현재 위치:집 > 合法性 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

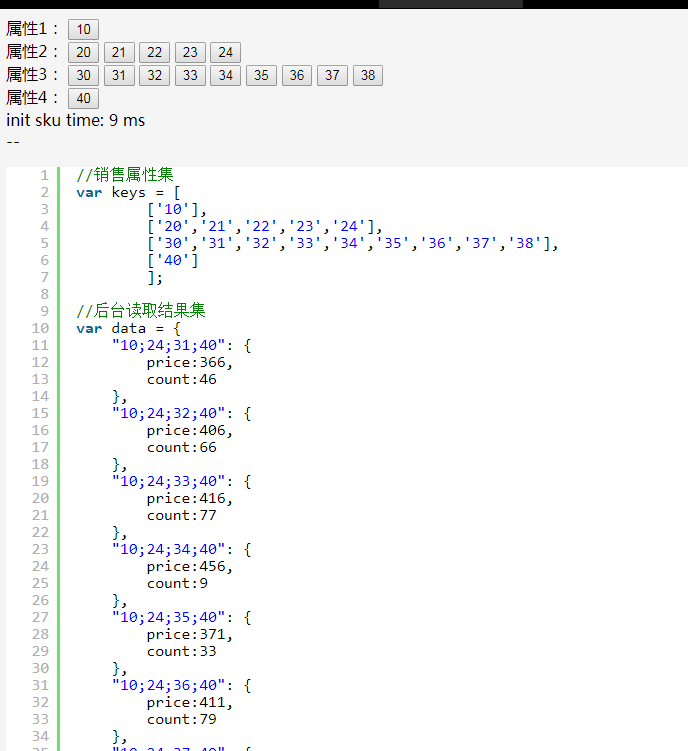
- SKU 조합 쿼리 알고리즘
- SKU 조합 쿼리 알고리즘
- 2019-11-08 39 1231
-

- jquery 섹시한 여성 사진 광고
- jquery 섹시한 여성 사진 광고는 섹시한 여성 사진 광고 코드 다운로드를 생성하는 jquery 클릭 방법입니다.
- 2017-03-22 61 1235
-

- jQuery+css3 전체 화면 혼합 캐러셀 효과
- jQuery는 css3 속성 이미지 혼합 및 계단식, 전체 화면 캐러셀 전환 코드를 기반으로 합니다.
- 2019-04-27 157 6517
-

- CSS3 동적 탄성 리플 변환 애니메이션 특수 효과
- 이것은 독특하고 창의적인 CSS3 동적 탄성 리플 변환 애니메이션 효과입니다. 비록 실용적이지는 않지만 원하는 효과를 만들기 위해 구현하는 방법을 배울 수 있습니다.
- 2017-12-12 46 1557
-

- 마우스 드래그 그림 탄성 슬라이더 효과
- 마우스로 그림을 드래그하는 탄력적인 슬라이더 효과는 그림을 마우스로 클릭하고 드래그하면 탄력적인 효과가 나타나므로 모든 웹 페이지 제작에 적합합니다.
- 2024-02-28 2 347
-

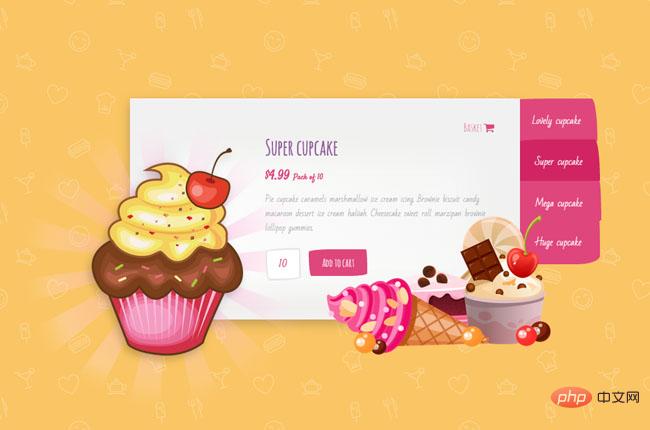
- 디저트 가게에 적합한 CSS3 슬라이드쇼 효과
- 디저트 가게에 적합한 CSS3 슬라이드쇼 효과는 귀엽고 개성 넘치는 애니메이션 슬라이드쇼 전환 코드입니다.
- 2024-01-29 1 368
-

