현재 위치:집 > 启动修复 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- Zepto+CSS3 보물 상자를 기반으로 한 오픈 애니메이션 복권 JS 특수 효과 코드
- Zepto+CSS3 보물 상자 열기 애니메이션 복권 JS 특수 효과 코드, 매우 우수한 특수 효과 코드, Zepto 기반 특수 효과, CSS3(여러 CSS3 애니메이션 효과 포함), 배경 후광 스크롤, 보물 상자 열기, 팝업 프롬프트 레이어, 여전히 아주 좋습니다 CSS3 누구나 애니메이션 특수 효과를 배울 수 있습니다.
- 2017-01-14 279 4016
-

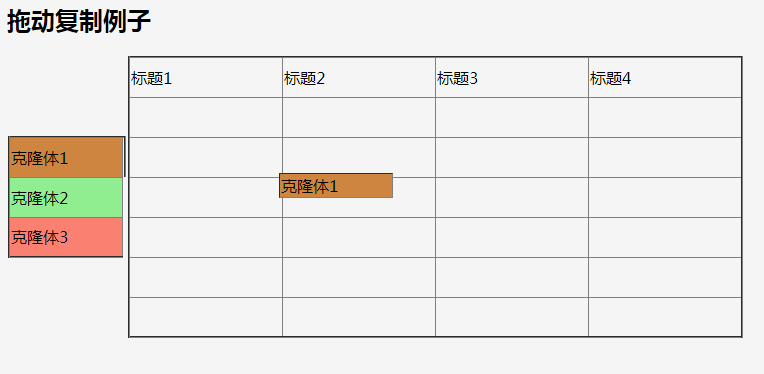
- jquery 드래그 복사 효과
- jquery 드래그 복사 효과
- 2019-11-05 119 1116
-

- Vue 양식 정보를 동적으로 추가하고 수정합니다.
- Vue 양식 정보를 동적으로 추가 및 수정
- 2019-12-31 174 1490
-

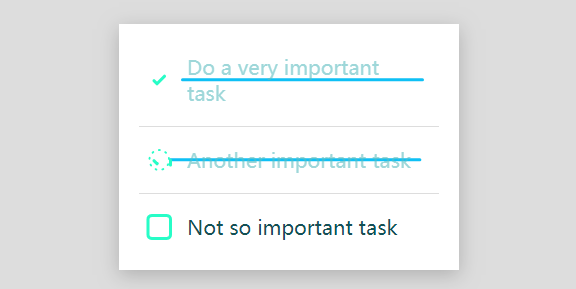
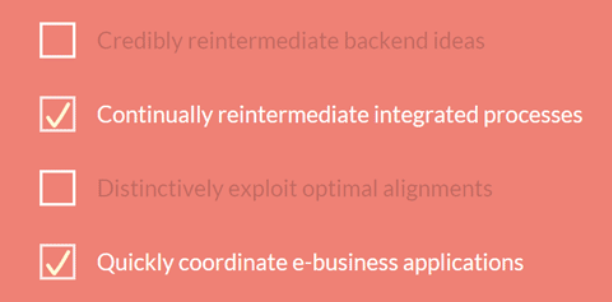
- 4개의 체크박스 체크 흐름 스타일
- 체크박스 체크 흐름 스타일
- 2022-11-03 94 631
-

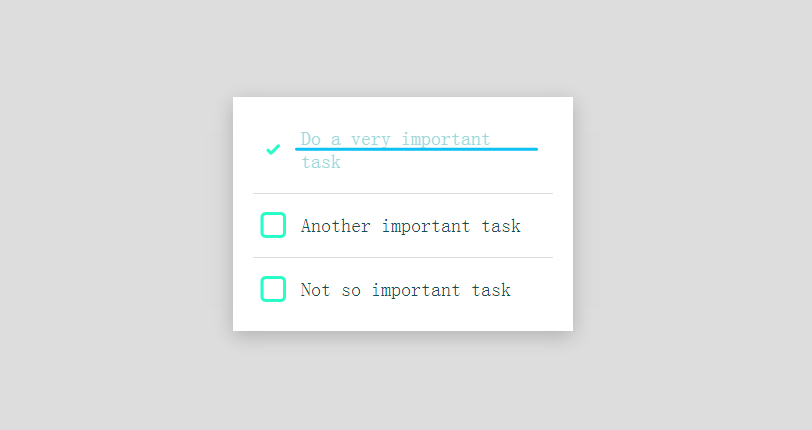
- SVG+CSS3 확인란이 선택됨 애니메이션 특수 효과
- SVG+CSS3 확인란이 선택됨 애니메이션 특수 효과
- 2017-12-07 122 1211
-

