현재 위치:집 > 圖片上的文字 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery+echarts+css3은 이미지를 업로드하여 텍스트 태그 클라우드 코드를 생성합니다.
- jQuery+echarts+css3은 이미지를 업로드하여 텍스트 태그 클라우드 코드를 생성합니다.
- 2018-05-08 44 1867
-

- jQuery 이미지 파일 일괄 업로드 대기열 코드
- jQuery 이미지 파일 일괄 업로드 대기열 코드
- 2018-05-25 65 2148
-

- jQuery+echarts는 이미지를 업로드하여 텍스트 태그 클라우드 코드를 생성합니다.
- 텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.
- 2019-03-13 89 3112
-

- 그림과 텍스트 모두에 원활한 스크롤 코드 사용 가능
- 그림과 텍스트 모두에 원활한 스크롤 코드 사용 가능
- 2019-10-18 55 1246
-

- CSS3 마우스 호버 표시 텍스트 이미지 효과
- 마우스를 위에 올리면 텍스트를 표시하는 CSS3 그림 특수 효과
- 2022-11-30 66 726
-

- jQuery의 캡션 텍스트 소개 이미지 캐러셀 플러그인
- jQuery의 캡션 텍스트 소개 이미지 캐러셀 플러그인
- 2018-01-19 70 985
-

- 제목 텍스트 소개가 포함된 jQuery 이미지 캐러셀 플러그인
- 제목 텍스트 소개가 포함된 jQuery 이미지 캐러셀 플러그인
- 2018-01-16 44 1719
-

- 제목 설명 텍스트가 포함된 jQuery 반응형 슬라이드쇼 코드
- 제목 설명 텍스트가 포함된 jQuery 반응형 슬라이드쇼 코드
- 2018-02-01 26 825
-

- 텍스트 설명이 포함된 jQuery 슬라이드쇼 자동 캐러셀 코드
- 텍스트 설명이 포함된 jQuery 슬라이드쇼 자동 캐러셀 코드
- 2017-09-14 144 2389
-

- CSS3 마우스 오버 이미지는 텍스트 애니메이션 특수 효과를 표시합니다.
- CSS3 마우스 오버 이미지는 텍스트 애니메이션 특수 효과를 표시합니다.
- 2017-12-16 46 1926
-

- 제목 설명 텍스트가 포함된 jQuery 반응형 슬라이드쇼 코드
- 제목 설명 텍스트가 포함된 jQuery 반응형 슬라이드쇼 코드
- 2018-02-02 25 1193
-

- jQuery의 9개 정사각형 그리드 이미지 레이아웃 클릭 팝업 텍스트 세부정보 코드
- 이는 이미지-텍스트 전환 효과가 매우 뛰어난 jQuery 9개 정사각형 그리드 이미지 레이아웃입니다. 텍스트 세부정보 코드를 팝업하려면 클릭하고, 이미지에 해당하는 텍스트 콘텐츠 세부정보를 클릭하세요.
- 2017-12-09 51 1482
-

