현재 위치:집 > 可用性架构 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

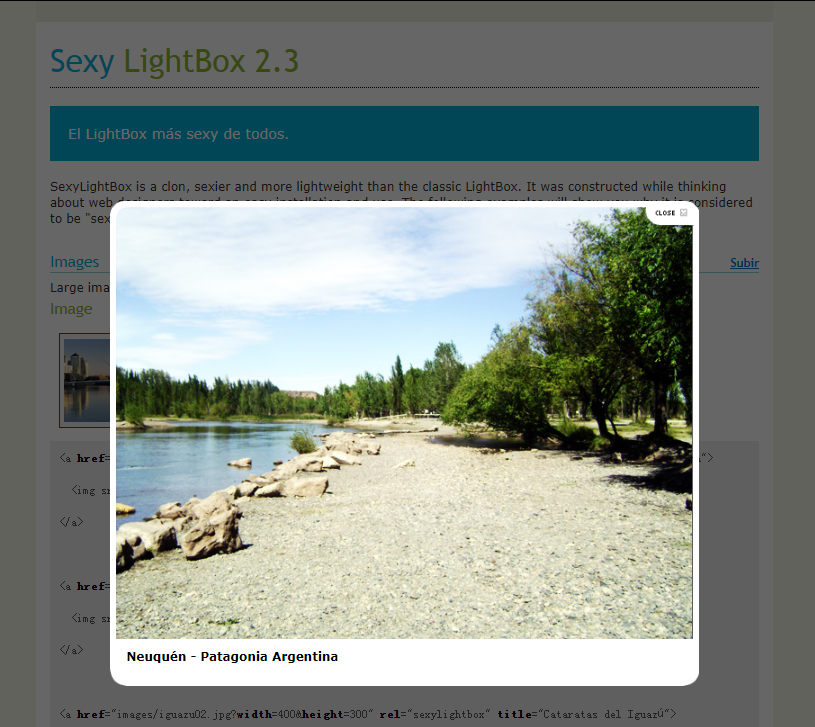
- 팝업레이어(팝업창) 플러그인 섹시라이트박스
- sexylightbox 플러그인은 Lightbox의 후손이지만 Lightbox보다 더 섹시하고 가볍습니다. 아키텍처를 통해 웹 디자이너가 설치하고 사용하기가 더 쉽습니다.
- 2019-09-18 24 823
-

- jQuery 모바일 팝업 상자 플러그인 popups.js
- 모바일 팝업 상자는 사용하기 쉽고 호환성이 좋습니다. 일반 팝업 레이어를 사용자 정의할 수 있으며 실행 가능성이 제공됩니다.
- 2019-09-12 34 1261
-

- jquery 카테고리 메뉴 목록 필터 플러그인
- 분류 메뉴 클릭 시 강조되는 jQuery의 실제 분류 조건 필터 목록은 다단계 분류 필터 플러그인을 지원합니다. 제품 카테고리 필터 코드에 적용 가능합니다. js CSS 구조가 분리되어 있어 구조가 명확하여 다운로드하여 사용하실 수 있습니다.
- 2019-09-09 66 1392
-

