현재 위치:집 > 对接实践 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- EasyHelper 기반의 대화 상자 구성 요소
- 다기능 대화 상자 기능을 구현합니다.
- 2019-09-11 30 852
-

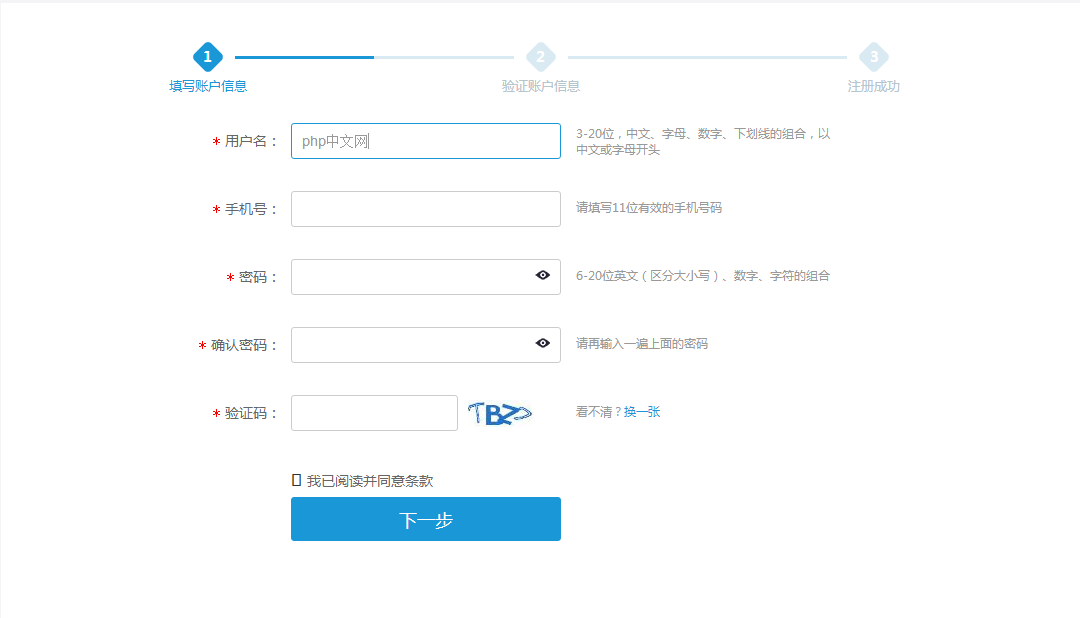
- jQuery 완전한 등록 양식 제출 검증
- 전체 등록 확인 세트는 실제 프로젝트에서 직접 사용할 수 있습니다.
- 2017-03-14 270 3139
-

- jQuery 특수 효과 플러그인 HoverSlippery는 탐색 하이퍼링크 마우스 오버 애니메이션을 구현합니다.
- HoverSlippery는 탐색 하이퍼링크 마우스 오버 애니메이션 효과를 생성할 수 있는 jQuery 플러그인입니다. 이 플러그인은 4가지 마우스 오버 효과, 즉 캡슐 따라가기 효과, 이중선 따라가기 효과, 밑줄 따라가기 효과 및 윗선 따라가기 효과를 생성할 수 있습니다.
- 2019-09-20 40 2244
-

- 닫고 펼칠 수 있는 커플렛 광고 코드
- 닫기 및 확장 가능한 커플릿 광고 코드는 JS로 구현된 클릭 가능한 닫기 및 확장 가능한 커플릿 광고 코드입니다.
- 2017-04-06 124 4059
-

- jQuery 프런트 엔드 테이블 플러그인은 헤더와 첫 번째 열을 잠급니다.
- 프런트엔드 테이블 플러그인에는layui 지원이 필요하며,layuitable :smile:을 참조하여 구현한 아이디어가 많으며, jquery는 해당 버전을 직접 사용합니다.
- 2019-09-09 78 2093
-

- 버블 대화 상자 특수 효과를 통과하는 jQuery 마우스
- 거품 대화 상자 위에 있는 jQuery 마우스 마우스 특수 효과는 jquery.thoughtBubble.js 플러그인을 기반으로 구현됩니다.
- 2017-04-11 135 4807
-

- CSS3는 기어 회전 애니메이션 특수 효과를 구현합니다.
- 코드 효과: CSS3는 기어 회전 애니메이션 특수 효과를 구현합니다. CSS3를 그림과 결합하여 기계 기어의 연결 및 회전을 구현하는 CSS3 특수 효과 코드입니다.
- 2017-07-08 110 2003
-

