CSS3 3D 변환 기능 사용
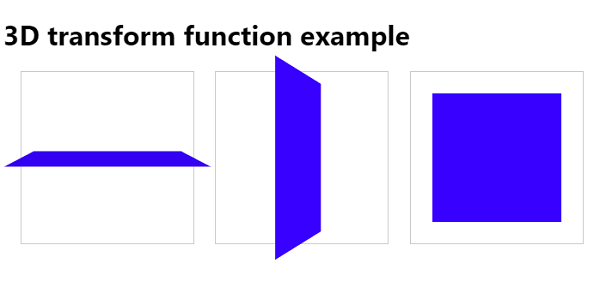
기사 소개:3D 변환을 사용하면 요소를 x, y 및 z 축으로 이동할 수 있습니다. 다음은 CSS33D 변환의 몇 가지 방법입니다. - 다음 방법은 3D 변환을 호출하는 데 사용됩니다. - Sr.No 값 및 설명 1matrix3d(n,n,n,n,n,n,n,n,n,n,n,n ,n ,n,n,n)은 행렬의 16개 값을 사용하여 요소를 변환하는 데 사용됩니다. 2translate3d(x,y,z)는 x축, y축 및 z-축을 사용하여 요소를 변환하는 데 사용됩니다. 3translateX(x)는 x축을 사용하여 요소를 변환하는 데 사용됩니다. 4translateY(y)는 y축을 사용하여 요소를 변환하는 데 사용됩니다. 5translateZ(z)는 y축을 사용하여 요소를 변환하는 데 사용됩니다. 다음은 CSS33D 변환 함수에 대한 코드 - 예
2023-09-16
논평 0
941