현재 위치:집 > 可扩展和可维护 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery는 QR 코드 특수 효과 코드를 사용하여 웹 페이지 하단의 광고를 확장 및 축소할 수 있습니다.
- jQuery는 QR 코드 특수 효과 코드 다운로드를 통해 웹 페이지 하단의 광고를 확장 및 축소할 수 있습니다.
- 2019-02-16 437 6348
-

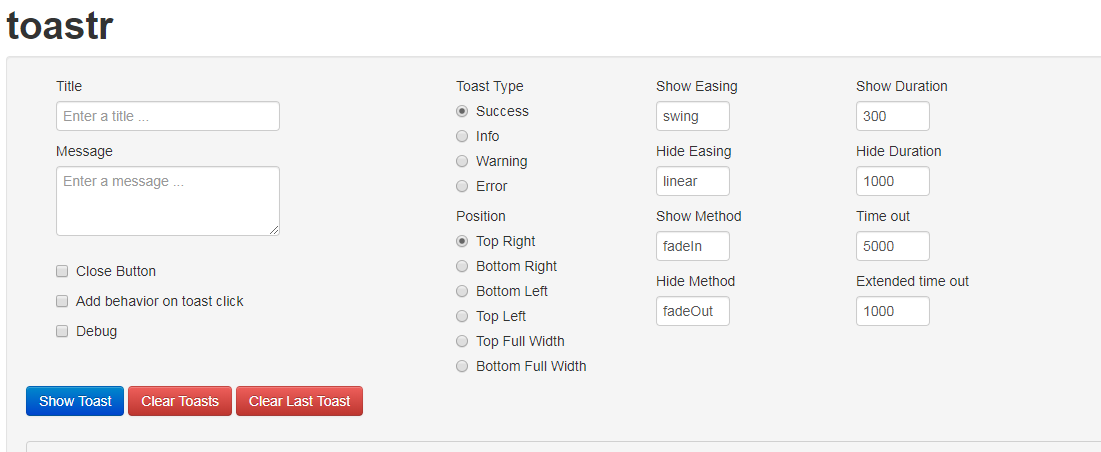
- Jquery 알림 플러그인 toastr
- toastr은 비차단 알림을 위한 JavaScript 라이브러리입니다. jQuery가 필요합니다. 우리의 목표는 사용자 정의하고 확장할 수 있는 간단한 핵심 라이브러리를 만드는 것입니다.
- 2019-09-09 58 1578
-

- jQuery 나뭇잎 떨어지는 효과
- 클릭하면 나뭇잎이 떨어지고 더 많은 나뭇잎이 멋지게 펼쳐집니다. Lenovo는 더욱 의미 있는 프런트엔드 구현을 확장할 수 있습니다.
- 2019-09-21 170 6078
-

- jQuery 리프 드롭
- 클릭하면 나뭇잎이 떨어지고 더 많은 나뭇잎이 멋지게 펼쳐집니다. Lenovo는 보다 의미 있는 프런트엔드 구현을 확장할 수 있습니다. 좋은 효과는 꽃잎, 폭죽 등의 흩어진 그림을 확장할 수 있습니다.
- 2019-09-07 99 1337
-

- QQ 온라인 상담 고객센터 QR코드로 숨길 수 있는 코드 효과
- QQ 온라인 상담, WeChat QR 코드 표시, 맨 위로 돌아가기, 상담 핫라인 번호 등 숨길 수 있는 QR 코드가 있는 QQ 온라인 상담 고객 서비스 코드, 주류 브라우저와 호환 가능
- 2019-09-21 43 2907
-

- QR 코드를 사용한 jquery 온라인 고객 서비스
- QR코드를 적용한 jquery의 온라인 고객센터는 화살표를 클릭하면 열리는 메뉴로 QQ채팅을 이용할 수 있습니다.
- 2017-03-29 80 1490
-

- 카운트다운 홈페이지가 준비중입니다
- 카운트다운 웹사이트는 공사 중입니다. 이러한 특수 효과는 웹사이트가 유지 보수 중이고 공개되지 않을 때 사용할 수 있습니다. 이러한 페이지를 표시하는 것도 좋습니다. PHP 중국어 웹사이트에서 다운로드할 것을 권장합니다.
- 2017-02-08 92 3869
-

