현재 위치:집 > 任�%A 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- Node.js 가상 키보드 플러그인 A-키보드
- Node.js 가상 키보드 플러그인 A-키보드
- 2019-12-30 34 1082
-

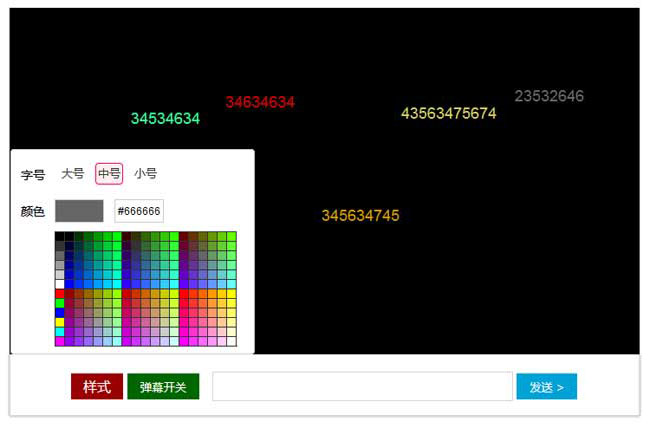
- A국의 jQuery 모방 비디오 사격 코드
- A국의 jQuery 모방 비디오 사격 코드
- 2018-07-06 73 1614
-

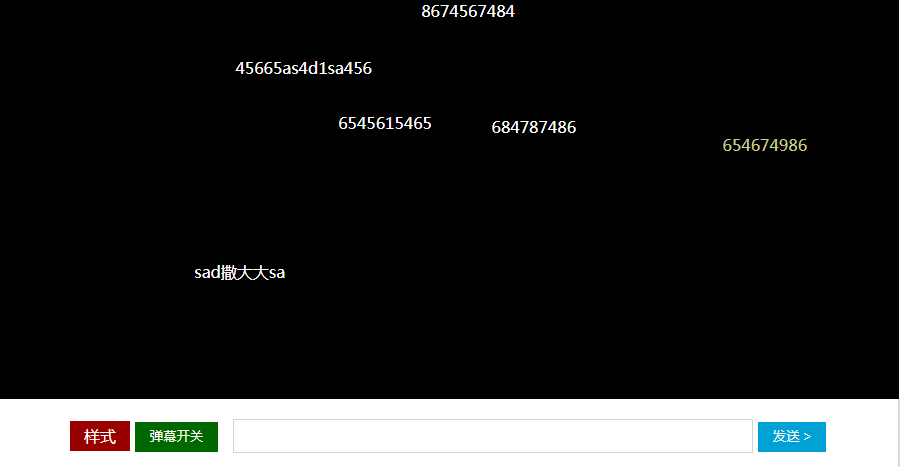
- jQuery는 A 스테이션 비디오 포격 코드를 모방합니다.
- jQuery는 A 스테이션 비디오 포격 코드를 모방합니다.
- 2017-12-06 29 1145
-

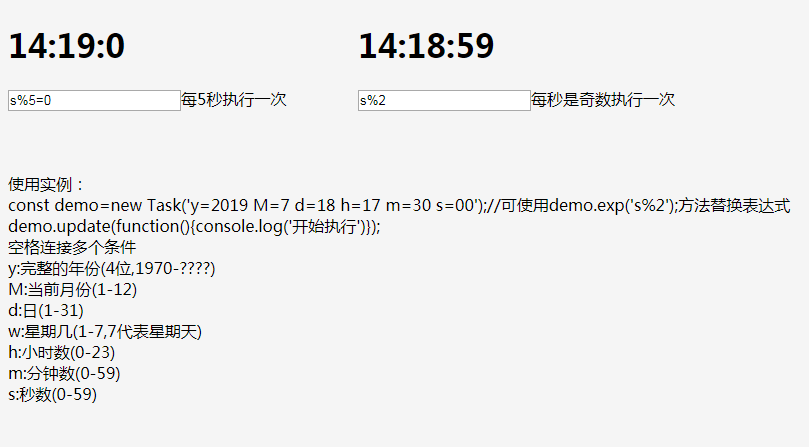
- Node.js 예약 작업 플러그인
- Node.js 예약 작업 플러그인
- 2019-10-24 17 1524
-

