현재 위치:집 > 可拖动元素的互动 찾다
총 5687개의 관련 콘텐츠를 찾았습니다.
-

- Gridster.js 다중 열 그리드 형식 드래그 레이아웃 플러그인
- 웹 페이지에서 DIV를 드래그하는 것은 매우 일반적인 작업입니다. 오늘은 jQuery 다중 열 그리드 드래그 레이아웃 플러그인을 공유하겠습니다. 다른 플러그인과 다른 점은 드래그 앤 드롭을 처리하는 요소가 다양한 크기와 지원한다는 것입니다. 다중 위치에 따라 자동으로 정렬되고 조정되는 열의 그리드 레이아웃입니다. 창의적인 애플리케이션을 개발하는 데 매우 적합합니다. 이 플러그인은 HTML 요소를 그리드 구성 요소로 변환하는 데 도움이 됩니다.
- 2019-09-23 173 226913
-

- YUCHUANG Weiyifang 반응형 백엔드 관리 템플릿
- YUCHUANG Weiyifang의 반응형 백엔드 관리 템플릿은 Bootstrap 2.3.1을 기반으로 하며 적응형 해상도, PC 및 모바일 터미널과 호환 가능, 사용자 정의 모듈, 웹 페이지 요소 추가를 위한 끌어서 놓기 및 이미지 업로드 기능을 갖추고 있습니다.
- 2017-06-04 289 3511739
-

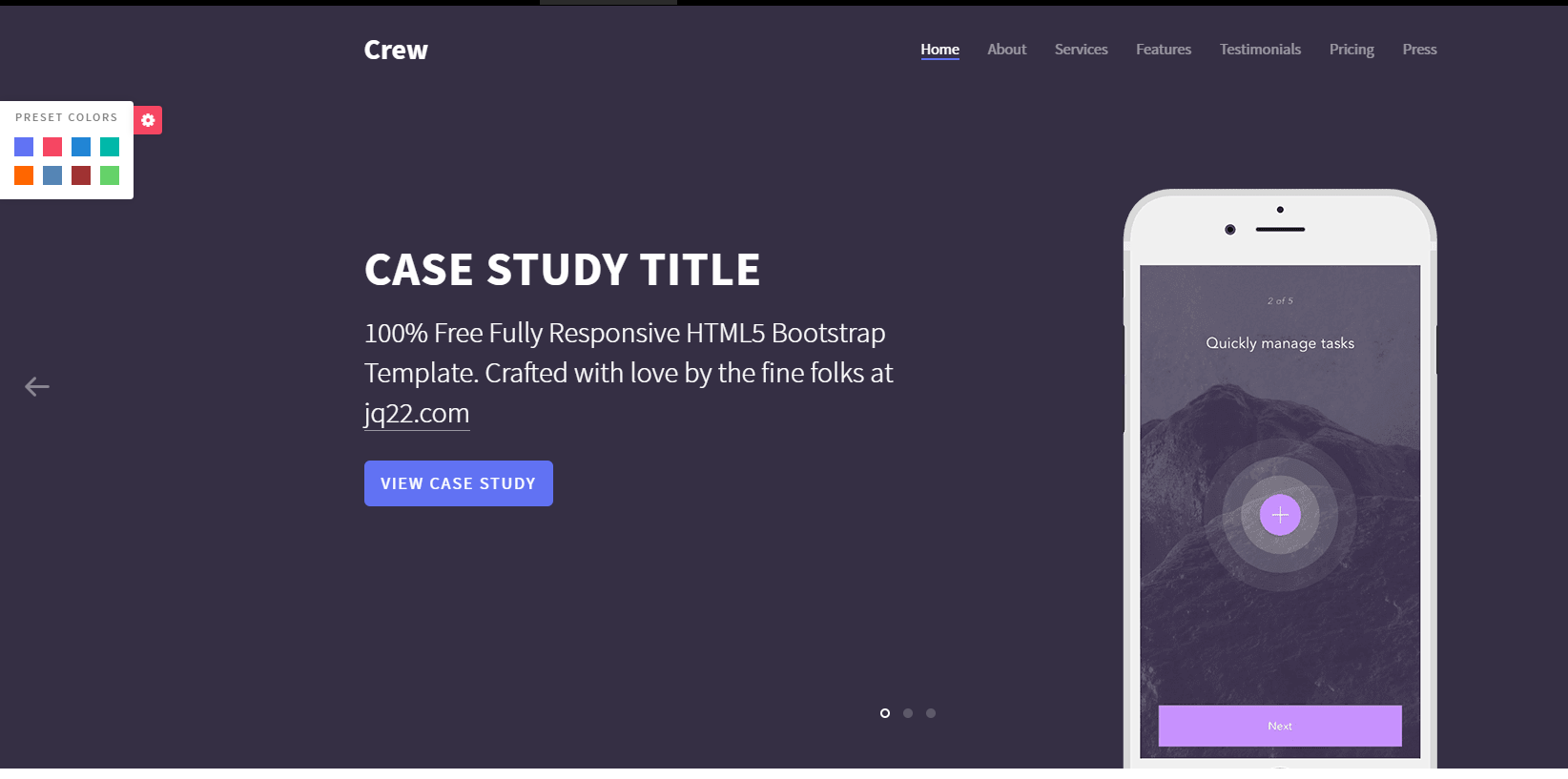
- HTML5 Bootstrap 반응형 단일 페이지 웹 사이트 템플릿
- jQuery HTML5 Bootstrap 반응형 1페이지 웹사이트 템플릿에는 미리 설정된 8가지 색상 변형, 부드럽고 우아한 모바일 애니메이션, 가격 차트, 사용후기 등과 같은 아름답고 바로 사용할 수 있는 요소와 같은 고유한 기능이 포함되어 있습니다.
- 2019-09-21 212 234251
-

