현재 위치:집 > 实现方法 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 진행률 표시줄을 구현하는 6가지 방법
- 진행률 표시줄을 구현하는 6가지 방법
- 2019-10-17 23 717
-

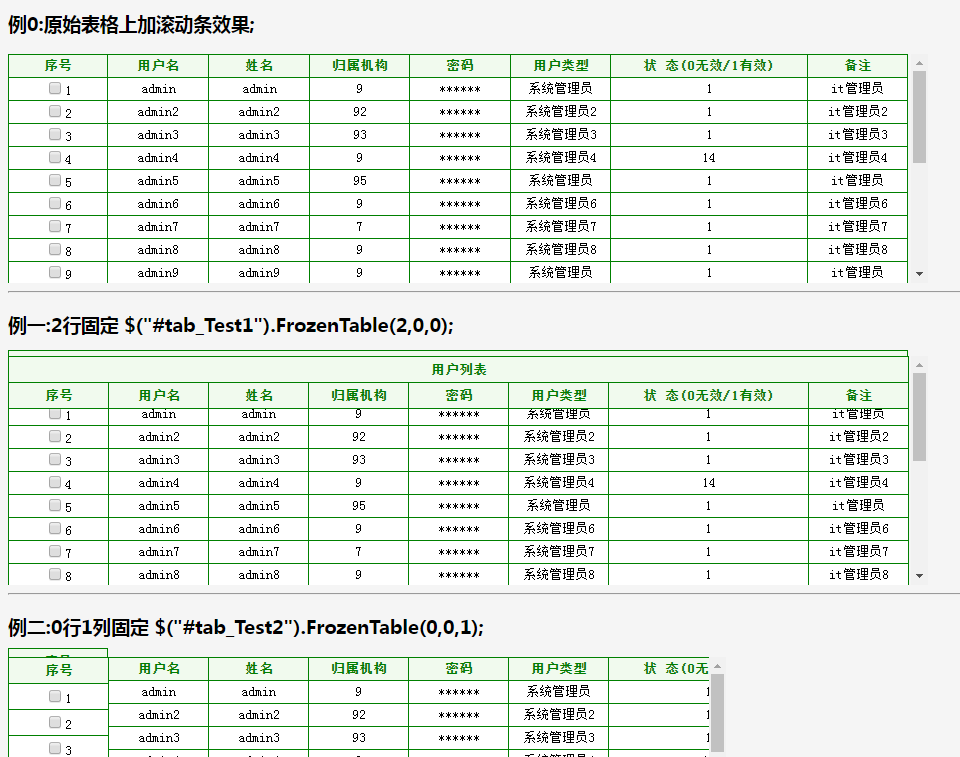
- 일반적으로 사용되는 테이블 작업
- 일반적으로 사용되는 테이블 작업
- 2019-09-30 51 1007
-

- 도구 설명 스크린샷에서는 사용 예를 보여줍니다.
- 도구 설명 스크린샷에서는 사용 예를 보여줍니다.
- 2019-09-30 44 983
-

- CSS는 3D 큐브를 뒤집는 추상 이미지를 구현합니다.
- CSS는 추상 이미지 뒤집기 3D 큐브를 구현합니다. 큐브에는 웹 페이지에서 자유롭게 뒤집을 수 있는 다양한 색상과 모양의 반투명 추상 이미지 6개가 있습니다. 이름: 3D 큐브를 뒤집는 추상 이미지를 구현하는 CSS
- 2024-01-27 2 363
-

- js에 구현된 3차원 시계 플러그인 특수 효과 차단
- js로 구현된 블록 3차원 시계 웹 플러그인 특수효과
- 2022-06-13 52 2341
-

- Anglejs 프레임워크는 양방향 바인딩 데이터 테이블의 순수 프런트엔드 구현을 구현합니다.
- Anglejs 프레임워크는 양방향 바인딩 데이터 테이블의 순수 프런트엔드 구현을 구현합니다.
- 2019-10-08 35 917
-

- 구현 검증 양식 확인
- 구현 양식 확인 검증
- 2020-01-10 40 1082
-

- js는 요소 선택을 구현합니다.
- js는 요소 선택을 구현합니다.
- 2019-11-04 20 950
-

- 스와이퍼로 구현된 슬라이더
- 스와이프 기반 캐러셀 슬라이더
- 2019-06-18 131 1493
-

- HTML5는 3D 음악 스펙트럼을 실현합니다.
- HTML5는 3D 음악 스펙트럼을 실현합니다.
- 2020-01-16 102 1835
-

- vue2.0은 장바구니 기능을 구현합니다.
- vue2.0은 장바구니 기능을 구현합니다.
- 2019-11-09 72 1048
-

- 앵귤러 장바구니 결제 구현
- 앵귤러 장바구니 결제 구현
- 2019-11-08 94 1571
-

- 마크 효과 플러그인 구현
- 마크 효과 플러그인 구현
- 2019-10-19 151 993
-

- js+css로 구현된 스크롤바
- js+css로 구현된 스크롤바
- 2019-10-18 34 878
-

- 고정된 헤더 효과 달성
- 고정된 헤더 효과 달성
- 2019-10-08 33 1092
-

- jquery로 구현된 슬라이드 잠금 해제
- jquery로 구현된 슬라이드 잠금 해제
- 2020-01-09 352 1184
-

- i18n은 프론트엔드 국제화를 실현합니다
- i18n은 프론트엔드 국제화를 실현합니다
- 2019-11-07 67 1112
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 80 1736
-

- jQuery는 Winamp2 플레이어 플러그인을 구현합니다.
- jQuery는 Winamp2 플레이어 플러그인을 구현합니다.
- 2020-01-16 47 2113
-

- AngleJS 키보드 녹음 기능 구현
- AngleJS 키보드 녹음 기능 구현
- 2020-01-03 27 627