- jQuery 작업 표시줄
- jQueryUI 애니메이션 효과 및 드래그 방식을 기반으로 작업 표시줄 확대, 축소, 드래그 기능 구현
- 2019-09-12 6 890
-

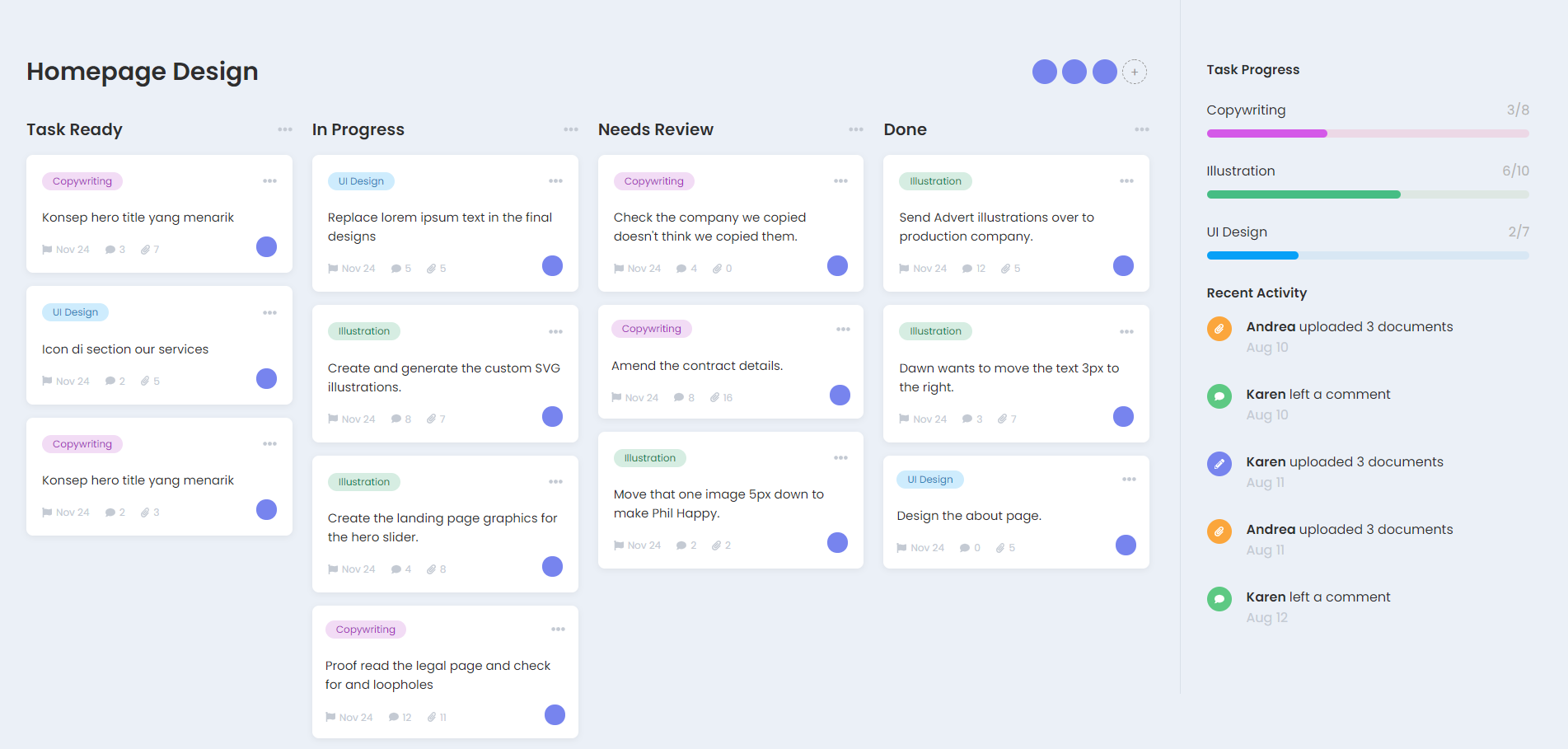
- 드래그 앤 드롭 작업 관리 UI 인터페이스 특수 효과
- js css3 생산 작업 관리자, 무료 드래그 앤 드롭 정렬 및 작업 항목 조합, 작업 목록 UI 페이지 템플릿
- 2021-01-29 106 1950
-

