简介
更新历史
关于样式表
属性
定位
布局
position
z-index
top
right
bottom
left
clip
display
float
clear
visibility
overflow
overflow-x
overflow-y
尺寸
width
min-width
max-width
height
min-height
max-height
外补白
margin
margin-top
margin-right
margin-bottom
margin-left
内补白
padding
padding-top
padding-right
padding-bottom
padding-left
边框
border
border-width
border-style
border-color
border-top
border-top-width
border-top-style
border-top-color
border-right
border-right-width
border-right-style
border-right-color
border-bottom
border-bottom-width
border-bottom-style
border-bottom-style
border-bottom-color
border-left
border-left-width
border-left-style
border-left-color
border-radius
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
box-shadow
border-image
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
背景
background
background-color
background-image
background-repeat
background-attachment
background-position
background-origin
background-clip
background-size
颜色
color
opacity
字体
font
font-style
font-variant
font-weight
font-size
font-family
font-stretch
font-size-adjust
文本
text-transform
white-space
tab-size
word-break
word-wrap
overflow-wrap
text-align
text-align-last
text-justify
word-spacing
letter-spacing
text-indent
vertical-align
line-height
text-size-adjust
文本装饰
text-decoration
text-decoration-line
text-decoration-color
text-decoration-style
text-decoration-skip
text-underline-position
text-shadow
书写模式
direction
unicode-bidi
writing-mode
列表
list-style
list-style-image
list-style-position
list-style-type
表格
table-layout
border-collapse
border-spacing
caption-side
empty-cells
内容
content
counter-increment
counter-reset
quotes
用户界面
appearance
text-overflow
outline
outline-width
outline-color
outline-style
outline-offset
nav-index
nav-up
nav-right
nav-down
nav-left
cursor
zoom
box-sizing
resize
ime-mode
user-select
pointer-events
多列
columns
column-width
column-count
column-gap
column-rule
column-rule-width
column-rule-style
column-rule-color
column-span
column-fill
column-break-before
column-break-after
column-break-inside
伸缩盒(旧)
box-orient
box-pack
box-align
box-flex
box-flex-group
box-ordinal-group
box-direction
box-lines
伸缩盒(新)
flex
flex-grow
flex-shrink
flex-basis
flex-flow
flex-direction
flex-wrap
align-content
align-items
align-self
justify-content
order
变换
transform
transform-origin
transform-style
perspective
perspective-origin
backface-visibility
过渡
transition
transition-property
transition-duration
transition-timing-function
transition-delay
动画
animation
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
animation-direction
animation-play-state
animation-fill-mode
打印
page
page-break-before
page-break-after
page-break-inside
媒体查询
width
height
device-width
device-height
orientation
aspect-ratio
device-aspect-ratio
color
color-index
monochrome
resolution
scan
grid
Only IE
scrollbar-3dlight-color
scrollbar-darkshadow-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-arrow-color
scrollbar-face-color
scrollbar-track-color
scrollbar-base-color
filter
behavior
Only webkit
-webkit-text-fill-color
-webkit-text-stroke
-webkit-text-stroke-width
-webkit-text-stroke-color
-webkit-box-reflect
-webkit-tap-highlight-color
-webkit-user-drag
-webkit-overflow-scrolling
选择符
元素选择符
通配选择符(*)
类型选择符(E)
ID选择符(E#id)
类选择符(E.class)
关系选择符
包含选择符(E F)
子选择符(E>F)
相邻选择符(E+F)
兄弟选择符(E~F)
属性选择符
E[att]
E[att="val"]
E[att~="val"]
E[att^="val"]
E[att$="val"]
E[att*="val"]
E[att|="val"]
伪类选择符
E:link
E:visited
E:hover
E:active
E:focus
E:lang(fr)
E:not(s)
E:root
E:first-child
E:last-child
E:only-child
E:nth-child(n)
E:nth-last-child(n)
E:first-of-type
E:last-of-type
E:only-of-type
E:nth-of-type(n)
E:nth-last-of-type(n)
E:empty
E:checked
E:enabled
E:disabled
E:target
@page:first
@page:left
@page:right
伪对象选择符
E:first-letter/E::first-letter
E:first-line/E::first-line
E:before/E::before
E:after/E::after
E::placeholder
E::selection
语法与规则
!important
/*comment*/
@import
@charset
@media
@font-face
@page
@keyframes
@supports
取值与单位
长度
<length>
em
ex
ch
rem
vw
vh
vmax
vmin
cm
mm
q
in
pt
pc
px
角度
<angle>
deg
grad
rad
turn
时间
<time>
s
ms
频率
<frequency>
Hz
kHz
布局
<fraction>
<grid>
fr
gr
分辨率
<resolution>
dpi
dpcm
dppx
颜色
<color>
Color Name
HEX
RGB
RGBA
HSL
HSLA
transparent
currentColor
文本
inherit
initial
unset
<string>
<url>
<identifier>
函数
calc()
toggle()
生成内容
counter()
counters()
attr()
图像
<image>
image()
image-set()
<gradient>
linear-gradient()
radial-gradient()
repeating-linear-gradient()
repeating-radial-gradient()
数字
<number>
<integer>
<percentage>
附录
颜色关键字
媒体类型
CSS Hack
条件Hack
属性级Hack
选择符级Hack
问题和经验
Bugs和解决方案
技巧和经验
其它经验
©
이 문서에서는 PHP 중국어 웹사이트 매뉴얼 풀어 주다
문자
语法:
clip:auto | <shape>
<shape>:rect(<number>|auto <number>|auto <number>|auto <number>|auto)
默认值:auto
适用于:绝对定位元素
继承性:无
动画性:当值为<shape>时
计算值:指定的值
媒体:视觉
取值:
auto:对象无剪切
rect(<number>|auto <number>|auto <number>|auto <number>|auto):依据上-右-下-左的顺序提供自对象左上角为(0,0)坐标计算的四个偏移数值,其中任一数值都可用auto替换,即此边不剪切。
上-左 方位的裁剪:从0开始剪裁直到设定值,即 上-左 方位的auto值等同于0;
右-下 方位的裁剪:从设定值开始剪裁直到最右边和最下边,即 右-下 方位的auto值为盒子的实际宽度和高度;
示例:clip:rect(auto 50px 20px auto)
说明:上边不剪切,右边从左起第50个像素开始剪切直至最右边,下边从上起第20个像素开始剪切直至最底部,左边不剪切
* CSS3新增属性可能存在描述错误及变更,仅供参考,持续更新
说明:
检索或设置对象的可视区域。区域外的部分是透明的。
这个属性将被废弃,推荐使用 clip-path 代替,在过渡阶段,仍然会存在一段时间。
必须将position的值设为absolute或者fixed,此属性方可使用。
对应的脚本特性为clip。
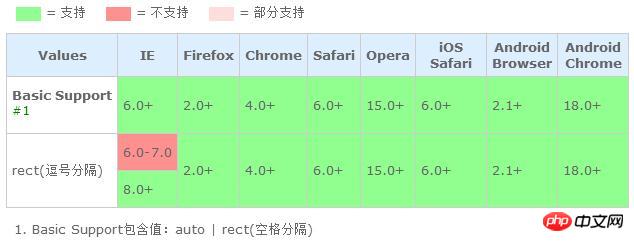
兼容性:

实例
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>clip_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
.test {
position: absolute;
height: 50px;
line-height: 50px;
clip: rect(0 auto 35px 10px);
background: #eee;
}
</style>
</head>
<body>
<div class="test">看看被剪切后的效果</div>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
