현재 위치:집 > 实现原理implementationprinciple 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- Node.js의 글꼴 정지 기본 구현
- Node.js의 글꼴 정지 기본 구현
- 2019-10-19 141 2582
-

- 네이티브 JS는 아이콘 이미지 드래그 앤 드롭을 구현합니다.
- 네이티브 JS는 아이콘 이미지 드래그 앤 드롭을 구현합니다.
- 2019-11-05 205 1447
-

- 기본 js 무작위 순서를 구현하는 코드
- 기본 js 무작위 순서를 구현하는 코드
- 2018-05-18 114 1635
-

- 네이티브 JS는 계단식 전환 슬라이드 쇼를 구현합니다.
- 네이티브 JS는 계단식 전환 슬라이드 쇼를 구현합니다.
- 2017-03-03 146 1312
-

- Iscroll5는 네이티브와 유사한 풀다운 새로 고침 및 풀업 로딩 효과를 구현합니다.
- Iscroll5는 네이티브와 유사한 풀다운 새로 고침 및 풀업 로딩 효과를 구현합니다.
- 2019-11-01 109 1174
-

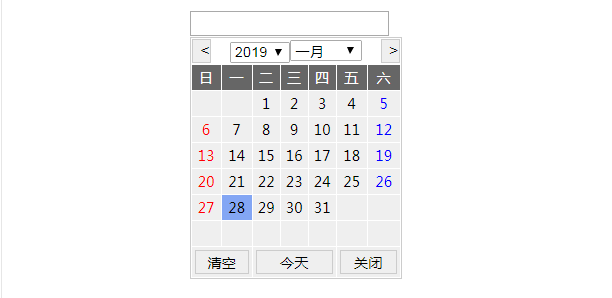
- 2019 기본 js에 구현된 최신 연도, 월, 일 및 날짜 선택 특수 효과 플러그인
- 기본 js로 구현된 연, 월, 일 및 날짜 선택 특수 효과 플러그인을 다운로드하세요. 기본 JavaScript를 기반으로 하는 매우 간단하고 실용적인 달력 선택 플러그인입니다.
- 2019-01-28 247 2957
-

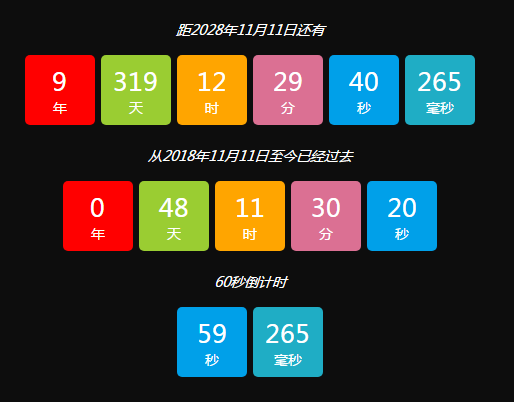
- 네이티브 js로 구현된 간단한 카운트다운 타이머 플러그인
- 기본 js를 사용하여 간단한 카운트다운 타이머 플러그인을 다운로드하세요. 기본 JavaScript를 기반으로 작성된 범용 카운트다운 타이밍 플러그인으로 밀리초까지 정확하고 간단하며 실용적입니다.
- 2018-12-29 214 2019
-

- 썸네일 텍스트 설명 왼쪽 및 오른쪽 캐러셀 전환 앨범 플러그인이 포함된 2019년 최신 기본 js 구현
- 썸네일 텍스트 설명 왼쪽 및 오른쪽 캐러셀 전환 앨범 플러그인 다운로드를 통해 간단하고 실용적인 네이티브 JS 구현. 기본 JavaScript를 기반으로 하는 사진 앨범 슬라이드 쇼 회전식 특수 효과 플러그인입니다. jQuery 라이브러리를 도입하지 않으며 기본 PHP 중국어 웹사이트의 단 몇 줄로 구현됩니다.
- 2019-01-28 254 4010
-

- js-기본 양식 제출 확인 구현
- 기본 js 양식 제출 확인 코드 다운로드. js를 배우는 초보자에게 적합한 기본 JavaScript 구현입니다. 사용자가 입력을 완료한 후 제출 버튼을 클릭하여 입력한 정보가 요구 사항을 충족하는지 확인합니다. 그렇지 않은 경우 해당 정보 수정 요구 사항이 팝업되어 사용자가 양식을 올바르게 입력하도록 안내합니다.
- 2018-10-27 241 3824
-