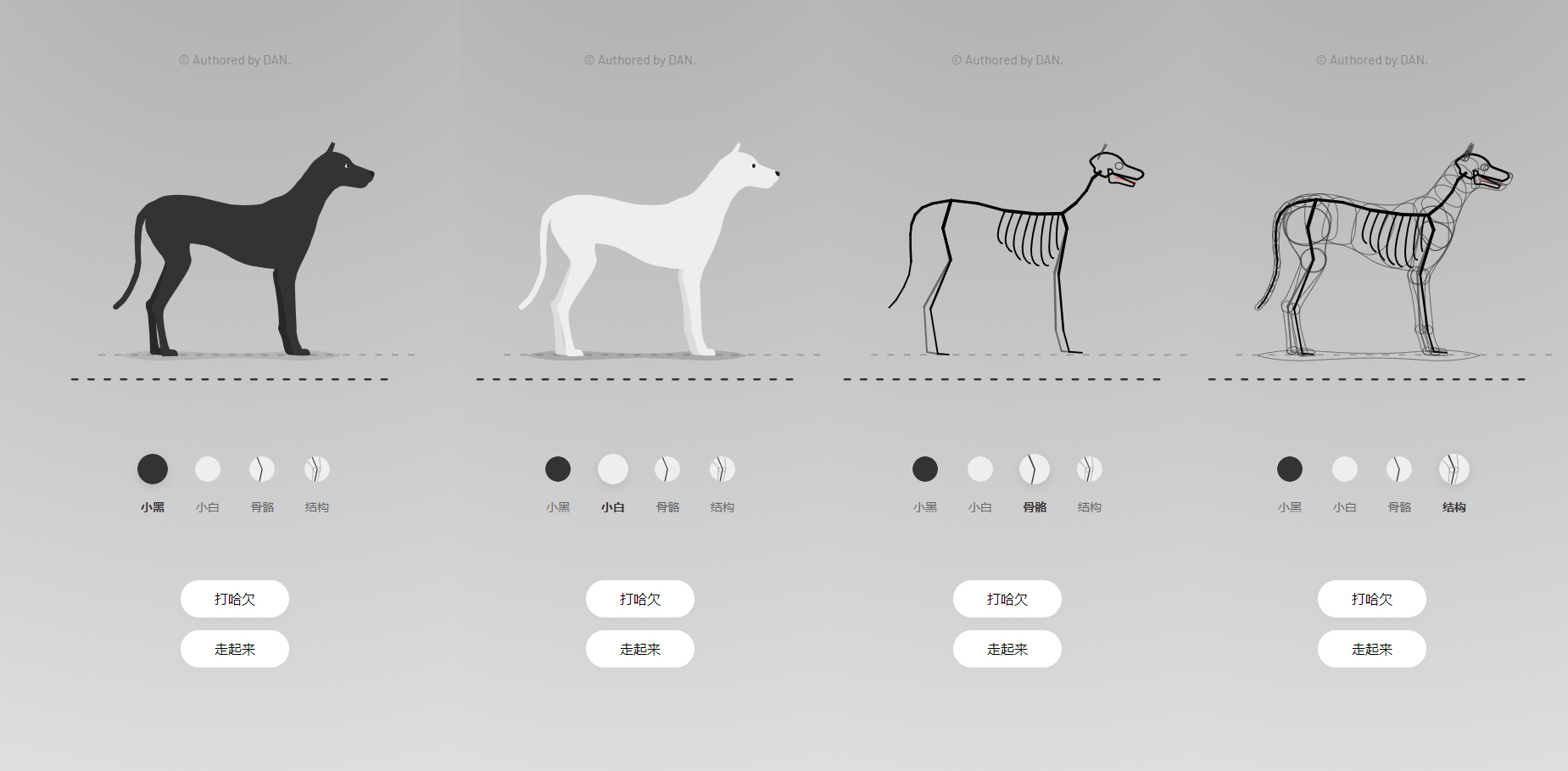
- 걷는 강아지 웹 애니메이션 효과
- 강아지의 뼈와 구조를 볼 수 있고 강아지의 색상(흑백)을 변경하여 강아지의 표정, 걷는 속도 등을 조절할 수 있는 마법같고 귀여운 강아지 웹 애니메이션입니다.
- 2022-01-04 57 2986
-

- 웹사이트에 일반적으로 사용되는 효과 플러그인 라이브러리
- 웹사이트에서 흔히 사용되는 효과 플러그인 라이브러리를 JS 코드 작성 없이 요소 속성을 통해 간단히 호출할 수 있습니다.
- 2019-09-09 17 920
-

- 헤어드라이어 스타일 로딩 진행률 표시줄
- 헤어드라이어 스타일의 로딩 진행률 표시줄은 jquery 및 CSS3 애니메이션을 통해 구축된 진행률 표시줄이며, 사용자는 플러그인을 호출하여 이 로딩 효과를 사용할 수 있습니다.
- 2017-04-06 70 3017
-

- CSS3 동적 탄성 리플 변환 애니메이션 특수 효과
- 이것은 독특하고 창의적인 CSS3 동적 탄성 리플 변환 애니메이션 효과입니다. 비록 실용적이지는 않지만 원하는 효과를 만들기 위해 구현하는 방법을 배울 수 있습니다.
- 2017-12-12 46 1557
-

