현재 위치:집 > 图标样式-FONT-AWESOME 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 아이콘 스타일-글꼴-굉장함
- 아이콘 스타일-글꼴-굉장함
- 2019-10-19 241 3141
-

- 순수 CSS 다양한 날씨 스타일 애니메이션 아이콘
- 다양한 날씨 스타일의 순수 CSS 애니메이션 아이콘으로, 다양한 날씨의 동적 아이콘 스타일을 시뮬레이션합니다.
- 2022-02-21 31 9398
-

- 순수 CSS3 그리기 China Unicom 로고 아이콘 스타일
- Pure CSS3는 China Unicom 로고 아이콘 스타일을 그리고 CSS3 속성을 사용하여 China Unicom 로고와 애니메이션 효과를 생성하며 기업 웹사이트나 전자상거래 웹사이트의 로고 디자인에 매우 적합하여 웹사이트를 더욱 아름답고 멋지게 만듭니다. . PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 62 1606
-

- 애니메이션 전환 효과가 있는 소셜 아이콘
- 이는 과도한 애니메이션 효과가 있는 소셜 아이콘입니다. 기본적으로 아이콘에는 파급 효과가 있으며 마우스를 위로 이동하면 캡슐이 깜박이는 효과가 있습니다. 아이콘은 글꼴 아이콘 Font Awesome을 사용합니다.
- 2020-11-02 48 1536
-

- 순수 js 사용자 정의 마우스 오른쪽 버튼 클릭 메뉴 플러그인
- 순수 JS로 작성되었으며 사용자 정의 오른쪽 클릭 메뉴는 아이콘, 바로 가기 키, 구성 스타일(json 개체 형식으로 구성) 및 가져온 스타일(스타일 태그 또는 외부 스타일 시트 스타일에 정의된 스타일)을 지원합니다.
- 2019-09-17 36 825
-

- CSS3 폭포 스타일 레이아웃 효과
- CSS3 폭포 흐름 스타일 레이아웃 효과는 부트스트랩 스타일 라이브러리를 기반으로 하는 반응형 이미지 폭포 흐름 목록 레이아웃입니다. 카드 마스크 레이어 위에 마우스를 올리면 텍스트 효과가 표시됩니다.
- 2023-05-30 26 965
-

- jQuery 팝업 상자 미화 플러그인
- 사용자 정의 팝업 상자의 아름다운 버전으로 프로젝트 필요에 따라 스타일과 아이콘을 변경할 수 있습니다.
- 2019-09-18 31 1766
-

- jQuery 마우스 호버 이미지 진동 효과
- jQuery 마우스 오버 이미지 진동 효과는 CSS3 기반의 원형 트리밍 스타일로, jQuery와 함께 이미지 진동 효과를 구현하는 데 사용됩니다.
- 2017-03-23 80 2159
-

- 폭포 흐름 조판 마우스 클릭하면 그림 코드가 확대됩니다.
- 폭포수 조판 마우스 클릭 시 사진 확대는 폭포수 조판 스타일을 채택한 코드로, 앨범 위에서 마우스를 클릭하면 큰 사진이 표시되며, 휴대폰에서도 지원됩니다.
- 2017-04-06 105 4507
-

- jQuery+echarts는 이미지를 업로드하여 텍스트 태그 클라우드 코드를 생성합니다.
- 텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.
- 2019-03-13 89 3112
-

- 간단한 로더 로딩 애니메이션 효과
- CSS3 애니메이션은 애니메이션 효과를 로드하는 점, 선, 사각형 및 원 스타일 로더 아이콘을 생성합니다. 이들은 모두 단일 HTML 요소 CSS 애니메이션이며 직접 사용할 수 있습니다.
- 2021-05-17 146 3021
-

- js 블루 아코디언 아이콘 메뉴 특수 효과
- js 블루 아코디언 아이콘 메뉴 특수 효과는 js+css3을 기반으로 하는 파란색 스타일 아코디언 위아래 축소 및 확장 메뉴 코드입니다.
- 2024-02-28 1 301
-

- jQuery_CSS3은 휴대폰용 탭 메뉴 페이지 전환 플러그인에 적응합니다.
- 오늘 저는 디자인되고 정교한 jQuery 탭 페이지 전환 플러그인을 여러분과 공유하고 싶습니다. 그 스타일은 기존 탭 전환과 다릅니다. 우선 탭 레이블은 버튼처럼 작은 아이콘 모드를 사용합니다. 또한 탭을 전환할 때 탭 라벨의 스타일도 매우 독특합니다. 호 모양으로 되어 있어 3D 시각적 효과를 줍니다. 동시에 탭 전환 시 배경색도 자동으로 전환될 수 있습니다.
- 2019-03-16 141 2951
-