- jQuery는 확인 대화 상자 코드를 팝업하기 위해 여러 확인 클릭을 구현합니다.
- jQuery는 단일 단일 선택 팝업 상자, 단일 단일 이중 선택 팝업 상자, 다중 이중 선택 팝업 상자 및 다중 이중 선택 팝업을 포함한 다중 확인 클릭 팝업 확인 대화 상자 코드를 지원합니다. 상자.
- 2017-12-09 53 1036
-

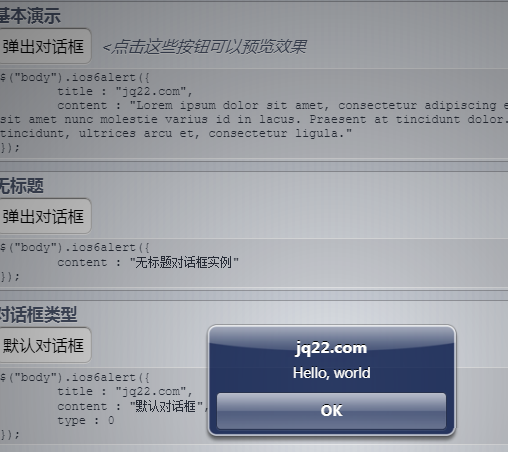
- jQuery 모방 iOS6 대화 상자 프롬프트 플러그인 iOS6Alert.js
- iOS6Alert.js는 웹 페이지에서 iOS6 스타일의 대화 상자 효과를 구현할 수 있으며 스타일은 사용자 정의를 지원합니다.
- 2019-09-17 19 1288
-

- jQuery 전체 화면 페이지 스크롤 탐색 전환 효과
- 매우 분위기 있는 전체 화면 웹 사이트 전환 효과 상단의 고정 탐색 메뉴 링크를 클릭하면 해당 콘텐츠의 jQuery 전체 화면 페이지 스크롤 탐색 전환 효과로 자동 전환됩니다.
- 2017-12-14 55 1466
-

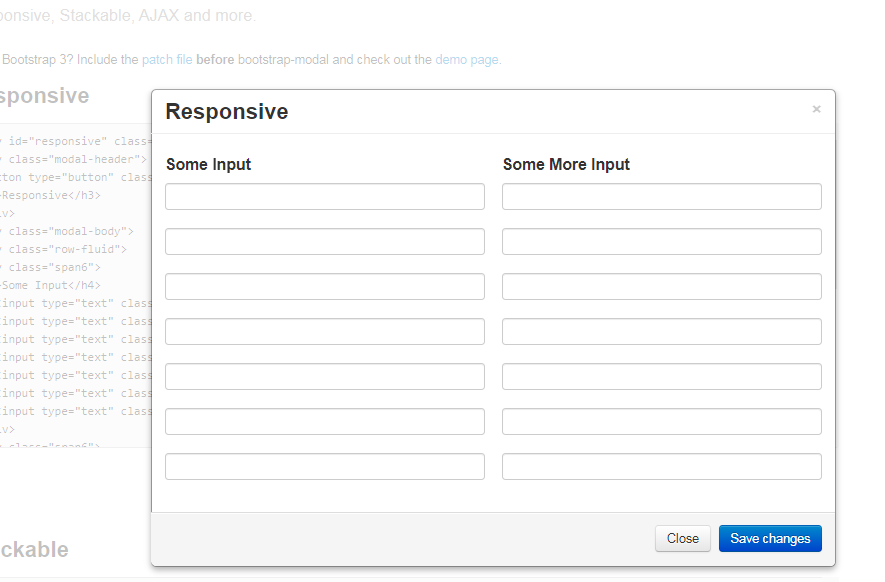
- 부트스트랩 모달 대화 상자 기능
- 기본 Bootstrap 대화 상자를 확장하고 몇 가지 추가 기능을 제공합니다. 이벤트를 수신하여 화면 뒤의 여러 모달 대화 상자를 처리할 수 있는 ModalManager 클래스를 소개합니다.
- 2019-09-18 26 1218
-

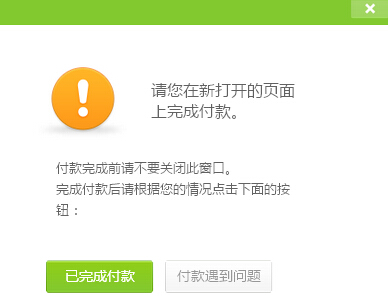
- 대기 녹색 jQuery 팝업 상자 팝업 레이어 특수 효과 코드
- 대기 녹색 jQuery 팝업 상자 팝업 레이어 특수 효과 코드는 프롬프트 정보, 확인 확인 및 경고 프롬프트의 세 가지 팝업 대화 상자 모드를 지원합니다. 특수 효과 코드는 jQuery를 기반으로 합니다. , 그러나 ArtDialog보다 기능이 상당히 약합니다. 효과.
- 2017-01-13 99 1873
-

