현재 위치:집 > 全屏鼠标移动图片视差预览特效 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 전체 화면 마우스 움직임 그림 시차 미리보기 효과
- H5는 웹 페이지에 대한 전체 화면 이미지 미리보기를 생성하고 마우스를 상하좌우로 움직여 시차 모바일 미리보기 효과를 만듭니다. 사진을 교체하기만 하면 바로 사용할 수 있습니다!
- 2021-04-14 107 1575
-

- CSS3 마우스 움직임 시차 그림 기울기 효과
- CSS3 마우스 움직임 시차 그림 기울기 특수 효과
- 2022-11-24 47 722
-

- anime.js 전체 화면 그림 시차 전환 애니메이션 특수 효과
- anime.js 전체 화면 그림 시차 전환 애니메이션 특수 효과
- 2022-11-28 43 668
-

- CSS3 전체 화면 이미지 시차 스크롤 전환 효과
- CSS3 전체 화면 이미지 시차 스크롤 전환 효과
- 2017-12-16 48 1424
-

- 원형 그림 배경 시각적 차이 애니메이션 특수 효과 위로 jQuery 마우스가 슬라이드됩니다.
- 원형 그림 배경 시각적 차이 애니메이션 특수 효과 위로 jQuery 마우스가 미끄러집니다.
- 2023-01-10 29 592
-

- 3D 컨베이어 벨트 시차 사진 미리보기 효과
- gsap zepto는 멋지고 분위기 있는 3D 컨베이어 벨트 사진 레이아웃을 생성합니다. 마우스를 클릭하고 시차 사진을 드래그하여 특수 효과를 미리 봅니다.
- 2021-04-25 149 1703
-

- HTML5 전체 화면 입자 배경 시차 효과
- HTML5 전체 화면 입자 배경 시차 특수 효과는 HTML5 Canvas를 기반으로 제작된 마우스 시차 배경 애니메이션 특수 효과에 이어 전체 화면 메쉬 입자입니다.
- 2021-03-03 290 4579
-

- jQuery-QQ 공간 마우스 센서 이미지 스크롤 실현
- jQuery는 QQ 스페이스 마우스 센서 이미지 스크롤 미리보기 코드를 모방하고 마우스를 이미지 위아래로 움직여 효과를 확인합니다.
- 2018-10-25 259 4528
-

- jQuery 목록 이미지 전체 이미지 스크롤 미리보기
- jQuery 이미지 목록 및 카테고리 메뉴 UI 레이아웃, 마우스 오버 창 이미지 전체 이미지 스크롤 위아래로 미리보기 효과 코드.
- 2020-12-10 81 1650
-

- 산 풍경 낮과 밤 교대로 시차 스크롤 애니메이션 특수 효과
- HTML5는 svg를 기반으로 낮과 밤이 바뀌는 만화 산 장면을 그리고 마우스로 페이지를 스크롤하여 전체 화면의 낮과 밤 시차 애니메이션 효과를 만듭니다.
- 2021-02-20 127 1851
-

- 양쪽 이미지를 흐리게 하는 jQuery 포커스 맵 전환 플러그인
- 현재 존재하지 않는 미리보기 이미지의 양면에 이미지 블러 효과를 제공하는 jQuery 포커스 이미지 전환 플러그인입니다. 마우스 드래그 또는 클릭 전환과 휴대폰 터치스크린 슬라이딩 전환을 지원합니다.
- 2019-03-16 103 2581
-

- jQuery 이미지 부분 확대 효과
- jQuery 이미지 부분 확대 효과는 제품 이미지 위에 마우스를 올리면 부분 확대되는 효과입니다. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 주류 브라우저와 호환됩니다.
- 2017-04-12 141 4262
-

- jQuery 이미지 파노라마 뷰 회전 효과
- jQuery 이미지 파노라마 보기 회전 효과는 마우스로 이미지를 드래그하고 이동할 수 있는 도구이며, 왼쪽 및 오른쪽 탐색 버튼을 사용하여 이미지를 이동할 수도 있습니다.
- 2017-06-23 50 1416
-