- 아이콘 코드가 포함된 jQuery 색상 탭
- 아이콘 코드가 포함된 jQuery 색상 탭은 기본 탭, 아이콘이 포함된 색상 탭, 밑줄 스타일 탭 및 세로 탭이라는 4가지 효과가 있는 탭 탭입니다.
- 2017-08-17 86 2880
-

- JS 벽걸이 형 사진 프레임 사진 디스플레이 특수 효과
- JS 벽걸이 액자 사진 디스플레이 특수 효과는 Google에서 사용하는 크리스마스 로고 애니메이션 디자인 및 제작으로, 마우스를 움직이면 작은 이미지가 창처럼 나타나 더 큰 이미지를 표시합니다.
- 2024-02-27 3 333
-

- 마우스가 탭 메뉴를 통과하여 이미지 및 텍스트 변환 js 특수 효과 코드를 강조 표시합니다.
- 마우스를 탭 메뉴 위로 이동하면 이미지-텍스트 변환 js 특수 효과 코드가 강조 표시됩니다. 기업 웹사이트나 쇼핑몰 웹사이트에서 마우스를 이동하면 그래픽과 텍스트 정보가 단순하고 우아하게 표시됩니다. 중국 웹사이트에서는 다운로드를 권장합니다!
- 2017-02-06 61 1880
-

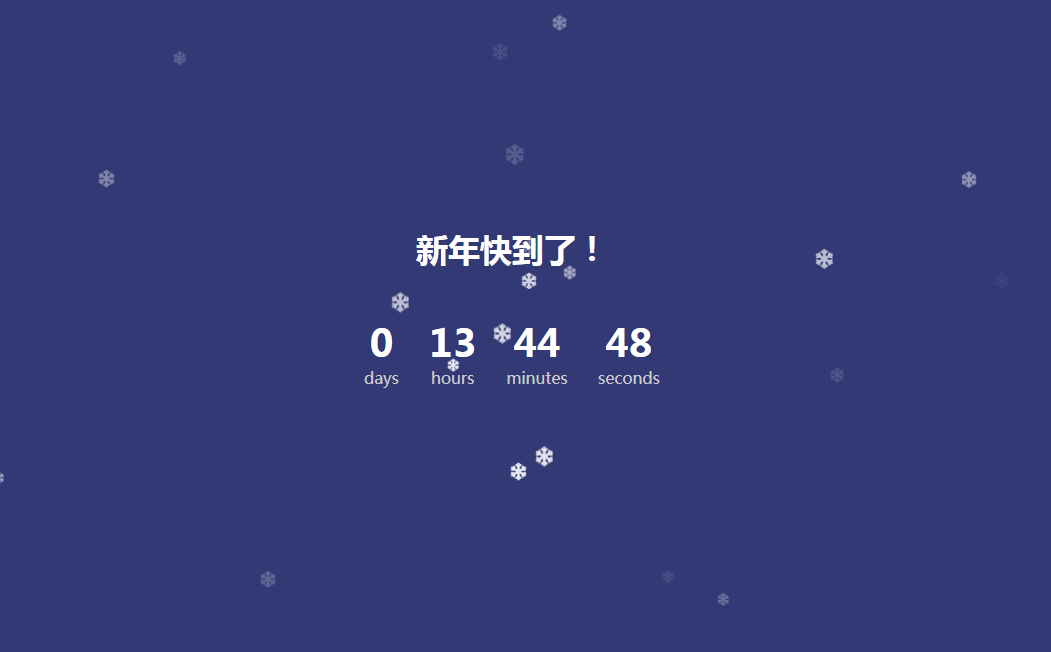
- 전체 화면 눈송이가 포함된 새해 카운트다운 페이지
- 눈송이 떨어지는 배경 애니메이션과 새해 카운트다운 페이지 특수 효과를 만드는 js css3 도구입니다. Snowflake는 아이콘 라이브러리 스타일을 사용하고 사용자 정의 카운트다운 시간을 지원합니다.
- 2020-12-31 102 2308
-

- Bootstrap 기반의 모바일 반응형 캐러셀 효과 지원
- bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.
- 2017-08-16 137 2117
-

- jquery 포커스 이미지 축소판이 포함된 특수 효과 코드
- 이것은 축소판이 포함된 jquery 포커스 이미지 특수 효과 코드입니다. 이 포커스 맵은 썸네일 위로 마우스를 밀어 앞으로 및 뒤로 탐색할 수 있습니다. 효과는 간단하고 IE8과 호환되며 매우 실용적입니다. 지침 jquery 및 jquery.slides.js 파일과 스타일 파일 style.css를 페이지에 도입합니다.
- 2017-08-14 117 1629
-

- 축소판이 포함된 순수 js 그림 앨범 슬라이드 효과
- 순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.
- 2017-08-16 111 2052