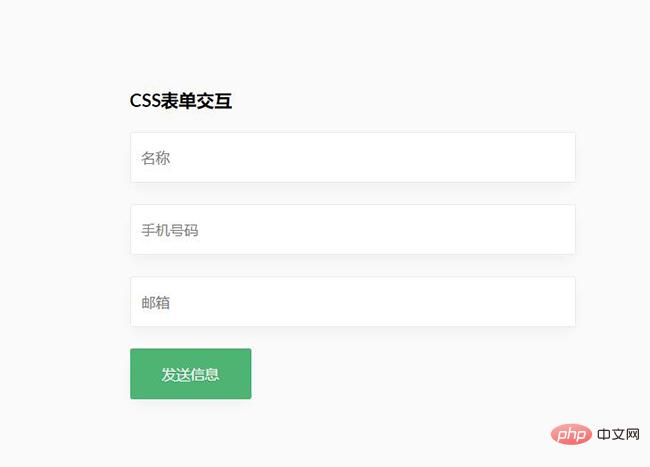
- HTML 양식 프레임워크 코드
- HTML 양식 프레임 코드, 입력 상자 텍스트 프롬프트 부동 CSS3 애니메이션, 텍스트를 입력해야 할 때 입력 상자의 텍스트 프롬프트가 부동 및 표시되며 메시지를 표시할 뿐만 아니라 입력에 영향을 주지 않으며 디자인 세부 사항은 매우 사용자 친화적입니다.
- 2024-02-29 6 590
-

- 9가지 텍스트 효과 및 대화형 개념
- 9개의 레이아웃 애니메이션. 디자인을 향상하고 작업을 돋보이게 할 수 있는 재미있는 대화형 효과가 많이 있습니다. 일부 애니메이션의 경우 anime.js를 사용합니다. Charming.js는 문자에 필요한 구조를 제공하는 데 도움을 줄 수 있습니다.
- 2019-09-19 19 1054
-

- CSS 그라디언트 무한 무지개 애니메이션 특수 효과
- CSS3 속성을 기반으로 전체 화면 무한 무지개 및 곡선 무지개 애니메이션을 만듭니다. 웹 페이지에서 사용할 수 있는 텍스트 배경의 동적 효과입니다.
- 2021-05-28 57 1420
-

- jQuery+css 탄력적 스케일링 탭 탭 코드
- jQuery+css 탄력적 확장 탭 코드는 컨테이너 크기에 따라 탄력적으로 확장됩니다. CSS를 사용하여 탭 스타일을 사용자 정의할 수 있으며 탭에는 부드러운 스트레칭 애니메이션 효과가 있습니다.
- 2017-08-14 113 1378
-

- 단순 404 오류 페이지가 존재하지 않습니다.
- 심플한 핑크색 404 액세스 페이지와 404 오류 프롬프트 페이지. 이 핑크색 404 페이지는 산모, 영유아 및 여성 정보산업에 활용될 수 있습니다.
- 2019-06-26 337 2779
-

- 썸네일 텍스트 설명이 포함된 간단하고 실용적인 jQuery 캐러셀 플러그인
- 썸네일 텍스트 설명이 포함된 간단하고 실용적인 jQuery 캐러셀 플러그인을 다운로드하세요. 텍스트 설명과 이미지가 분리되어 사용자 정의가 가능하며 매우 실용적인 캐러셀 이미지 js 플러그인입니다.
- 2019-01-03 85 2623
-

- 간단한 반응형 jQuery 탭 플러그인
- 이것은 간단하고 실용적인 반응형 jQuery Tabs 플러그인입니다. 이 탭 플러그인은 컨테이너 크기에 따라 탄력적으로 확장되며, 실용적이고 단순하며 CSS를 사용하여 탭 스타일을 사용자 정의할 수 있습니다.
- 2017-08-16 92 1288
-

- 두 개의 자기 버튼 UI 애니메이션 특수 효과
- js css3을 사용하여 간단한 자기 버튼 애니메이션을 만들고 특수 효과를 사용하여 마우스 커서를 올려 버튼을 이동합니다. ps: 버튼 효과와 커서 효과를 별도로 사용할 수 있습니다.
- 2021-01-11 39 1538
-