- 특수 효과를 표시하기 위해 앨범을 위아래로 원활하게 스크롤
- 앨범을 위아래로 원활하게 스크롤하는 특수 효과는 CSS3 키프레임 속성을 기반으로 하는 전체 화면 앨범 사진 단일 행 목록 레이아웃으로, 호버링 사진이 전체 사진 미리보기를 슬라이드하고 축소 및 확대합니다. 효과 코드.
- 2024-01-31 4 427
-

- 가로로 그림 텍스트 효과 따르기
- 그림 애니메이션 코드(jQuery)를 가로로 따라가면 놀라운 시각 효과를 얻을 수 있으며, 그림 위로 마우스를 이동하면 그림에 대한 자세한 소개가 표시됩니다. 마우스를 안팎으로 움직이는 방향에 따라 진입 및 퇴출 방향의 세부 사항도 다릅니다. 주류 브라우저와 호환 가능(ie6과 호환되지 않음)
- 2019-09-20 34 1641
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 71 1737
-

- 시각적 차이 효과가 있는 jquery 반응형 캐러셀 효과
- 이것은 시각 효과가 포함된 jquery 반응형 회전식 효과입니다. 이 jquery 캐러셀 이미지의 특징은 마우스 드래그를 사용하여 전환할 수 있으며 각 이미지에는 멋진 투명 문자가 있다는 것입니다. 회전목마 이미지는 슬라이딩 시 시각적 차이 효과가 있습니다.
- 2017-08-14 94 2312
-

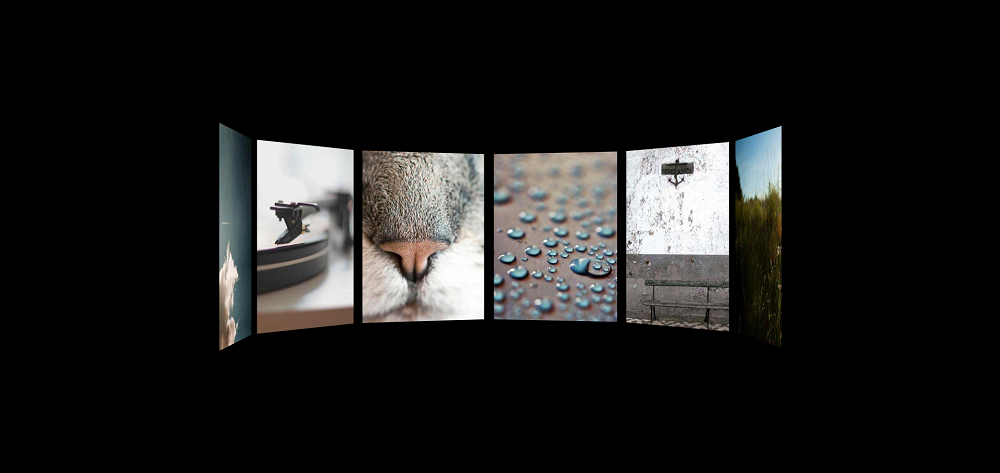
- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 151 3483
-