- 네이티브 js는 카드 스타일의 벽걸이 달력 달력 뒤집기 애니메이션을 구현합니다.
- 기본 js는 카드 스타일의 벽걸이 달력 달력 뒤집기 애니메이션을 구현합니다. 참고: 앞으로 스크롤하려면 달력을 클릭하세요.
- 2019-01-26 205 3961
-

- 네이티브 js는 썸네일 텍스트 소개와 함께 슬라이드쇼 캐러셀 js 플러그인을 구현합니다.
- 기본 js는 축소판 텍스트 소개가 포함된 슬라이드쇼 캐러셀용 js 플러그인 다운로드를 실현합니다. 자동 캐러셀을 지원합니다.
- 2019-01-18 280 5748
-

- animate.css 및 기본 JS를 기반으로 한 마우스 스크롤 애니메이션 효과
- 마우스 스크롤 애니메이션 효과는 animate.css 및 기본 JS를 기반으로 구현되었습니다. CSS 애니메이션 플러그인 animate.css를 기반으로 구현된 애니메이션 특수 효과입니다. 오픈 소스를 보려면 공식 웹사이트를 방문하세요.
- 2017-01-14 126 2186
-

- 네이티브 js는 멋진 눈송이 떨어지는 애니메이션 특수 효과 코드로 축제 배경을 구현합니다.
- 기본 js는 멋진 눈송이 떨어지는 애니메이션 특수 효과 코드 다운로드를 통해 새해 카운트다운 축제 배경을 구현합니다. 기본 JavaScript+CSS를 기반으로 하며 타사 jQuery 라이브러리에 의존하지 않으며 휴대폰과 호환됩니다. 새해 카운트다운은 자동으로 얻어지며 재활용할 수 있습니다. 효과 코드.
- 2018-12-29 273 3437
-

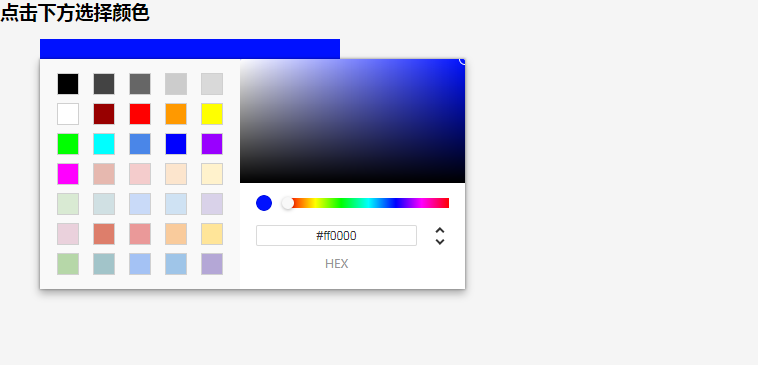
- Node.js 색상 선택기 플러그인 colorpicker.js
- 기본 JS에서 구현된 색상 선택기
- 2019-09-04 302 2484
-

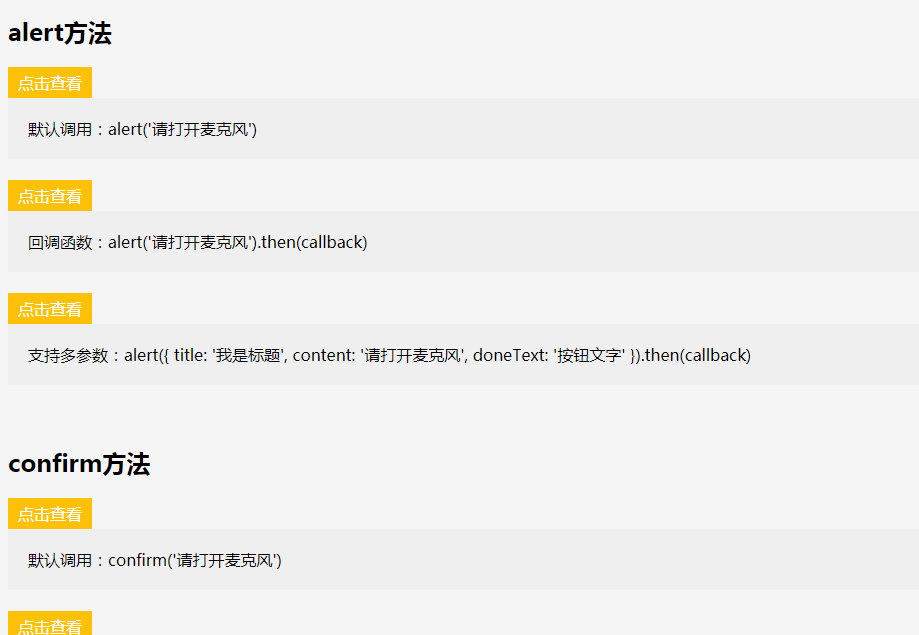
- 네이티브 js 모바일 팝업 플러그인
- 네이티브 js는 모바일 팝업 플러그인을 구현합니다.
- 2019-09-11 191 1440
-

