 모바일 게임입니다. 이 게임에 들어서는 것은 마법, 환상, 경이로움으로 가득 찬 세계에 들어서는 것과 같습니다. 드림위버 마을의 새로운 촌장으로서 당신의 임무는 식물을 심고 수확하는 것뿐만 아니라 수많은 사랑스러운 요정들을 이끌고 꿈같은 유토피아를 건설하는 것입니다. 게임의 세계관 및 배경 : 드림위버 마을은 한때 웃음과 즐거움이 넘치는 마을이었지만, 시간이 지날수록 마을의 번영은 점차 시들어갔습니다. 당신의 도착은 마을의 새로운 희망입니다. 이 마법의 세계에서는 요정들이 다양한 것을 조종합니다.
203
2024-04-02
더>
최신 튜토리얼
-
- Infinity Nikki: 옷을 재활용하는 방법
- 777 2024-12-18
-
- 왕좌와 자유: 업적/트로피 가이드
- 648 2024-12-18
-
- Warframe: 트라보라이드를 얻는 방법
- 382 2024-12-18
-
- 혼카이 스타 레일 블랙 스완 자료 목록
- 771 2024-12-18
-
- Atlyss: Crescent Grove 던전 가이드
- 1002 2024-12-18
-
- Warframe: AX-52를 얻는 방법
- 857 2024-12-18