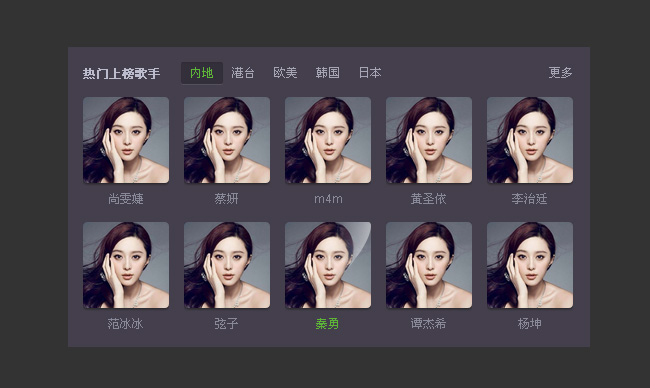
- 360 음악 가수 스위치 jQ 탭
- 360 Music Singer Switch jQ 탭은 음악 웹사이트나 일부 종합 웹사이트에 사용되며, PHP 중국 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-20 53 1233
-

- CSS3 탄성파 버튼 애니메이션 효과
- 매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.
- 2019-09-19 69 2003
-

- 순수 CSS3 책 열기 페이지 넘김 효과
- 순수한 CSS3 책 열기 페이지 넘기기 효과는 여러 배경 이미지를 결합하여 펼쳐진 책에 대한 자동 페이지 넘기기 효과를 생성하는 css3 키프레임 속성을 기반으로 합니다.
- 2023-05-30 28 848
-

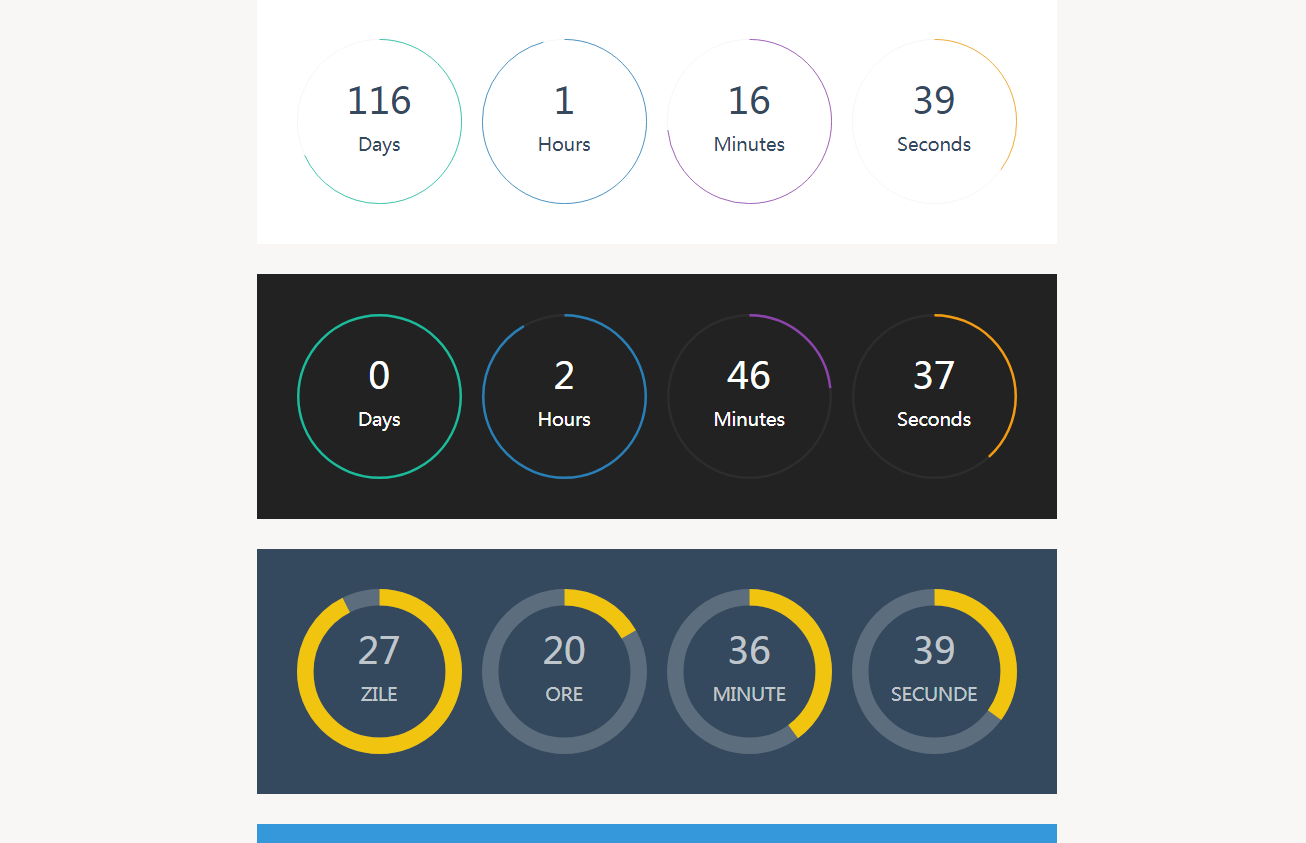
- 다양하고 아름다운 HTML5 원형 진행률 표시줄 카운트다운 애니메이션 코드
- 다양하고 아름다운 HTML5 원형 진행률 표시줄 카운트다운 애니메이션 코드, 개인화되고 실용적인 웹 카운트다운 진행률 표시줄 플러그인, 다양한 스타일 등 항상 귀하에게 적합한 것이 있습니다.
- 2017-12-13 58 2323
-