- 순수 CSS 타이머
- 순수 CSS로 구현된 타이머 구현 원칙은 체크박스 선택 여부와 결합된 CSS 선택기를 사용하고, 숫자를 "변위"하여 타이밍 효과를 달성하는 것입니다.
- 2020-11-03 181 2578
-

- 순수 CSS로 구현한 카드 스위칭 효과
- 이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.
- 2020-11-04 280 4988
-

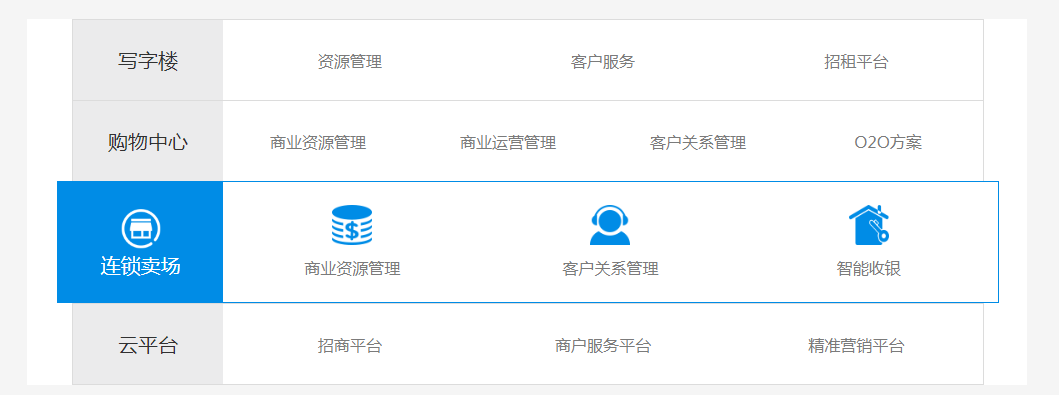
- 검정색 왼쪽 탐색 관리 패널 UI 특수 효과
- 기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.
- 2020-11-26 1194 9570
-

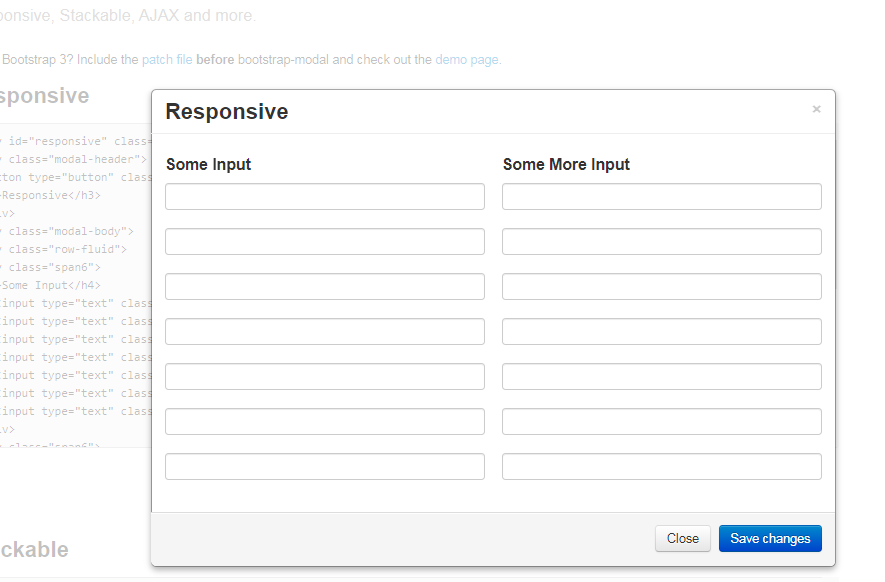
- 부트스트랩 모달 대화 상자 기능
- 기본 Bootstrap 대화 상자를 확장하고 몇 가지 추가 기능을 제공합니다. 이벤트를 수신하여 화면 뒤의 여러 모달 대화 상자를 처리할 수 있는 ModalManager 클래스를 소개합니다.
- 2019-09-18 108 1416
-

- jQuery는 호버링 시 부동 효과를 구현합니다.
- 단순히 호버 효과를 실현하기 위해 마우스가 그 위로 빠르게 미끄러지는 것을 처리하기 위해 지연 오작동이 추가되어 트리거되지 않습니다.
- 2019-09-20 93 1177