- SVG 체크박스 선택 애니메이션 특수 효과를 기반으로 하는 CSS3
- CSS3 기반의 SVG 체크박스 선택 애니메이션 특수 효과는 클릭만으로 체크박스 애니메이션을 선택할 수 있고, 할 일 목록 체크박스 선택 애니메이션 특수 효과입니다.
- 2017-12-02 132 1326
-

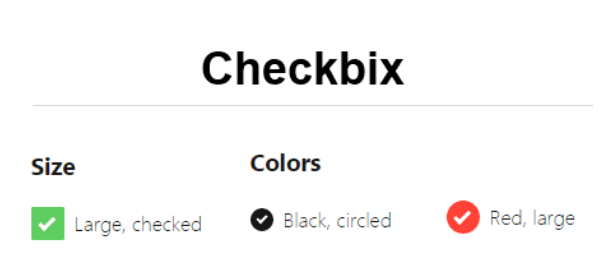
- 경량 Javript 체크박스 애니메이션 플러그인 Checkbix
- 경량 Javript 체크박스 애니메이션 플러그인 Checkbix
- 2019-12-24 98 893
-

- MUI 프레임워크 수정에 따른 모바일 도시 주소 선택
- MUI 프레임워크 수정에 따른 모바일 도시 주소 선택
- 2019-12-19 138 1509
-

- 슬라이더 이미지를 마우스로 드래그하기 전과 후의 js 특수 효과 비교
- 슬라이더 이미지를 마우스로 드래그하기 전과 후의 js 특수 효과 비교
- 2017-08-07 155 6175
-

- 라디오 버튼 및 체크박스 선택을 위한 HTML5 sv 애니메이션
- 라디오 버튼 및 체크박스 선택을 위한 HTML5 sv 애니메이션
- 2019-12-26 99 934
-

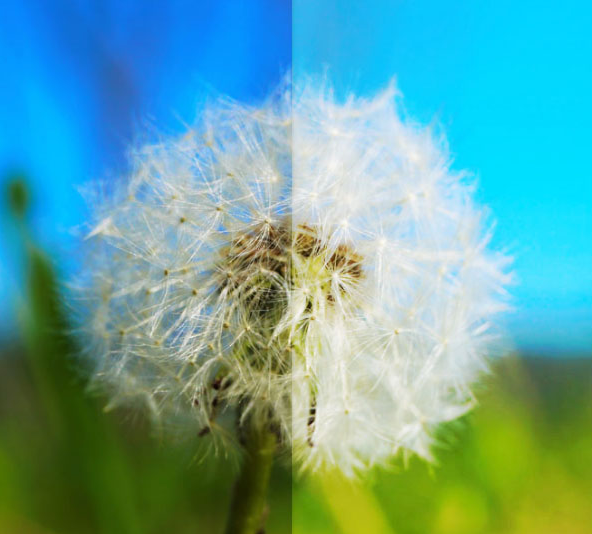
- H5 마우스 드래그 슬라이더 그림 수정 전후의 js 특수 효과 비교
- H5 마우스 드래그 슬라이더 그림 수정 전후의 js 특수 효과 비교
- 2018-01-24 126 2600
-

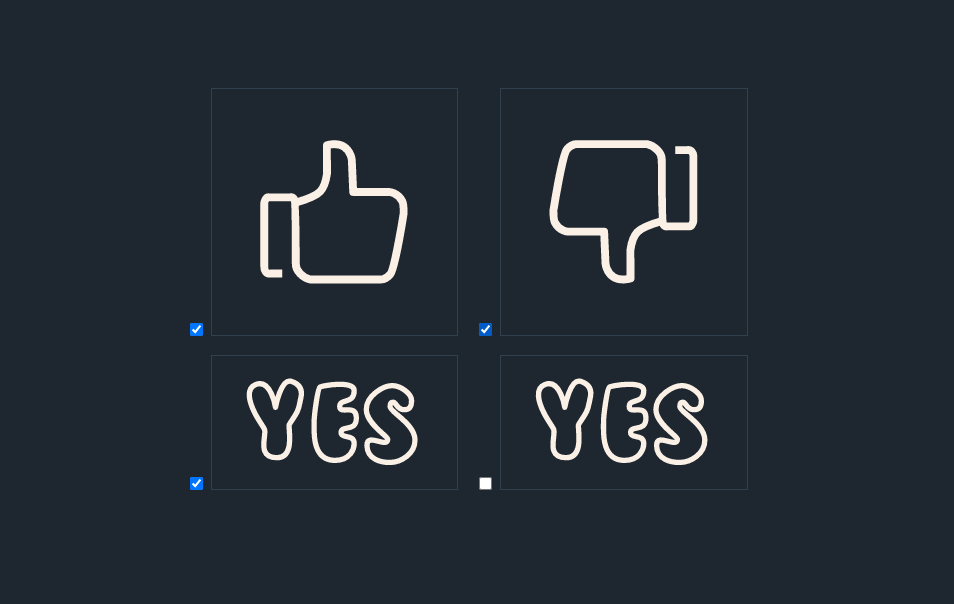
- svg 간단한 평가 아이콘 확인란 애니메이션 특수 효과
- svg 단순 평가 아이콘 확인란 애니메이션 특수 효과
- 2023-02-09 89 631
-