- 주황색 버튼 jQuery 온라인 고객 서비스 코드
- 주황색 버튼 jQuery 온라인 고객 서비스 코드는 QR 코드가 있고 상단으로 돌아가는 QQ 온라인 고객 서비스 코드입니다. 주황색 온라인 상담 버튼을 클릭하면 QQ 고객 서비스를 설정할 수 있습니다. , 고객 서비스 번호 2개 및 QR 코드 이미지는 맨 위로 돌아가기 기능을 지원합니다.
- 2017-04-01 127 3762
-

- 주황색 버튼 jQuery 온라인 고객 서비스 코드
- 주황색 버튼 jQuery 온라인 고객 서비스 코드는 QR 코드가 있고 상단으로 돌아가는 QQ 온라인 고객 서비스 코드입니다. 주황색 온라인 상담 버튼을 클릭하면 QQ 고객 서비스를 설정할 수 있습니다. , 2개의 고객 서비스 번호 및 QR 코드 이미지는 맨 위로 돌아가기 기능을 지원합니다.
- 2017-03-22 135 2221
-

- easyDialog는 간단하고 실용적인 팝업 레이어 구성 요소입니다.
- easyDialog에는 템플릿 메커니즘이 없으며 논리 레이어의 팝업 효과만 담당합니다. 콘텐츠(메시지 상자, 양식, 그림 등)가 표시되는 방식에 관해서는 easyDialog는 콘텐츠에 속하지 않습니다. 비즈니스 계층과 비즈니스 요구 사항은 끊임없이 변화합니다. 논리와 비즈니스가 매우 긴밀하게 결합되면 이식성과 확장성이 크게 저하됩니다.
- 2019-09-16 24 1419
-

- 반응형 회전판 회전판 플러그인
- 반응형 Carousel 캐러셀 플러그인은 네이티브 Bootstrap Carousel을 기반으로 한 확장으로, 캐러셀을 더 잘 배치하고 화면 크기에 맞게 조정할 수 있습니다.
- 2017-03-27 62 1257
-

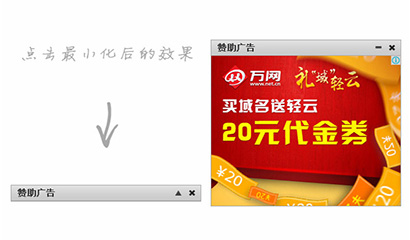
- 홈페이지 우측하단 광고표시코드
- 홈페이지 우측하단의 광고표시코드는 홈페이지 우측하단에 떠다니는 광고표시코드로, 최소화 및 종료가 가능합니다.
- 2017-03-22 125 1845
-

