Vue3에서 코드 프롬프트가 표시되지 않는 문제를 해결하는 방법
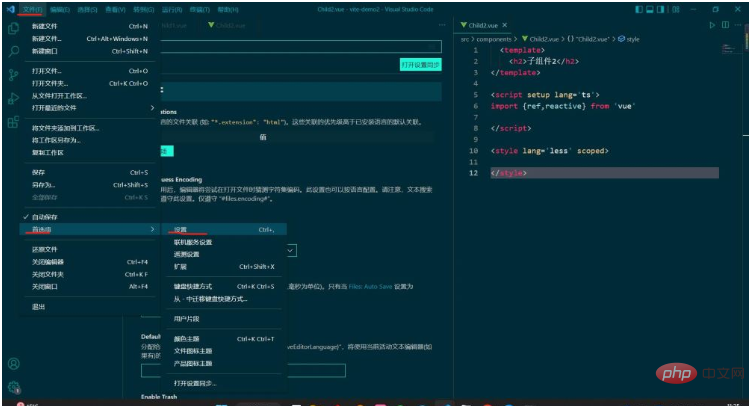
기사 소개:먼저 volar 플러그인을 설치한 후에는 HTML 태그 조각 완성이 무효화된다는 점을 분명히 했습니다. 즉, 템플릿에 HTML 태그를 작성할 때 더 이상 코드 완성이 발생하지 않게 됩니다. "div"는 ""대신에 이 문제를 해결하려면 volar 플러그인을 삭제하지 않고 Vscode에 대한 일부 구성을 만들어야 합니다. 설정을 열고 다음 인터페이스를 입력하십시오. 텍스트 편집기->텍스트->를 선택하고 오른쪽의 첫 번째 항목을 클릭한 후 항목을 추가하고 항목을 입력하십시오: "*.vue", 값: "html"을 입력하고 저장을 클릭하십시오. 그리고 vue 파일로 돌아갑니다. 입력된 HTML 태그에서 코드가 자동으로 완성될 수 있는 것으로 나타났습니다.
2023-05-14
논평 0
4284