- jQuery는 드래그 앤 드롭으로 메뉴 트리를 정렬할 수 있습니다.
- jQuery는 드래그 앤 드롭으로 메뉴 트리를 정렬할 수 있습니다.
- 2019-11-05 33 1036
-

- 작업 목록 플러그인을 추가하는 CSS3 구현
- css3는 작업 목록 플러그인 추가를 구현합니다. 입력 상자에 완료해야 하는 작업 이름을 입력하고 추가 버튼을 클릭하면 목록에 작업을 추가할 수 있습니다.
- 2024-02-28 0 398
-

- CSS3 그리기 도라에몽 아바타 애니메이션 코드
- CSS3 드로잉 도라에몽 아바타 애니메이션 코드, 아바타 영역으로 마우스를 이동하면 표정이 변경됩니다.
- 2017-08-17 63 2365
-

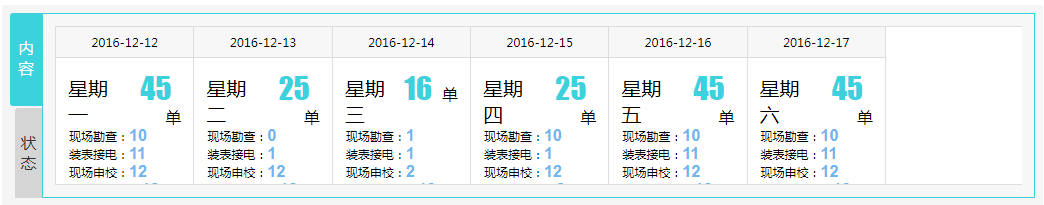
- 세로 탭 플러그인 tabWeek.js 주간 작업 목록
- 세로 탭 플러그인 tabWeek.js 주간 작업 목록
- 2019-09-30 30 1112
-

- jQuery 워터폴 플러그인 Grid-A-Licious
- jQuery 폭포 흐름 플러그인 Grid-A-Licious는 다양한 장치의 너비에 자동으로 적응할 수 있는 반응형 폭포 흐름 레이아웃을 만드는 데 사용할 수 있는 간단하고 사용하기 쉬운 jQuery 플러그인입니다.
- 2017-03-22 79 1404
-

- 모든 HTML 요소에 대한 jQuery 돋보기
- jQuery는 모든 HTML 요소를 확대할 수 있습니다. 돋보기는 이미지뿐만 아니라 하이퍼링크, 텍스트 등과 같은 HTML 요소도 확대할 수 있습니다.
- 2017-03-26 91 1442
-

- HTML은 모든 요소에 마법 효과를 추가하는 것을 구현합니다.
- HTML5 판타지 효과는 모든 요소에 마법 같은 효과를 추가할 수 있습니다.
- 2019-09-21 43 1100
-

- 탭을 애니메이션 TAB 주간 작업 목록 코드로 전환
- 탭을 애니메이션 TAB 주간 작업 목록 코드로 전환
- 2017-09-18 30 1656
-

