현재 위치:집 > 层�%A 찾다
총 5687개의 관련 콘텐츠를 찾았습니다.
-

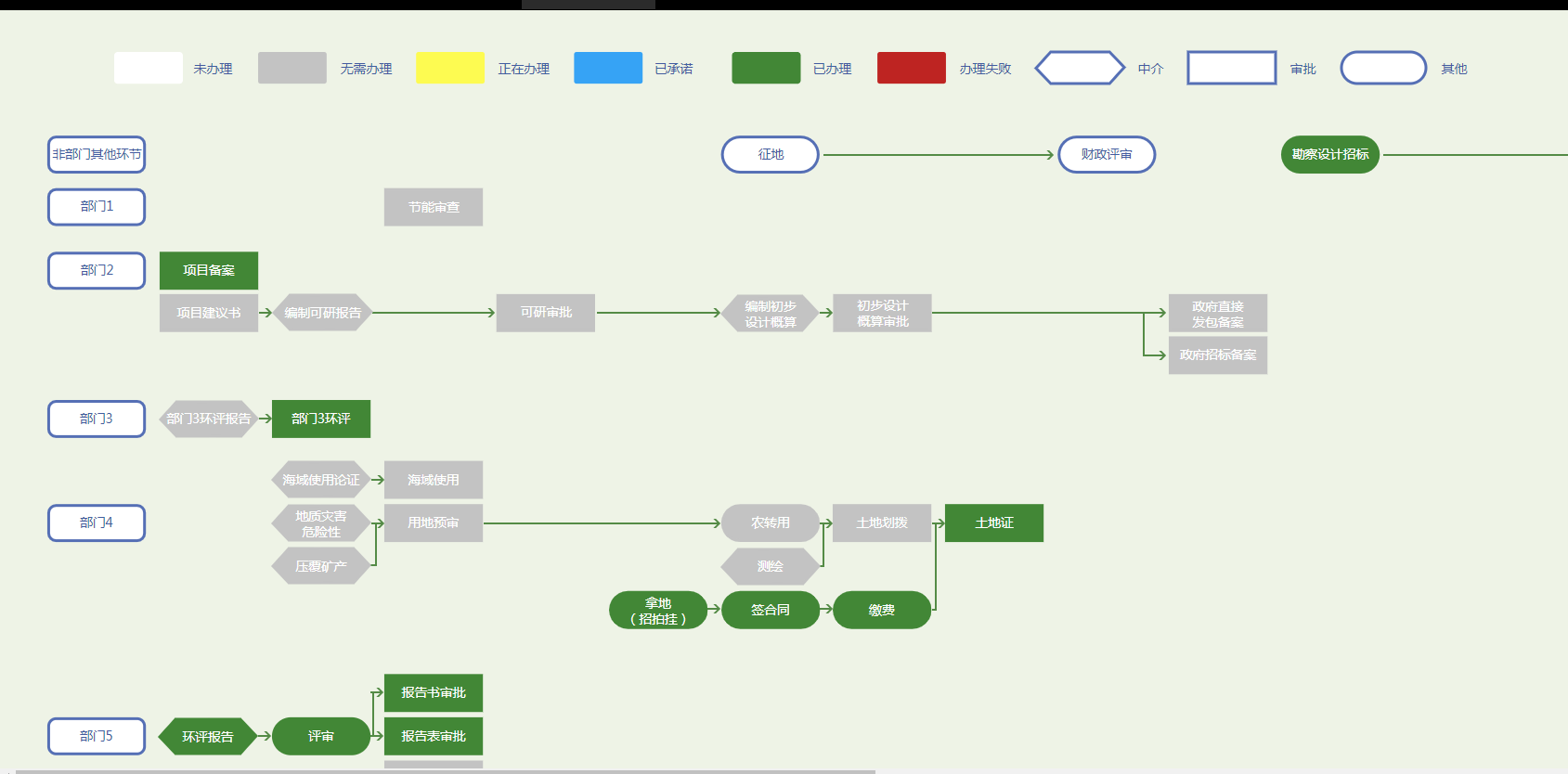
- svg jDialog 팝업 레이어 대화 상자 플러그인 흐름도
- svg jDialog 팝업 레이어 대화 상자 플러그인 흐름도
- 2019-09-23 189 226679
-

- 부트스트랩 클릭 팝업 레이어 사용자 로그인 창 템플릿
- 부트스트랩 클릭 팝업 레이어 사용자 로그인 창 템플릿
- 2018-06-26 290 2270516
-

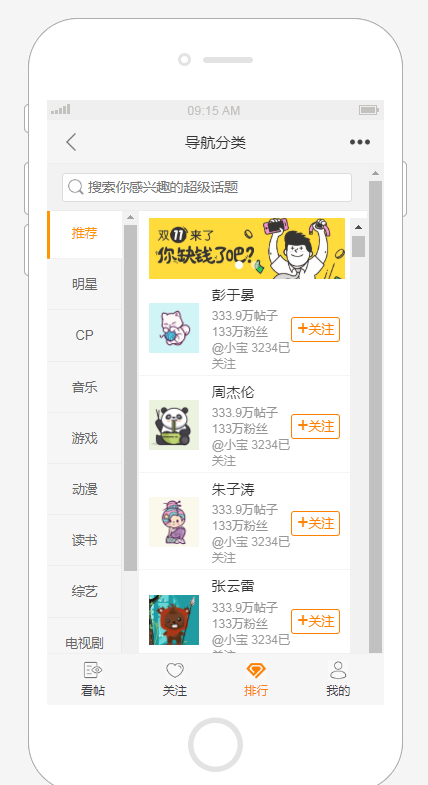
- 반응형 모바일 APP 배경 데이터 관리 템플릿
- 캐러셀 및 바닥 앵커 위치 지정이 포함된 모바일 앱 탐색 분류 템플릿입니다.
- 2019-09-21 201 235115
-