- 정렬 기능을 갖춘 stable.js 워터폴 플러그인
- stableJs는 정렬 기능을 갖춘 js masonry Waterfall 플러그인입니다. stableJ는 카드 형태로 요소를 표시하고 분류 버튼을 클릭하면 카드를 지정된 방식으로 동적으로 정렬할 수 있습니다.
- 2019-09-23 202 227035
-

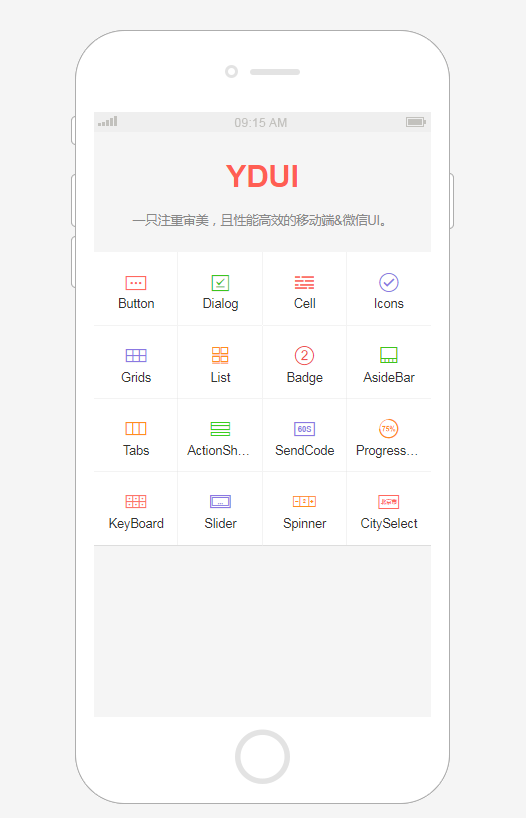
- 모바일 UI&위챗 UI YDUI Touch
- YDUI Touch는 기술 구현 및 상호 작용 설계 측면에서 주류 모바일 장치와 호환되어 가벼운 코드와 고성능을 보장하며 Flexbox 기술을 사용하여 요소를 유연하게 정렬, 축소 및 확장하고 모바일을 쉽게 처리합니다. 페이지 레이아웃은 rem 강력한 화면 적응 레이아웃으로 구현되며 모든 화면에 동일한 비율로 적용됩니다. Javascript 구성 요소, Less 파일 및 Less 변수를 사용자 정의하여 자신만의 YDUI를 사용자 정의합니다.
- 2019-09-24 180 220779
-

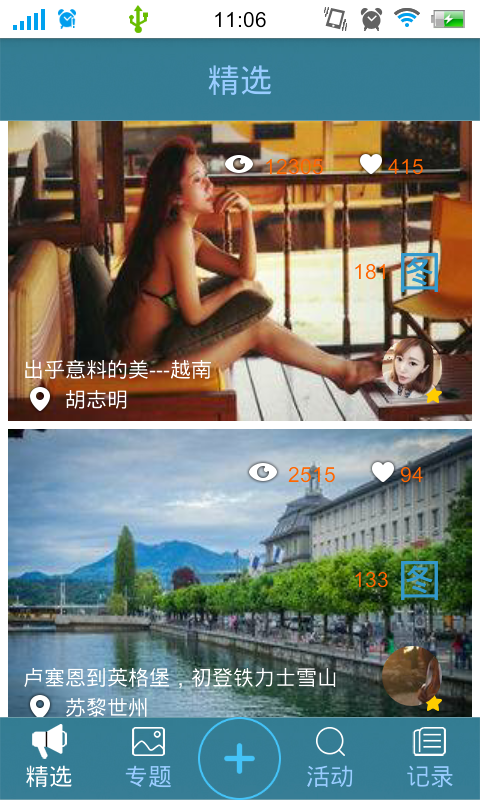
- 도로 위에서 앱 프로젝트 소스 코드
- On the Road는 여행지 안내 앱으로, 도시, 관광지, 레스토랑, 호텔 등을 자동으로 찾아주며, 여행 경험을 공유하고 참가자들과 소통할 수 있습니다. 구조는 합리적이며 자세한 주석이 있습니다. 아주 좋은 학습 자료입니다.
- 2017-03-22 1042 3568362
-