- jQuery 양식 자리 표시자 애니메이션 특수 효과 플러그인
- jQuery 양식 플레이스홀더 애니메이션 특수 효과 플러그인에는 총 15개의 애니메이션 효과가 있습니다. 사용하기 쉽고 호환성이 좋으며 추천할만한 가치가 있습니다.
- 2017-08-07 51 1723
-

- Zoomify – jQuery 확대/축소 효과 라이트박스 플러그인
- Zoomify는 확대/축소 효과가 있는 간단한 jQuery 라이트박스 플러그인으로, 기본 속성을 제공하는 것 외에도 대부분의 요구 사항을 충족할 수 있는 자동 이벤트 및 사용자 정의 방법도 제공합니다.
- 2020-11-10 43 1994
-

- 날짜 시계 플러그인이 포함된 jQuery CSS3
- jQuery는 현재 날짜 표시와 함께 CSS3 속성을 기반으로 아름다운 원형 시계를 만들고, 중간에 시계 로고와 기타 기능을 사용자 정의할 수도 있습니다. 이것은 간단하고 실용적인 시계 플러그인입니다. 호출 방법: $(".clock-place").CodehimClock({});
- 2019-04-12 102 1611
-

- jquery 다기능 반응형 사진 앨범 플러그인 스트립
- jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.
- 2024-01-31 2 372
-

- jqzoom 그림 증폭기 코드
- jqzoom 이미지 증폭기 코드, 제품 이미지 표시에 적합, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역 소개 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. js 라이브러리 소개 <스크립트 src="js/j
- 2017-03-11 59 1636
-

- easyDialog는 간단하고 실용적인 팝업 레이어 구성 요소입니다.
- easyDialog에는 템플릿 메커니즘이 없으며 논리 레이어의 팝업 효과만 담당합니다. 콘텐츠(메시지 상자, 양식, 그림 등)가 표시되는 방식에 관해서는 easyDialog는 콘텐츠에 속하지 않습니다. 비즈니스 계층과 비즈니스 요구 사항은 끊임없이 변화합니다. 논리와 비즈니스가 매우 긴밀하게 결합되면 이식성과 확장성이 크게 저하됩니다.
- 2019-09-16 24 1419
-

