현재 위치:집 > 基于Bootstrap3可预览的HTML5文件上传插件 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

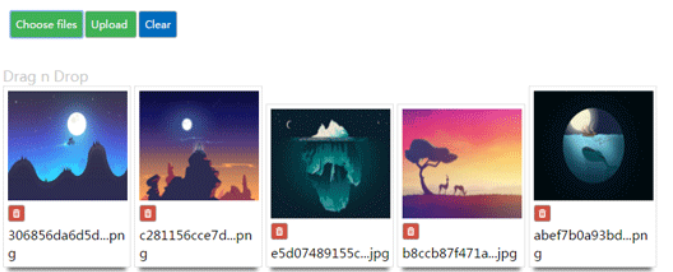
- Bootstrap 3 기반의 미리보기 가능한 HTML5 파일 업로드 플러그인
- Bootstrap 3 기반의 미리보기 가능한 HTML5 파일 업로드 플러그인
- 2020-01-08 138 1371
-

- HTML5 기반 jquery 파일 업로드 플러그인
- HTML5 기반 jquery 파일 업로드 플러그인
- 2020-01-08 150 1293
-

- 드래그하여 미리 볼 수 있는 jQuery 파일 업로드 플러그인 ssi-uploader
- 드래그하여 미리 볼 수 있는 jQuery 파일 업로드 플러그인 ssi-uploader
- 2020-01-07 107 1298
-

- IE8의 다중 파일 및 다중 이미지 비동기 업로드 및 미리보기를 지원하는 플러그인
- IE8의 다중 파일 및 다중 이미지 비동기 업로드 및 미리보기를 지원하는 플러그인
- 2020-01-07 119 1258
-

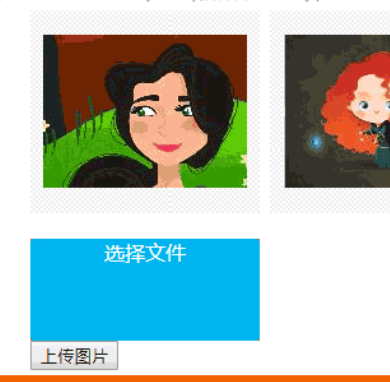
- 이미지를 미리 보고 제거할 수 있는 jQuery 다중 이미지 일괄 업로드 플러그인 코드
- 이미지를 미리 보고 제거할 수 있는 jQuery 다중 이미지 일괄 업로드 플러그인 코드
- 2018-02-09 140 1773
-

- vue.js 이미지 일괄 업로드 플러그인
- vue.js 이미지 일괄 업로드 플러그인은 vue.js 프레임워크 기반의 이미지 업로드 제어로, 휴대폰 이미지 업로드 코드에 적합하며 일괄 업로드, 드래그 앤 드롭 이미지 업로드, 파일 번호 표시를 지원합니다. 그리고 사이즈 등등
- 2017-12-14 178 2423
-

- 순수 js를 사용하여 이미지 자르기를 선택하고 서버에 업로드하는 간단한 예
- 이미지 자르기를 선택하고 서버에 업로드하는 가장 간단한 순수 js+html5 예제입니다. 자르기 영역은 자르기 후 미리보기를 지원하고 PHP 파일을 업로드하는 예제를 제공합니다. 서버 측.
- 2021-04-27 149 1589
-

- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 258 3719
-

- jQuery+echarts는 이미지를 업로드하여 텍스트 태그 클라우드 코드를 생성합니다.
- 텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.
- 2019-03-13 208 3352
-

- jQuery 입자 시스템 플러그인 Particleground
- Particleground 입자 시스템은 세련된 배경을 위한 jQuery 플러그인입니다. Particleground에는 데스크톱 및 모바일 장치에서 마우스 자이로스코프를 제어하기 위한 선택적인 시차 효과가 포함되어 있습니다. HTML5 Canvas를 지원하는 모든 브라우저에서 작동합니다.
- 2019-09-07 177 2221
-

- jQuery 및 CSS3 멋진 3D 스택 슬라이드 효과 소스 코드
- 이 특수 효과 소스 코드는 jQuery 및 CSS3 플러그인hubSlider를 기반으로 한 멋진 3D 스택 슬라이드쇼를 위한 코드입니다. 이 슬라이드는 jquery, CSS3 변환 및 전환을 사용하여 다양한 슬라이드를 함께 쌓아서 위아래로 전환되는 누적 슬라이드 효과를 만듭니다. 이 코드는 Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon 및 World Window 브라우저에 적용 가능합니다. IE8 이하 브라우저는 지원하지 않습니다. 관심 있는 친구들은 다운로드해서 사용해 볼 수 있습니다.
- 2017-08-24 232 2171
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681
-

- jQuery 내장 iframe 탐색 메뉴
- jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.
- 2024-02-26 121 786
-

- jQuery는 마스크 사진 앨범 코드를 아래쪽으로 팝업합니다.
- jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.
- 2024-02-03 100 1116
-

- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과
- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.
- 2024-02-03 128 1098
-

- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다.
- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.
- 2024-02-03 101 1112
-

- 터치 스크린 드래그로 jQuery 앨범 코드 전환
- 터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.
- 2024-02-03 130 966
-

- HTML5 사진 앨범 플러그인 ma5gallery
- HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.
- 2024-02-03 125 984

