현재 위치:집 > 将来価値 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

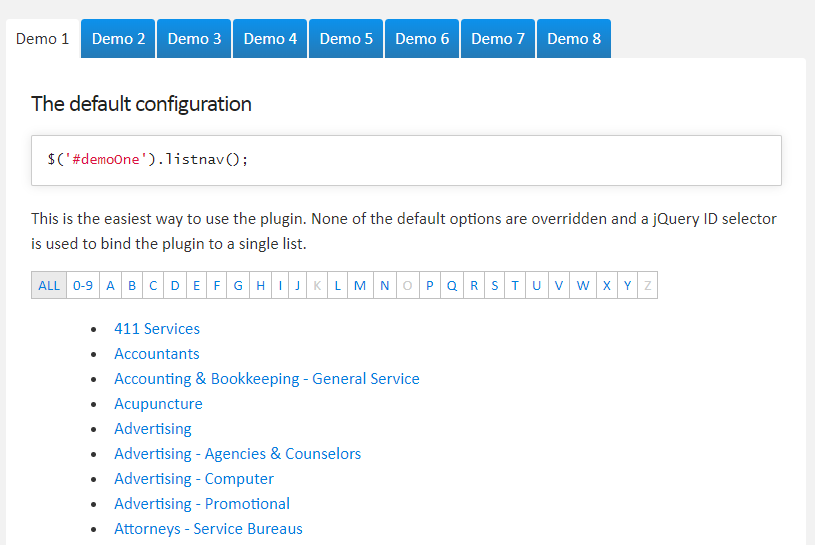
- jQuery 필터 정렬 플러그인 목록 탐색
- jQuery listnav는 필터링된 탐색 모음을 추가하여 일치하는 정보를 표시할 수 있도록 목록을 빠르게 필터링합니다.
- 2019-09-10 124 977
-

- jQuery 아코디언 앨범 그림 효과
- JQuery 아코디언 스타일 사진 앨범 사진 효과는 사진 축소판을 클릭하기만 하면 현재 사진을 확대하고 다른 사진을 축소할 수 있는 도구입니다.
- 2017-08-15 292 3066
-

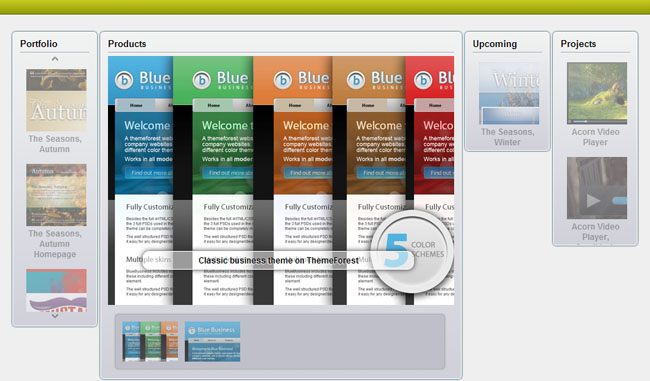
- jQuery 이미지 스태킹 왼쪽 및 오른쪽 전환 플러그인
- jQuery 이미지 스태킹 및 좌우 전환 플러그인은 이미지를 왼쪽과 오른쪽으로 정렬 및 스택할 수 있고, 전면 및 후면 탐색 버튼을 통해 이미지를 왼쪽과 오른쪽으로 전환할 수 있는 플러그인입니다.
- 2017-06-15 228 2014
-

- CSS3 3D 만화 텍스트 효과
- CSS3 3D 만화 텍스트 효과는 js 코드를 사용하여 문자 내용을 복제하고 CSS text-shadow 속성 및 변형 속성을 통해 문자를 3D 효과로 렌더링하는 도구입니다.
- 2017-04-01 238 2612
-

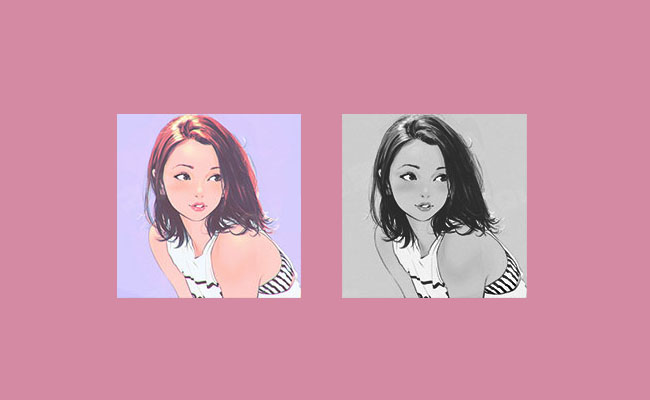
- jQuery 컬러 사진을 흑백 사진 웹 페이지 특수 효과 코드로 변환
- 이는 다양한 기술적 수단을 사용하여 컬러 사진을 흑백 사진으로 변환하는 브라우저 간 지원입니다. jQuery 컬러 사진을 흑백 사진 웹 페이지 특수 효과 코드로 변환합니다.
- 2017-06-28 204 1871
-

- 대화 상자를 기반으로 사용자 정의 가능한 버튼과 이벤트를 수정하는 팝업 상자 플러그인
- 대화상자 1.0을 기반으로 사용자 정의 가능한 버튼과 이벤트를 수정하는 팝업 상자 플러그인입니다. 각 버튼은 별도의 트리거 이벤트에 바인딩될 수 있으며 팝업 상자를 데이터를 채우고 가져오는 양식으로 사용할 수 있습니다.
- 2019-09-12 114 1544
-