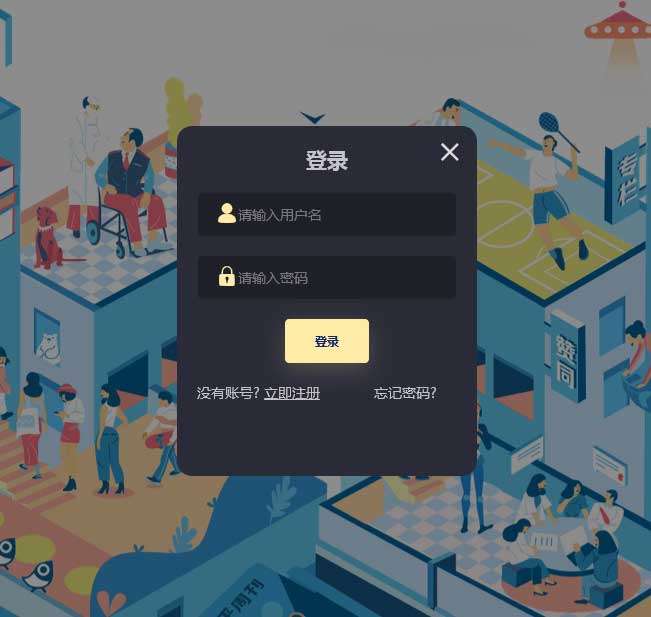
- 네이티브 js 플립 로그인/등록 창 특수 효과
- 네이티브 js 플립 로그인/등록, 창을 열고 닫는 애니메이션 로그인 창을 닫으려면 로그인 창 외부에 있는 레이어를 클릭하세요!
- 2020-12-11 363 2625
-

- CSS3 버튼 애니메이션 호버 스타일
- CSS3 버튼 애니메이션의 새 버전으로, 원거리 버튼 아이콘 글꼴이 보이지 않도록 수정되었습니다.
- 2019-09-19 181 1571
-

- CSS3 이미지 변형 효과
- CSS3 이미지 변형 효과는 정사각형 이미지 위로 마우스를 이동하면 자동으로 원형 트리밍 이미지로 바뀌는 효과입니다.
- 2017-04-06 186 1973
-

- jQuery 마우스 호버 이미지 진동 효과
- jQuery 마우스 오버 이미지 진동 효과는 CSS3 기반의 원형 트리밍 스타일로, jQuery와 함께 이미지 진동 효과를 구현하는 데 사용됩니다.
- 2017-03-23 176 2430
-

- jQuery 웹사이트 오른쪽에 일반적으로 사용되는 플로팅 박스 메뉴
- 간단하고 실용적이며 코드 수정이 쉽습니다. 스크롤 거리에 따라 디스플레이가 맨 위로 돌아갈지 여부가 결정됩니다. 100의 값은 마음대로 변경할 수 있습니다.
- 2019-09-04 105 1432
-

- jQuery 적응형 창 크기 캐러셀 효과
- jQuery 적응형 창 크기 캐러셀 효과는 뷰포트 크기에 따라 캐러셀의 크기를 동적으로 수정할 수 있는 도구입니다.
- 2017-03-23 255 2724
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 168 2162
-

- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드
- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드는 jQuery를 기반으로 기본적으로 자동으로 숨겨질 수 있는 QQ 온라인 고객 서비스 코드입니다. 인터페이스는 매우 간단합니다. 이 JS 코드 특수 효과는 고객 서비스 기능에 따라 다른 고객 서비스 QQ 번호를 배치할 수 있습니다. .마우스를 위로 움직여 확장하세요. 고객 서비스 정보를 제거하면 자동으로 숨겨집니다. 고객 서비스 정보를 수정해야 하는 경우 service.js 파일을 수정하면 됩니다.
- 2017-06-12 291 2287