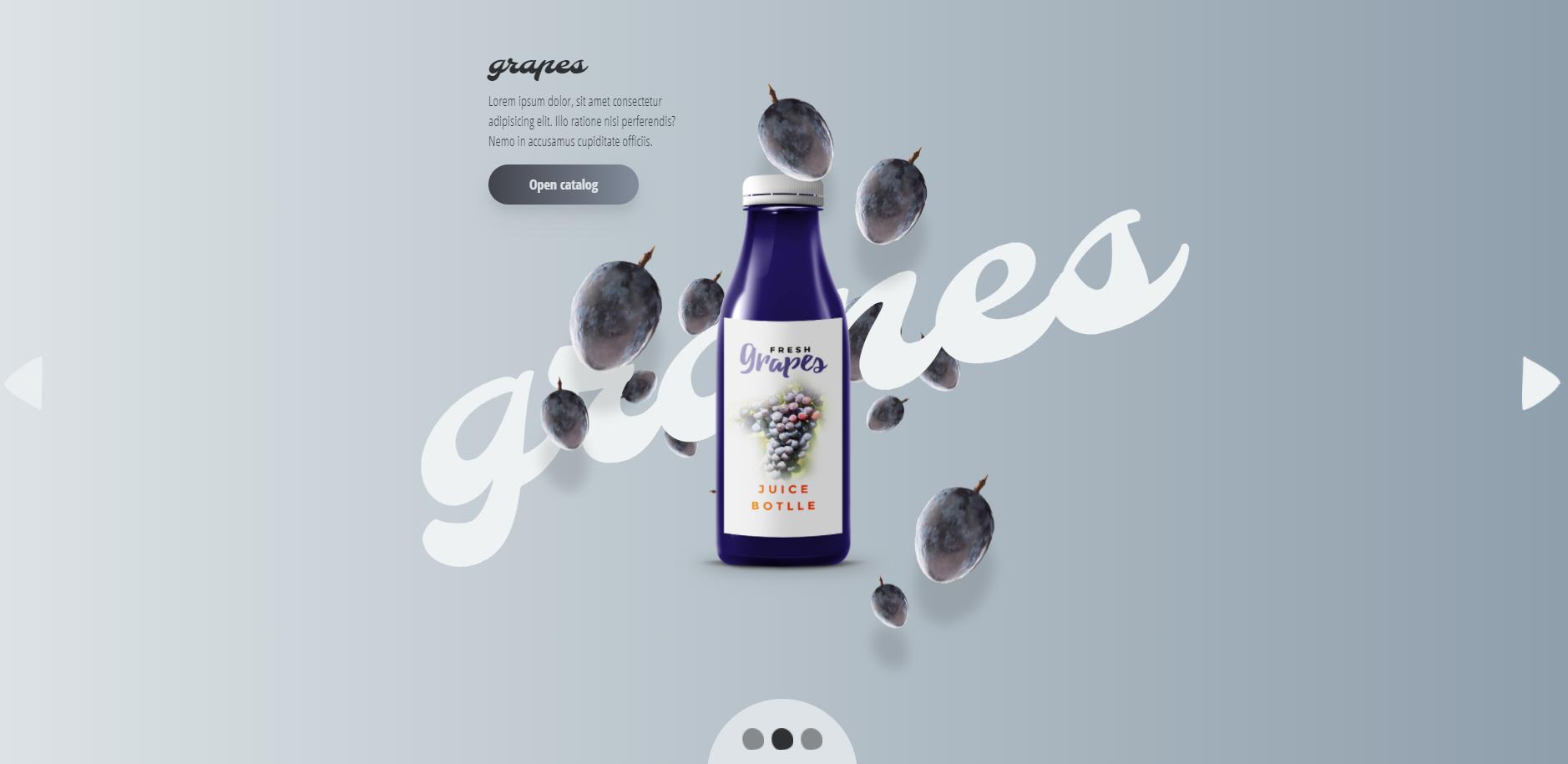
- 미리보기 효과가 있는 멋진 js 캐러셀 플러그인
- PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.
- 2019-06-29 84 2640
-

- 전체 화면 이미지 광고는 무작위로 표시되며 클릭하여 jQuery 특수 효과를 끌 수 있습니다.
- 전체 화면 이미지 광고는 무작위로 표시되며 jQuery 특수 효과 코드를 다운로드하여 클릭하여 닫을 수 있습니다. 이미지 광고에 적합합니다. 통과한 후 마우스의 움직임이 멈춥니다. 광고 이미지를 클릭하면 지정된 URL로 이동할 수 있습니다.
- 2018-12-29 461 5555

