현재 위치:집 > 图片翻转变形动画效果 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 이미지 뒤집기 및 변형 애니메이션 효과
- 그림 뒤집기 및 변형 애니메이션 효과
- 2022-10-13 48 1075
-

- 3D 이미지 뒤집기 동적 그림자 효과가 있는 CSS3
- 동적 그림자 효과를 사용한 CSS3 3D 이미지 뒤집기 효과
- 2019-09-20 37 4611
-

- 세 가지 그림 변형 전체 화면 확대 애니메이션 특수 효과
- 그림 변형, 전체 화면 확대 애니메이션 효과, 6가지 디스플레이 효과 제공.
- 2019-09-11 26 1296
-

- CSS3 3D 호버 이미지 뒤집기 셔플링 애니메이션 특수 효과
- CSS3 썸네일 이미지 뒤집기 미리보기의 개념입니다. 셔플 애니메이션을 뒤집으려면 축소판 위에 마우스를 올리거나, 터치 장치를 사용하는 경우 터치하고 슬라이드하세요.
- 2019-06-13 98 2138
-

- js+css3 반응형 그래픽 카드 자동 뒤집기 애니메이션 특수 효과
- 자동 뒤집기 애니메이션 특수 효과를 갖춘 js+css3 반응형 그래픽 카드
- 2023-03-03 20 627
-

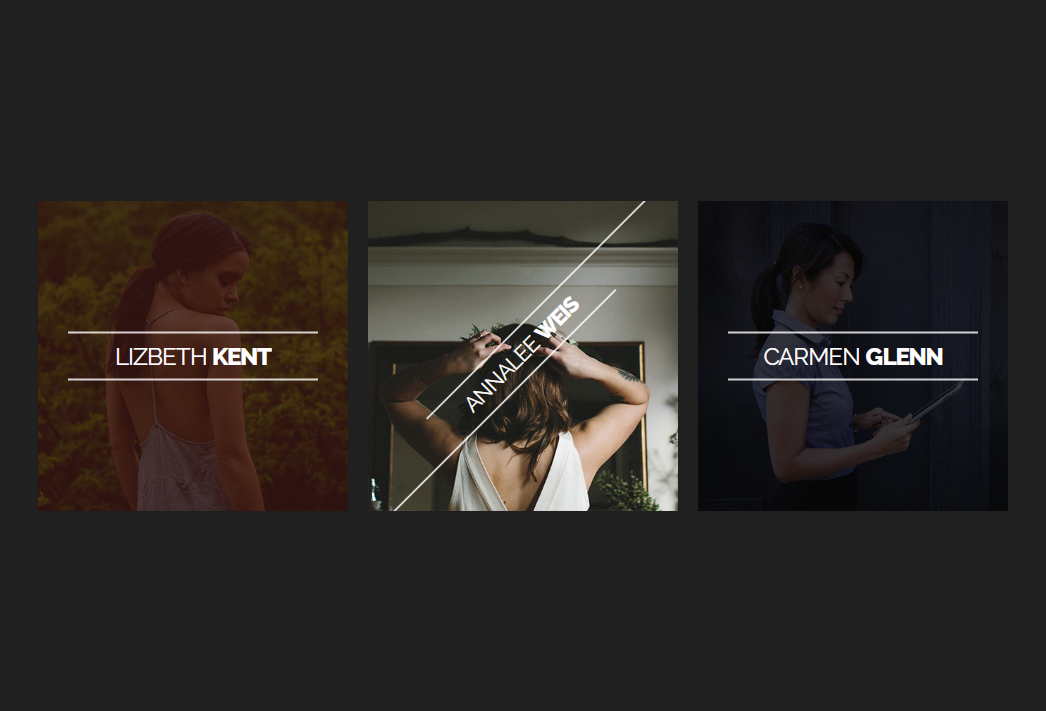
- 이미지 호버 제목 회전 애니메이션 효과
- 이미지 호버 제목 회전 애니메이션 효과
- 2022-10-17 184 755
-

- Pure CSS는 테두리 3D 효과, 마우스 회전 및 스태킹 특수 효과 애니메이션으로 그림 미화를 실현합니다.
- Pure CSS는 테두리 3D 효과, 마우스 회전 및 스태킹 특수 효과 애니메이션으로 그림 미화를 실현합니다.
- 2019-01-10 71 4943
-

- CSS3 이미지 변형 효과
- CSS3 이미지 변형 효과는 정사각형 이미지 위로 마우스를 이동하면 자동으로 원형 트리밍 이미지로 바뀌는 효과입니다.
- 2017-04-06 125 1796
-