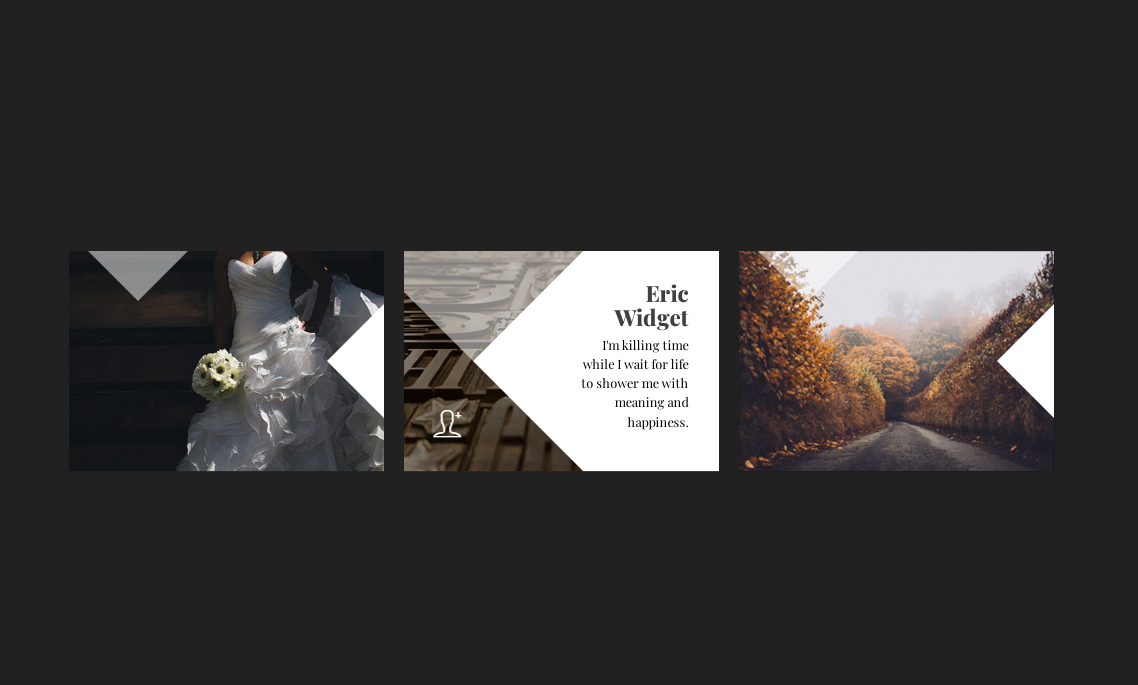
- JQuery 기반 제목 텍스트가 포함된 멋지고 매력적인 오른쪽 탭 슬라이드
- JQuery 기반 제목 텍스트가 포함된 멋지고 매력적인 오른쪽 탭 슬라이드
- 2017-03-03 77 962
-

- 그림 목록 정렬에 적합한 CSS3 애니메이션 효과(추가 텍스트 설명 포함)
- 그림 목록 정렬에 적합한 CSS3 애니메이션 효과(추가 텍스트 설명 포함)
- 2017-09-20 62 1527
-

- jQuery 그림을 마음대로 끌어서 배열할 수 있습니다. 텍스트 소개 효과를 확장하려면 클릭하세요.
- jQuery 그림을 마음대로 끌어서 배열할 수 있습니다. 텍스트 소개 효과를 확장하려면 클릭하세요.
- 2017-12-16 38 1598
-

- 멋진 jQuery 이미지 텍스트 애니메이션 전환 효과
- 매우 멋진 jQuery 이미지 및 텍스트 애니메이션 전환 효과로 웹사이트 배너 회전식 효과로 사용됩니다. 중간과 하단에 전환을 제어하는 색인 버튼이 있습니다.
- 2021-03-04 112 4304
-

- 그림 텍스트 애니메이션 특수 효과 위에 순수한 CSS3 마우스
- 순수 CSS3 마우스는 사진 위에 마우스를 올리면 특수 효과를 전환하는 텍스트 애니메이션이 나타납니다. 일반적으로 쇼핑몰 웹사이트에서는 마우스를 올리면 제품 사진이 표시됩니다. 그 위에 놓으면 제품의 매개변수가 표시됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 98 2724
-

- Node.js 기호가 텍스트에 닿아 애니메이션 특수 효과가 커집니다.
- js 기호가 텍스트에 닿으면 텍스트가 커집니다. 애니메이션 효과는 기호가 텍스트 위에 떨어지면 텍스트가 커지는 애니메이션 효과 코드입니다.
- 2017-09-08 138 4404
-

- 섀도우 다운로드가 포함된 CSS3 다채로운 텍스트 효과
- 그림자 효과가 있는 CSS3 다채로운 텍스트는 만화 이미지가 포함된 CSS3 다채로운 텍스트 효과입니다. 매력적인 애니메이션 효과는 없지만 화면에 표시되는 다채로운 텍스트도 매우 멋집니다. 아름다운 영어 글꼴과 결합되어 전체 텍스트 효과가 매우 눈에 띄고 매력적으로 보입니다. 홍보 광고 페이지에서 이 CSS3 텍스트 효과를 사용해 볼 수 있습니다.
- 2017-04-01 76 3103
-

- 마우스 오버 이미지 공유 버튼 애니메이션 효과
- jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.
- 2019-09-21 66 9503