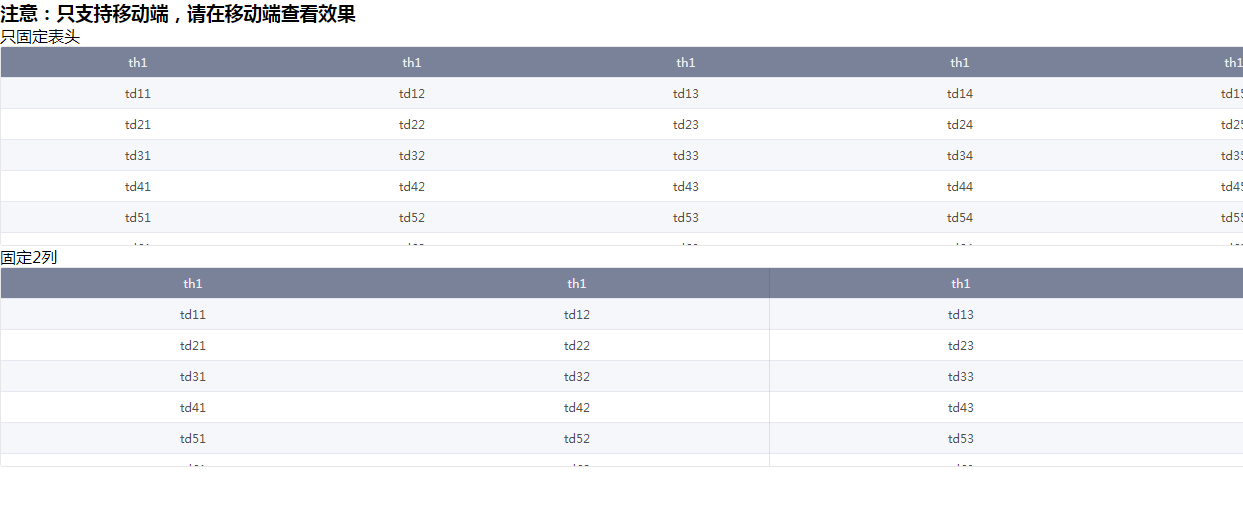
- jQuery 모바일 고정 테이블 헤더 및 임의 테이블 열 효과
- jQuery 모바일 고정 테이블 헤더 및 임의 테이블 열 효과
- 2019-09-27 127 2131
-

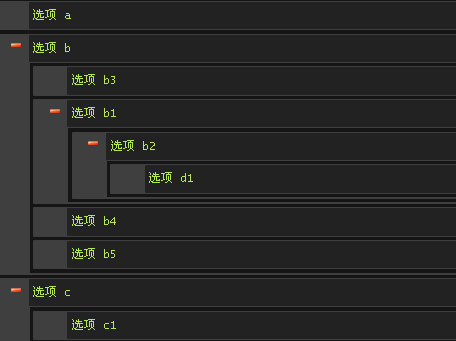
- jQuery는 드래그 앤 드롭으로 메뉴 트리, 조직 트리 특수 효과 코드를 정렬할 수 있습니다.
- 쿼리는 메뉴 트리 구조 트리의 특수 효과 코드를 드래그 앤 드롭하는 데 사용할 수 있습니다. 이는 정렬을 수행하기 위한 jQuery 플러그인 sortable-lists.min.js를 기반으로 하며 이를 자동으로 식별하고 배치합니다. 끌어서 놓기만 하면 메뉴 구조를 쉽게 조정할 수 있습니다.
- 2017-01-13 127 2735
-