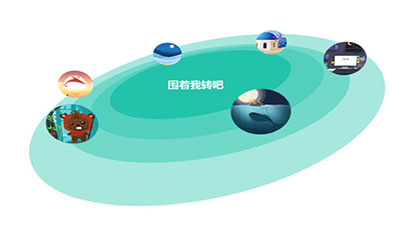
- CSS3 회전 애니메이션 지구 회전율 특수 효과
- CSS3 회전 애니메이션 지구 회전 특수 효과는 회전 및 변형 특수 효과 다운로드의 3D 효과입니다.
- 2017-03-27 109 2950
-

- SVG 이미지 변형을 기반으로 한 전환 캐러셀
- SVG 이미지 변형을 기반으로 한 전환 캐러셀은 이미지 전환 시 SVG 경로 변형 기술을 사용하여 다양한 그래픽을 생성하는 전환 애니메이션 효과입니다.
- 2017-11-30 36 1544
-

- 9가지 CSS3 둥근 버튼 호버 마우스 애니메이션 효과
- 이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 45 1523
-

- 다양한 CSS3 원형 버튼 호버 마우스 애니메이션 효과
- 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 47 1782
-

- jQuery 그림 카드 뒤집기 애니메이션 특수 효과
- jQuery 그림 카드 뒤집기 애니메이션 특수 효과는 jQuery+CSS3을 기반으로 한 자동 카드 뒤집기 전환 효과 다운로드입니다.
- 2017-04-16 129 5303
-

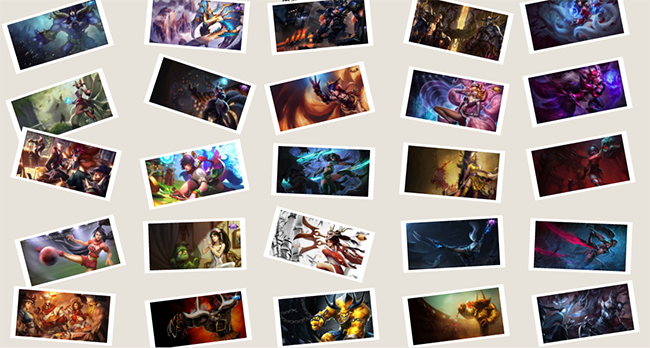
- jQuery 사진 벽 작은 그림 합성 큰 그림 애니메이션 코드
- jQuery 포토월 작은 그림은 jquery.1.10.2.min.js를 기반으로 큰 그림 애니메이션 코드로 합성됩니다. 큰 그림을 클릭하면 애니메이션 효과로 다시 합성됩니다. 이전 사진 벽 효과, 사진 벽 작은 그림. 대형 이미지의 애니메이션 변환 효과를 합성합니다.
- 2017-08-14 129 1965
-

- SVG 미리보기 이미지 변형 스위치 슬라이드 효과
- HTML5 SVG 미리보기 변형 전환 슬라이드 특수 효과는 SVG와 ClipPath 요소를 결합한 경로 변형 애니메이션으로, 슬라이드가 앞뒤로 전환되면 앞뒤 미리보기가 부드럽게 변형되어 화면 중앙으로 전환됩니다.
- 2017-08-17 50 1314
-

- 창의적인 다이아몬드 그리드 소설 권장 UI 레이아웃
- CSS3 반응형 컬러풀한 다이아몬드 그리드 책 표지 이미지 UI 레이아웃은 무한히 확장된 이미지 호버 뒤집기 효과를 지원합니다. 이것은 매우 창의적인 그림 격자 레이아웃 효과입니다.
- 2021-03-19 63 1684
-

- 9가지 CSS3 문자 정보 카드 UI 디자인 효과
- 각 효과는 마우스가 카드 위로 미끄러질 때 CSS3를 사용하여 이미지와 HTML 요소를 변형하여 매우 아름다운 마우스 오버 애니메이션 효과를 생성합니다.
- 2019-09-20 43 3002
-

- jQuery 3D 그림 큐브 회전 디스플레이 애니메이션 특수 효과
- 여러 그림을 연결하는 TweenMax를 기반으로 3D 큐브 사각형 회전 애니메이션 특수 효과를 만듭니다.
- 2019-04-27 266 5460
-

- SVG로 구현된 이미지 웨이브 효과 렌더링 애니메이션
- SVG로 구현된 그림 물결 효과 렌더링 애니메이션은 SVG 경로를 사용하여 그림 상단에 마스크 레이어를 그리고 임의의 임의 왜곡을 수행하여 롤링 애니메이션 효과를 형성합니다.
- 2024-01-30 0 285
-

- CSS3 캐러셀 복권 배너 그림 애니메이션 특수 효과
- 순전히 CSS3로 제작된 회전식 복권 배너 애니메이션 특수 효과로 웹사이트 배너 이미지 애니메이션 디스플레이 효과를 만드는 데 사용할 수 있습니다.
- 2019-03-15 77 4665