- jquery 쌓인 그림 왼쪽 및 오른쪽 스위치 캐러셀 플러그인
- 이것은 jquery 스택 이미지 왼쪽 및 오른쪽 전환 캐러셀 이미지 플러그인입니다. 이 캐러셀 이미지 플러그인은 이미지를 왼쪽과 오른쪽으로 정렬하고 쌓을 수 있으며, 전면 및 후면 탐색 버튼을 통해 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 사용법 jquery, jQuery-easing.js 및 jQuery-jcImgScroll.js 파일을 페이지에 도입합니다.
- 2017-08-14 251 2317
-

- 멋진 jQuery 이진수 시계
- 멋진 jQuery 바이너리 디지털 시계입니다. 시, 분, 초는 바이너리로 표시됩니다. 녹색은 비트 값이 1이고 회색은 0을 의미합니다. 원리는 시계의 시, 분, 초를 실제 바이너리로 변환하는 것입니다. 현지 시간을 따르고 실시간으로 업데이트되고 새로 고쳐집니다.
- 2024-02-27 140 878
-

- jQuery 및 CSS3 멋진 3D 스택 슬라이드 효과 소스 코드
- 이 특수 효과 소스 코드는 jQuery 및 CSS3 플러그인hubSlider를 기반으로 한 멋진 3D 스택 슬라이드쇼를 위한 코드입니다. 이 슬라이드는 jquery, CSS3 변환 및 전환을 사용하여 다양한 슬라이드를 함께 쌓아서 위아래로 전환되는 누적 슬라이드 효과를 만듭니다. 이 코드는 Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon 및 World Window 브라우저에 적용 가능합니다. IE8 이하 브라우저는 지원하지 않습니다. 관심 있는 친구들은 다운로드해서 사용해 볼 수 있습니다.
- 2017-08-24 232 2171
-

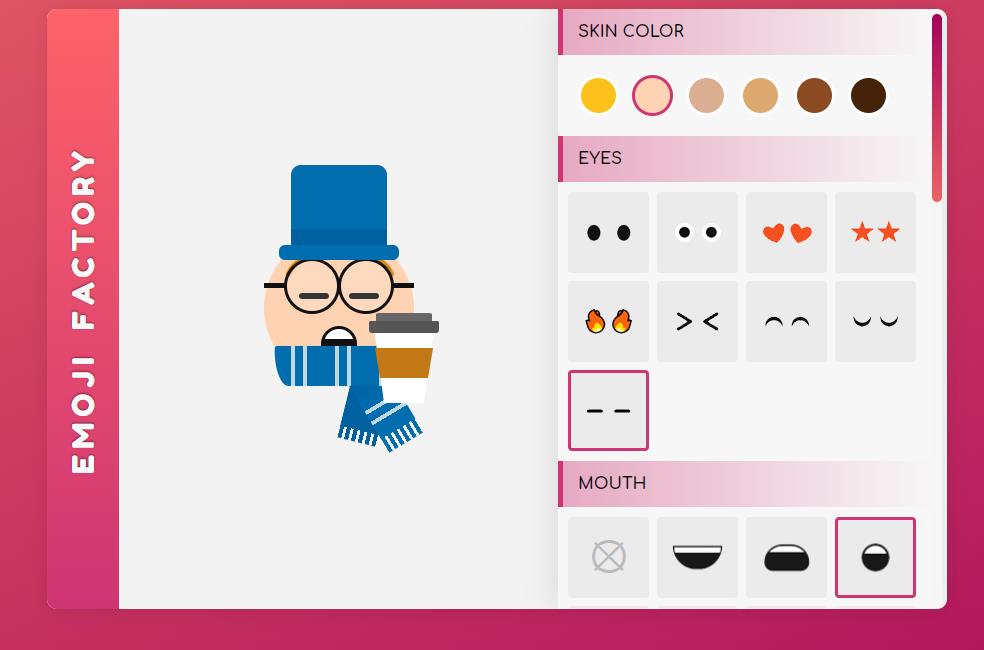
- HTML5 Emoji 사용자 정의 표현식 편집기
- HTML5 및 CSS3 기반의 Emoji 사용자 정의 표현 편집기는 기본적으로 사람 얼굴로 설정되어 있습니다. 편집기에서 사람 얼굴에 모자 쓰기, 삐죽삐죽 등 다양한 표정을 추가하고 변경할 수 있으며, 심지어 다른 표정도 추가할 수 있습니다. 이모티콘 표현은 매우 유용할 것입니다.
- 2019-04-17 139 2861
-

- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 258 3719
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681
-

- jQuery 내장 iframe 탐색 메뉴
- jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.
- 2024-02-26 121 786
-

- jQuery는 마스크 사진 앨범 코드를 아래쪽으로 팝업합니다.
- jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.
- 2024-02-03 100 1116
-

- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과
- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.
- 2024-02-03 128 1098
-

- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다.
- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.
- 2024-02-03 101 1112
-

- 터치 스크린 드래그로 jQuery 앨범 코드 전환
- 터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.
- 2024-02-03 130 966
-

- HTML5 사진 앨범 플러그인 ma5gallery
- HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.
- 2024-02-03 125 984