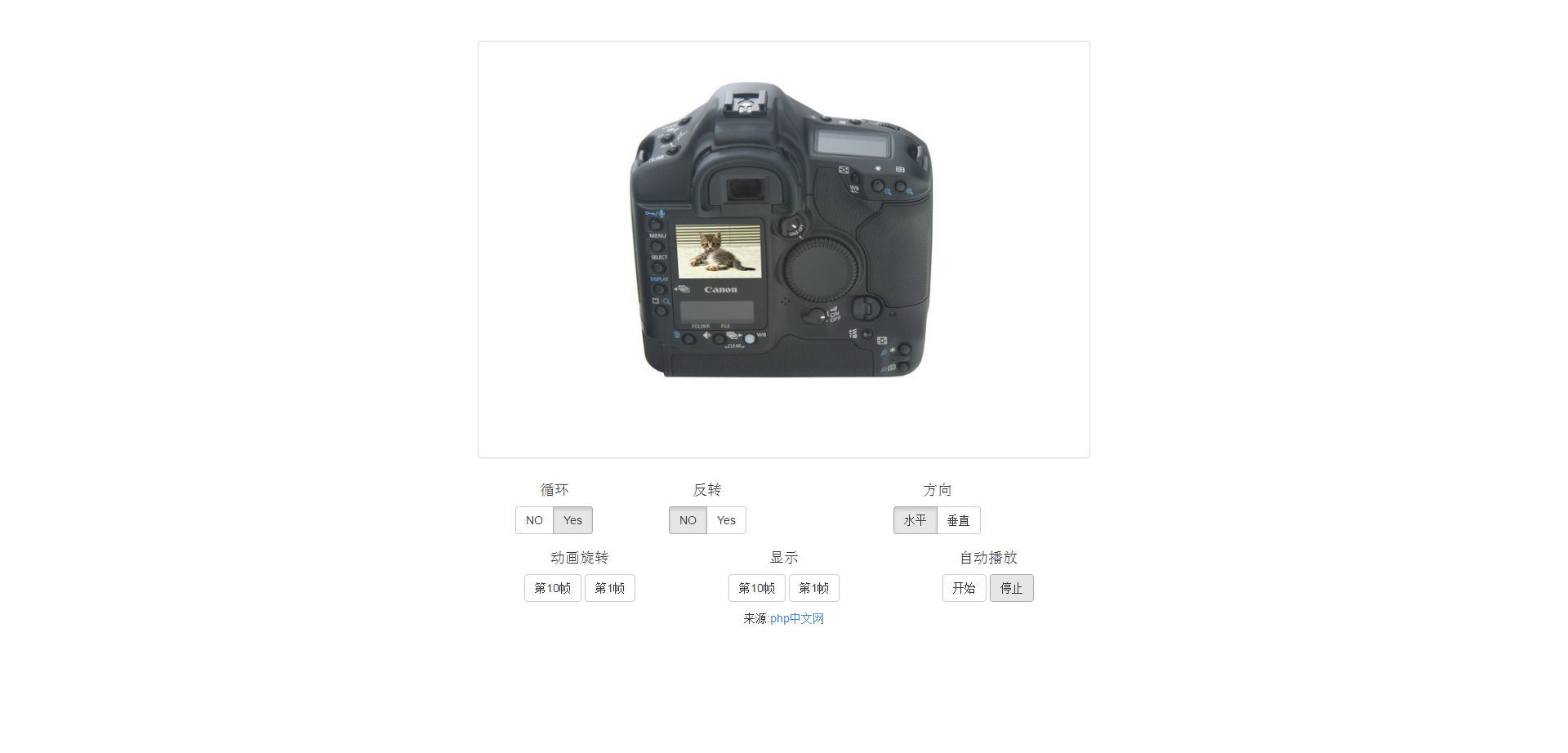
- jQuery 제품 이미지 360도 표시 코드
- jQuery 제품 이미지 360도 표시 코드는 Bootstrap.3.2.0 및 jquery.1.11.1.min.js를 기반으로 하며, 제품 이미지를 360도 회전하여 표시할 수 있습니다.
- 2017-08-17 58 1573
-

- 비주얼 컬럼 차트 정렬 교환 코드
- 시각적 기둥형 차트 정렬 교환 코드는 HTML과 CSS 코드를 사용하여 프로그래밍된 정렬 방법으로, 기둥형 차트는 데이터 시각화 모델을 표시하며 버블 정렬 시각화 도구는 무료로 다운로드하고 온라인으로 미리 볼 수 있습니다.
- 2024-02-02 3 299
-

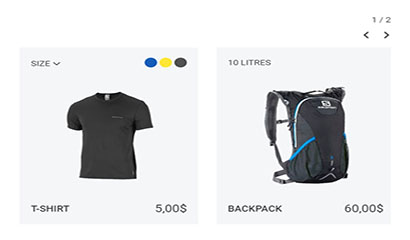
- jQuery 수평 및 수직 아코디언 전환
- jQuery 수평 및 수직 아코디언 전환은 제품 또는 초점 이미지 표시에 적합합니다. 이미지는 수평 또는 수직으로 전환될 수 있으며, 이미지 전환은 매우 고급스러운 아름다운 전환 효과를 제공합니다.
- 2017-08-15 88 1570
-

- 실용적인 이미지 호버 표시 텍스트 JS 특수 효과 코드
- 실용적인 그림 호버링 및 플로팅 텍스트 JS 특수 효과 코드, 일반적으로 사용되는 텍스트 소개는 물론, 텍스트의 일반적인 표현 형식인 QR 코드를 직접 DIY할 수도 있습니다. 효과는 정지 및 애니메이션을 기반으로 구현되며 여전히 매우 간단합니다.
- 2017-01-13 78 2174
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 81 2178
-

- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 151 3483
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343