- 탭 라벨 사진 전환 대형 사진 미리보기 특수 효과
- 기본 js ES6을 사용하여 카테고리 라벨 탭 전환 디스플레이 이미지 미리보기 특수 효과 인터페이스를 구현합니다. 분류된 이미지에 대한 탭 전환 효과를 달성하기 위해 이미지 텍스트 획득을 동적으로 설정합니다. 다음 함수를 호출하면 new $isg_Img({data: data, curType: 초기 표시 카테고리, parasitifer: locator });
- 2020-11-30 50 1381
-

- CSS3 전체 화면 큰 이미지 작은 이미지 전환 초점 이미지 광고 코드
- 이 코드는 js 파일을 기반으로 구현되었으며 큰 그림과 작은 그림이 분리되어 있어 사용자가 웹 페이지를 열 때 많은 시간과 트래픽을 절약할 수 있습니다. 이 코드의 구현 방법도 매우 간단합니다. index.html 아래의 파일과 이미지를 실행해야 하는 위치에 직접 복사한 후 저장하면 됩니다. 이미지 아래의 크고 작은 그림은 필요에 따라 변경할 수 있습니다. , 또는 더 큰 이미지에 링크를 추가할 수 있습니다.
- 2017-08-16 149 1201
-

- 순수 CSS로 구현한 카드 스위칭 효과
- 이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.
- 2020-11-04 178 4625
-

- WeChat QR 코드 jQuery를 스캔하여 맨 위로 돌아갑니다.
- QR 코드 아이콘 위로 마우스를 이동할 때 QR 코드 이미지가 확대되어 팝업되는 도구인 jQuery를 사용하여 WeChat QR 코드를 스캔하면 피드백 링크도 있고 웹 상단으로 돌아갑니다. 페이지 효과는 실용적이며 주류 브라우저와 호환됩니다.
- 2017-03-24 213 2951
-

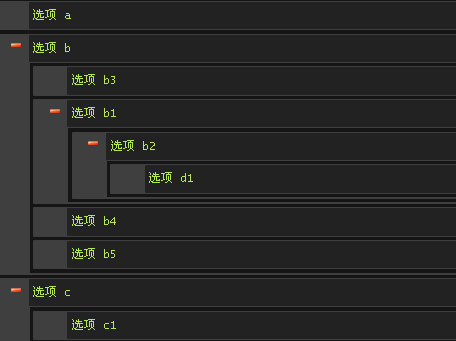
- jQuery는 드래그 앤 드롭으로 메뉴 트리, 조직 트리 특수 효과 코드를 정렬할 수 있습니다.
- 쿼리는 메뉴 트리 구조 트리의 특수 효과 코드를 드래그 앤 드롭하는 데 사용할 수 있습니다. 이는 정렬을 수행하기 위한 jQuery 플러그인 sortable-lists.min.js를 기반으로 하며 이를 자동으로 식별하고 배치합니다. 끌어서 놓기만 하면 메뉴 구조를 쉽게 조정할 수 있습니다.
- 2017-01-13 127 2735
-

- jqzoom은 Jingdong 제품 세부 정보 페이지에서 제품 사진의 돋보기 효과를 실현합니다.
- jqzoom은 Jingdong 제품 상세 페이지에서 제품 사진의 돋보기 효과를 구현합니다. 쇼핑몰 웹사이트에서 제품을 확대하여 더 명확하게 볼 수 있도록 자주 사용됩니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.
- 2017-02-06 130 2036
-

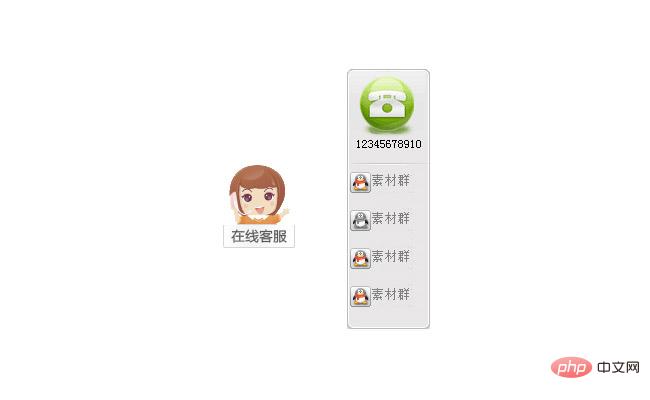
- QQ와 Want Want가 오른쪽에 온라인 고객 서비스를 띄우고 있습니다.
- 오른쪽에 QQ와 Want Want가 떠 있는 온라인 고객 서비스는 매우 실용적인 작업입니다. 오른쪽에 QQ와 Ali Want Want가 떠 있는 것은 jquery 온라인 고객 서비스의 특수 효과를 구현하는 것입니다. 이식 후 바로 사용이 가능하며 주로 레이어 표시 및 숨기기 기능, 마우스 호버 기능 등이 있습니다.
- 2023-05-10 12 737
-