- CSS3 이미지 호버 제목 텍스트 애니메이션 특수 효과
- CSS3 이미지 호버 타이틀 텍스트 애니메이션 특수 효과로 사진 등 개인 홈페이지나 기업 홈페이지의 상품 정보, 쇼핑몰의 상품 등에도 활용할 수 있습니다. 일반적으로 말하면 매우 실용적이므로 PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다!
- 2017-01-17 99 2827
-

- 날짜 시계 플러그인이 포함된 jQuery CSS3
- jQuery는 현재 날짜 표시와 함께 CSS3 속성을 기반으로 아름다운 원형 시계를 만들고, 중간에 시계 로고와 기타 기능을 사용자 정의할 수도 있습니다. 이것은 간단하고 실용적인 시계 플러그인입니다. 호출 방법: $(".clock-place").CodehimClock({});
- 2019-04-12 102 1611
-

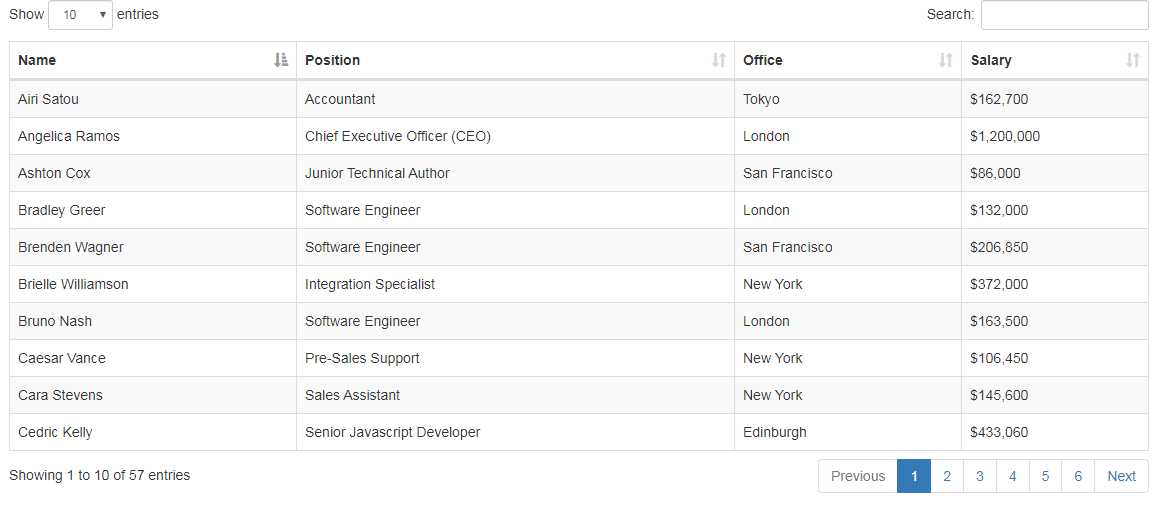
- 부트스트랩 테이블은 콘텐츠를 동적으로 로드하고 기능을 정렬합니다.
- Twitter Bootstrap은 의심할 여지 없이 가장 유용한 프런트 엔드 개발 프레임워크입니다. 미리 설정된 테이블 스타일도 매우 아름답고 일상적인 인터페이스 스타일을 충족할 수 있습니다. 그러나 실제 프로젝트에서는 테이블의 내용을 동적으로 로드해야 할 수도 있습니다. 정렬 기능이 있어야 합니다.
- 2019-09-10 58 1148
-

- js-확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과 실현
- 간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.
- 2018-10-26 383 7898
-

- Zepto를 기반으로 한 WeChat 모바일 마이크로씬 HTML5 페이지 특수 효과
- 오늘날 매우 인기 있는 HTML5 페이지 프리젠테이션 형식, 특히 일부 WeChat 애플리케이션의 마이크로 장면, 전자 포스터 및 기타 프리젠테이션 방법은 대부분 이러한 방식으로 사용됩니다. 오늘 우리는 터치 시 위로 슬라이딩을 지원하는 이 페이지 특수 효과를 제공합니다. 페이지는 매우 매끄럽고 경량 프레임워크인 zepto를 기반으로 합니다.
- 2017-01-14 55 2236