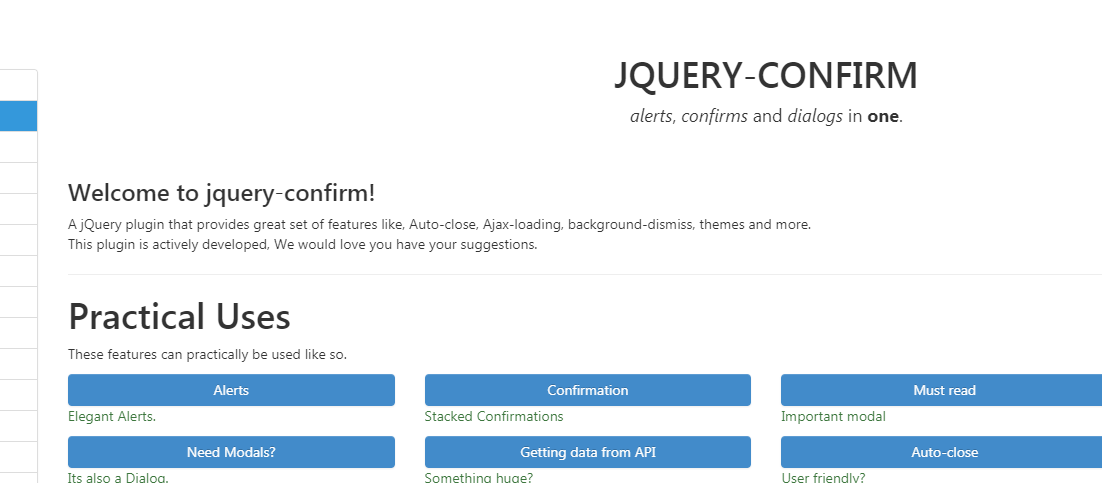
- jquery 프롬프트 상자 플러그인 확인
- jquery 프롬프트 상자 플러그인 확인은 아름다운 인터페이스와 완전한 기능을 갖추고 있는 것이 좋습니다.
- 2019-09-11 25 990
-

- 간단한 jQuery 드래그 앤 드롭 정렬 플러그인 DDSort
- jQuery는 페이지의 요소 코드를 임의로 드래그합니다.
- 2019-09-10 35 862
-

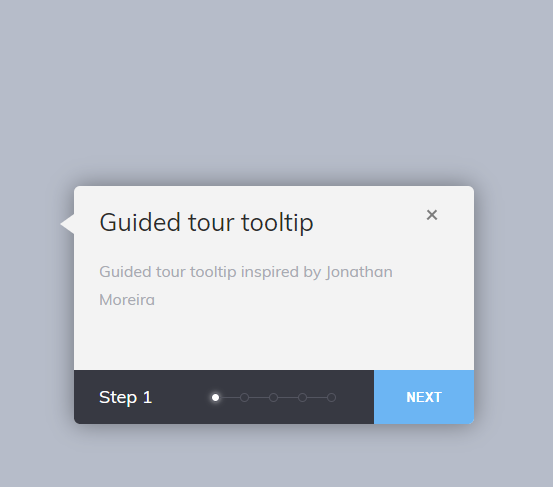
- HTML5CSS3 단계별 프롬프트 상자 도구 설명은 모든 HTML 요소에 포함될 수 있습니다.
- 프롬프트 상자라고도 불리는 도구 설명은 웹 페이지에서 매우 일반적입니다. 사용자는 마우스를 클릭하거나 밀어서 더 자세한 정보를 얻을 수 있지만 전체 페이지가 매우 깔끔합니다.
- 2019-09-11 23 786
-

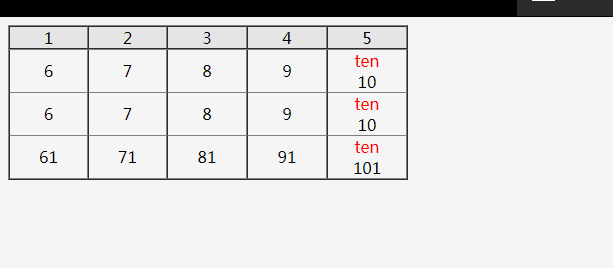
- 테이블 테이블은 열을 드래그하여 열 위치를 변경합니다.
- 열의 위치를 마음대로 변경할 수 있고 열을 마음대로 끌 수 있습니다.
- 2019-09-10 33 1092