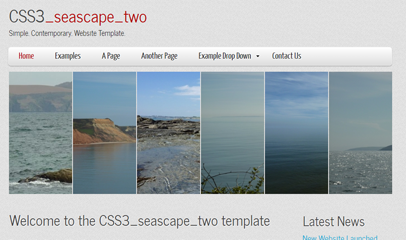
- 간단한 현대 바다 풍경 웹 사이트 템플릿
- HTML5+CSS3+jQuery 및 기타 기술, DIV+CSS 레이아웃, 홈페이지, 예제, A 페이지, 다른 페이지, 문의처 및 기타 웹사이트 템플릿 페이지를 포함한 전체 템플릿 세트를 적용한 단순하고 현대적인 바다 풍경 웹 사이트 템플릿입니다.
- 2017-08-10 129 3427048
-

- ThinkPHP5.1.0 정식 버전
- ThinkPHP5.1은 5.0을 기반으로 기본 아키텍처를 더욱 개선하고 새로운 기능을 도입했으며 버전 요구 사항을 개선했습니다. ThinkPHP5.1 운영 환경에는 PHP5.6+가 필요합니다. 5.0으로의 원활한 업그레이드를 지원하지는 않지만 업그레이드 프로세스는 복잡하지 않습니다.
- 2018-04-03 3753 2708147
-

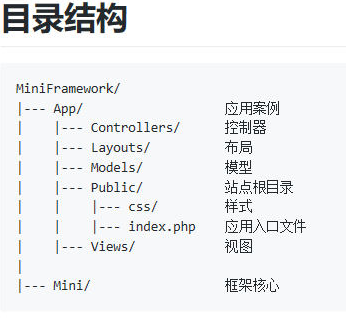
- 미니프레임워크
- 개발자의 가장 기본적인 MVC 계층 개발 요구 사항을 충족하는 초경량 PHP 오픈 소스 프레임워크입니다. 데이터베이스 및 캐시 액세스와 같은 몇 가지 기능 지원을 기반으로 프레임워크의 운영 효율성을 최대한 간소화합니다.
- 2020-05-16 191 3881
-

- BIWEB 컴퓨터 쇼핑몰 스테이션 소스 코드
- BIWEB 컴퓨터 몰 스테이션은 PHP5+PDO_mysql+MYSQL+SMARTY 프로그램 아키텍처를 채택하고 WINDOWS, LINUX 및 UNIX에서 잘 작동합니다. BIWEB의 링크 시스템은 전체 웹 사이트를 순수한 정적 웹 사이트처럼 만들고 전체 사이트의 최대 링크는 3개 수준. 검색 엔진에 매우 친숙하며 검색 엔진에 전체 사이트를 포함시키는 데 도움이 됩니다.
- 2017-02-18 224 3573331
-

- 처음부터 작은 프레임워크 작성
- 이 강의에서는 미니멀리스트 PHP 개발 프레임워크를 예로 들어 PHP 프레임워크가 갖춰야 할 기본 기능과 구체적인 구현 방법을 보여줍니다. 이를 통해 PHP 개발 프레임워크의 기본 구현을 빠르게 명확하게 이해할 수 있습니다. 실용적인 개발 프레임워크를 배우고 탄탄한 기반을 다져보세요.
- 2017-10-17 1284 3285597
-

- 간단한layui 웹사이트 백엔드 페이지 템플릿
- Layui 기반의 웹사이트 배경 템플릿으로, 페이지 입구는 index.html 입니다. iframe을 사용하실 경우 index.html에서 들어가셔야 합니다. 그렇지 않으면 보이는 페이지 왼쪽에 상품 관리, 뉴스 분류, 정보 관리 등의 메뉴가 없습니다. , 제품 관리, 사용자 관리, 사용자 메시지와 같은 페이지(자체적으로 캡슐화된 플러그인 세트, 팝업 레이어, 확인, 페이징, 메시지 상자 등 포함)
- 2019-03-19 5982 1287833
-

- 신선한 과일 웹사이트 판매 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 168 3107932
-

- 와이드스크린 플랫 홈 웹사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.
- 2017-12-09 118 3107356
-

- Kickboxing Club 프런트 엔드 웹사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 146 3108041
-

- 디지털 제품 판매 쇼핑몰 프런트 엔드 웹 사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 145 3108801
-

- 휴대폰 수리 기업 프런트 엔드 웹 사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 152 3108475
-

- 전체 화면 대형 이미지 반응형 기업 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 157 3108178
-

- 농업 재배 기술 단일 페이지 HTML5 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.
- 2017-12-09 133 3108294
-

- 여행 경로 추천 주제별 프런트 엔드 웹사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 135 3108478
-

- 블루 법률 기관 프런트 엔드 웹 사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.
- 2017-12-09 112 3108223
-

- 건강 의료 클리닉 프런트 엔드 웹 사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.
- 2017-12-09 132 3108923
-

- 질병 통제 센터 프런트 엔드 웹사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 134 3108056