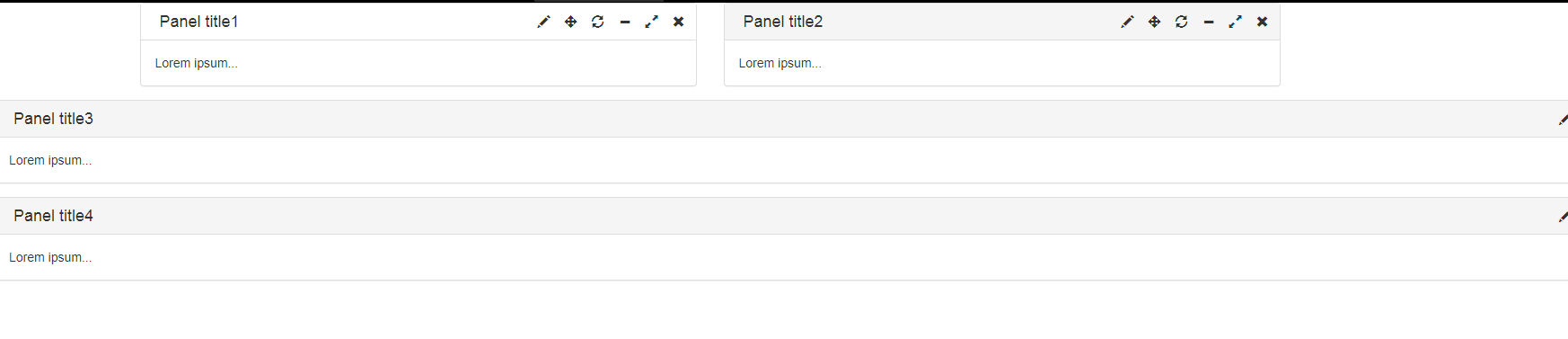
- Bootstrap Panel 패널 기능 강화 플러그인
- LobiPanel은 jQuery UI를 기반으로 한 Bootstrap Panel 기능 강화 플러그인입니다. 이 플러그인을 통해 제목 편집, 최대화, 최소화, 패널 드래그 등의 기능을 추가하여 Bootstrap의 기본 패널에 패널을 닫을 수 있습니다.
- 2019-09-24 145 220784
-

- Win10-UI 배경 UI 프레임워크 1.1.2.3
- Win10-UI는 win10 스타일의 배경 UI 프레임워크로, 바탕 화면 아이콘, 창 하위 페이지 관리, 시작 메뉴, 동적 작은 타일 및 기타 구성 요소를 포함한 다양한 Win10 바탕 화면 요소를 사용합니다. 화면 크기는 백엔드 관리 시스템의 프런트엔드 인터페이스를 빠르게 개발하는 데 적합합니다.
- 2017-10-24 707 3265343
-

- Win10-UI 배경 UI 프레임워크 1.1.2
- Win10-UI는 win10 스타일의 배경 UI 프레임워크로, 바탕 화면 아이콘, 창 하위 페이지 관리, 시작 메뉴, 동적 작은 타일 및 기타 구성 요소를 포함한 다양한 Win10 바탕 화면 요소를 사용합니다. 화면 크기는 백엔드 관리 시스템의 프런트엔드 인터페이스를 빠르게 개발하는 데 적합합니다.
- 2017-09-01 343 3384589
-

- 신선한 과일 웹사이트 판매 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 168 3107932
-

- 와이드스크린 플랫 홈 웹사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.
- 2017-12-09 118 3107356
-

- Kickboxing Club 프런트 엔드 웹사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 146 3108041
-

- 디지털 제품 판매 쇼핑몰 프런트 엔드 웹 사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 145 3108801
-

- 휴대폰 수리 기업 프런트 엔드 웹 사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 152 3108475
-

- 전체 화면 대형 이미지 반응형 기업 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 157 3108178
-

- 농업 재배 기술 단일 페이지 HTML5 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.
- 2017-12-09 133 3108294
-

- 여행 경로 추천 주제별 프런트 엔드 웹사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 135 3108478
-

- 블루 법률 기관 프런트 엔드 웹 사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.
- 2017-12-09 112 3108223
-

- 건강 의료 클리닉 프런트 엔드 웹 사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.
- 2017-12-09 132 3108923
-

- 질병 통제 센터 프런트 엔드 웹사이트 템플릿
- 웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.
- 2017-12-09 134 3108056