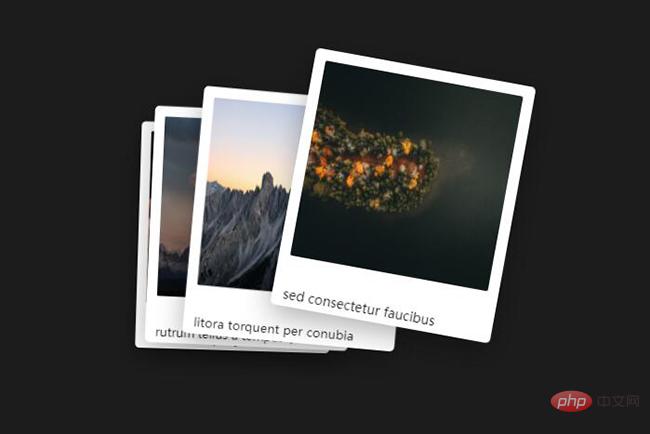
- 컷아웃 애니메이션이 포함된 슬라이드쇼
- 자르기 애니메이션이 포함된 슬라이드입니다. 슬라이드를 전환하면 "왼쪽" 및 "오른쪽" 화살표를 중심으로 확장되므로 배너 디자인에 적합합니다. 슬라이드쇼는 CSS3 속성을 사용하며 낮은 수준의 브라우저와 호환되지 않습니다.
- 2020-11-12 121 1719
-

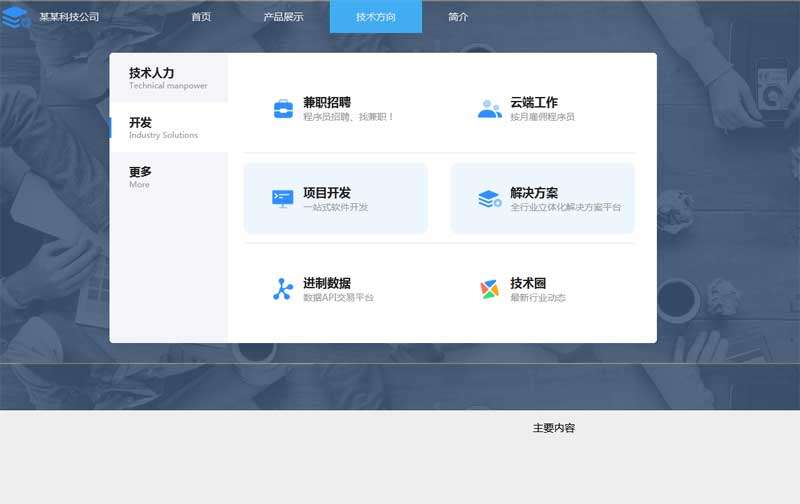
- 기업 공식 웹사이트 탭 드롭다운 메뉴 특수 효과
- jQuery 기업 공식 홈페이지 홈페이지에서는 탭 위로 마우스를 이동하면 콘텐츠 패널이 표시되고, 숨겨진 패널은 인간화된 방식으로 표시된다. 이 기능의 공통 버그, 즉 사용자가 탭을 떠나 아래 콘텐츠 패널로 이동할 때 제대로 처리되지 않으면 아래 콘텐츠 패널에 도달하지 못하고 결과적으로 콘텐츠 패널이 숨겨지는 문제를 해결합니다. . 다양한 시나리오에 사용하기에 적합하며 범용 기능을 갖추고 있습니다.
- 2020-11-23 162 4362
-

- 텍스트 정보를 표시하는 CSS 마우스 호버 그림의 5가지 스타일
- 이것은 텍스트 정보를 표시하는 5가지 스타일의 CSS 마우스오버 그림을 포함하는 마우스오버 특수 효과 세트입니다. 각 스타일에는 2-3가지 스타일이 포함되어 있으며 모든 팀, 제품, 개인 작업 표시에 적합합니다. 등은 매우 좋은 호버 표시 방법입니다.
- 2022-01-07 94 2572
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 81 2178