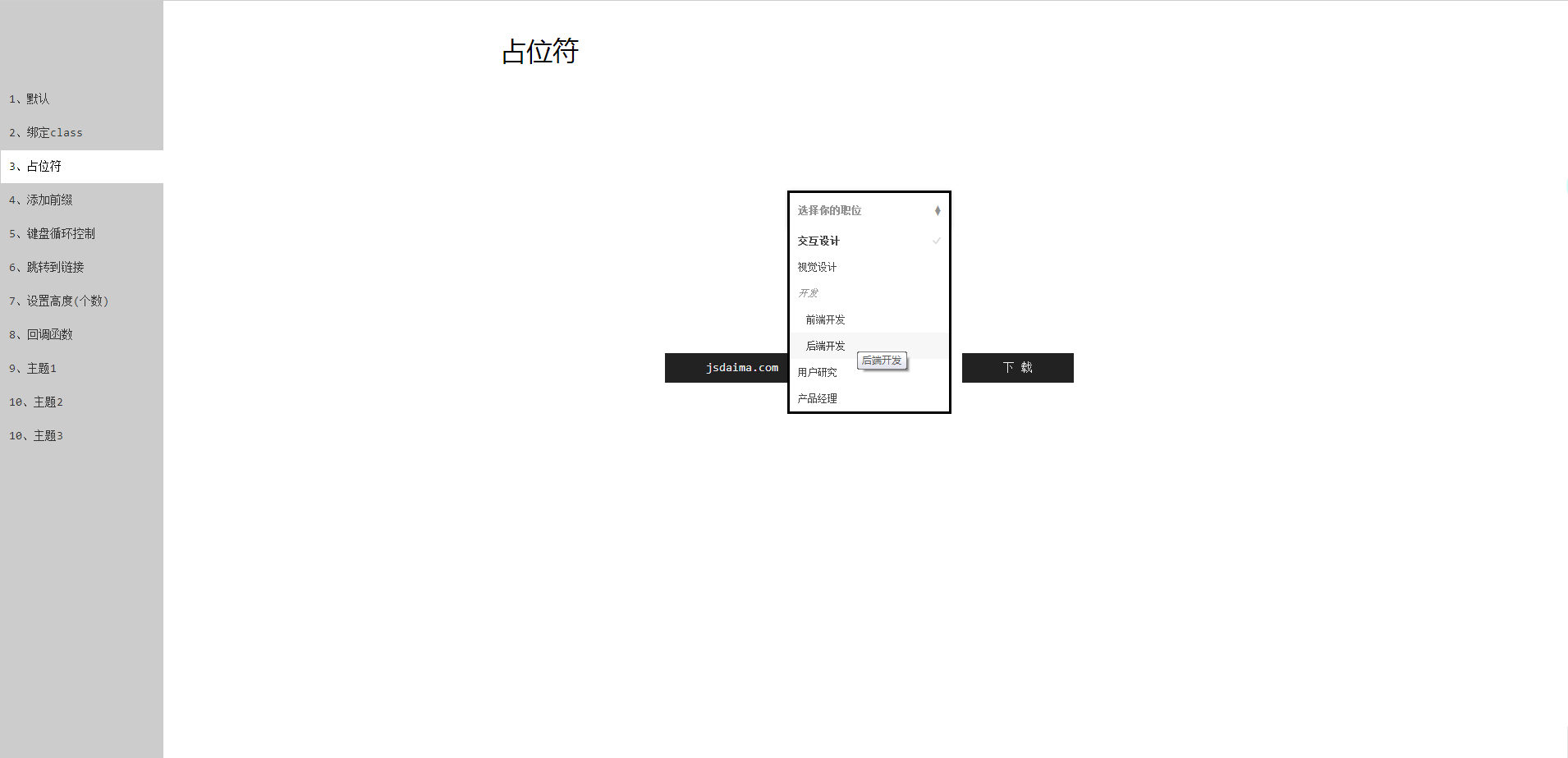
- jQuery 드롭다운 상자 미화 플러그인 Select-or-Die
- Select-or-Die는 jQuery를 기반으로 한 드롭다운 상자 미화 플러그인으로, 원본 드롭다운 상자를 수정할 필요가 없으며 추가도 지원합니다. 접두사 및 HTML 데이터 속성, 키보드 주기 제어, 높이 설정, 링크 및 콜백 기능으로 이동 등.
- 2017-03-14 58 1786

