현재 위치:집 > 录屏软件使用 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 전체 화면 터치 지원 jQuery 슬라이드쇼
- 전체 화면 및 터치 지원 jQuery 슬라이드쇼는 확대 및 축소가 가능하고 터치를 지원하며 모바일 사용에 적합한 전체 화면 회전식 플러그인입니다.
- 2017-08-14 159 1350
-

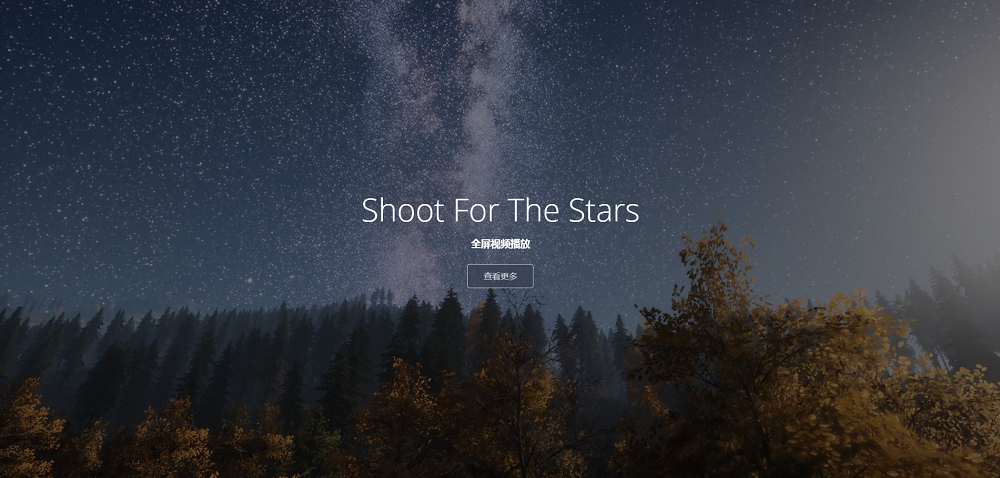
- 전체 화면 비디오 재생 비디오 효과
- 비디오를 배경 텍스트 콘텐츠 레이아웃으로 사용하여 비디오를 기반으로 한 분위기 있는 전체 화면 비디오 재생입니다. 전체 화면 비디오 배경을 갖춘 랜딩 페이지입니다. 언제든지 프로젝트에서 이 랜딩 페이지를 사용할 수 있습니다. 계속해서 섹션을 추가하고, 동영상, 콘텐츠 등을 변경하세요.
- 2021-02-26 346 2567
-

- terseBanner는 간단하고 우아한 jquery 캐러셀 플러그인입니다.
- terseBanner는 간단하고 우아한 jquery 캐러셀 플러그인입니다. 실용적이지 않거나 거의 사용되지 않는 많은 기능을 삭제하고, 사용하기 쉽고 완벽하게 작동하며 대부분의 웹사이트의 요구 사항을 충족할 수 있는 가장 일반적으로 사용되는 기능만 유지합니다. 이 캐러셀 차트 플러그인은 IE8 브라우저 및 터치 스크린 이벤트를 지원합니다. 지침 페이지에 jquery 및 jquery.terseBanner.min.js 파일을 도입합니다.
- 2017-08-14 237 1822
-

- IE8과 호환되는 jQuery 와이드스크린 슬라이드쇼 캐러셀 플러그인
- IE8과 호환되는 jQuery 와이드스크린 슬라이드 캐러셀 플러그인은 호환성이 매우 뛰어나고 매우 간단한 웹사이트 포커스 맵 코드입니다.
- 2017-08-24 296 2909
-

- 여러 전환 효과 포함 jQuery 이미지 캐러셀 플러그인 terseBanner
- 다양한 전환 효과가 포함된 jQuery 이미지 캐러셀 플러그인 terseBanner.js는 실용적이지 않거나 거의 사용되지 않는 기능을 많이 삭제하고 가장 일반적으로 사용되는 기능만 유지했으며 사용하기 쉽고 완전한 기능을 갖추고 있습니다. 대부분의 웹 사이트는 IE8 브라우징을 지원합니다. 장치는 터치 스크린 이벤트를 지원합니다.
- 2017-08-24 129 1831
-

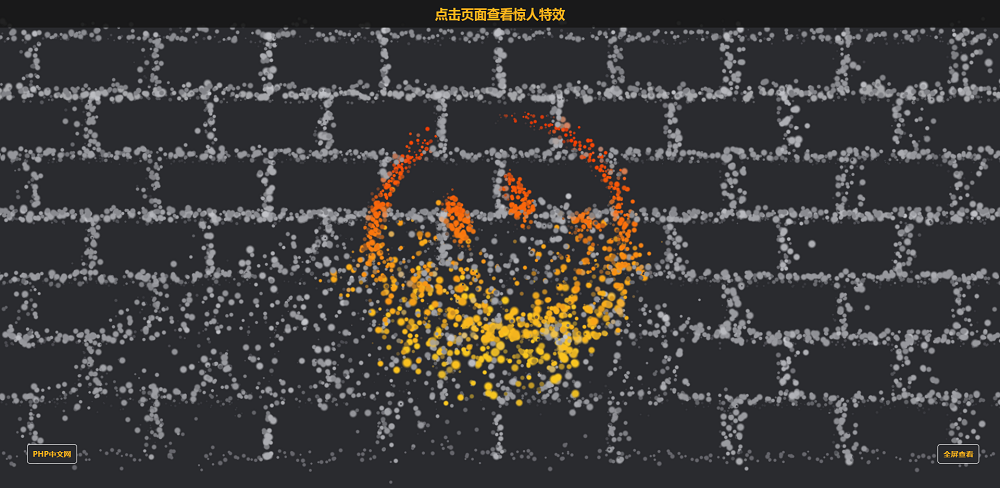
- 멋진 입자 조각 비디오 재생 효과
- 세 번째는 재생 효과와 결합된 캔버스 전체 화면 멋진 입자 조각화 및 mp4 비디오 파일을 기반으로 합니다. 효과를 보려면 전체 화면 mp4 비디오 재생을 지원하십시오. mp4 비디오 파일을 수정하여 교체하면 됩니다. ps: 데모를 위해서는 localhost 크로스 도메인이 필요합니다.
- 2021-02-24 167 1895
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 194 1903
-

- jQuery 단일 페이지 전체 화면 수직 스크롤 특수 효과 코드
- 매우 실용적인 jQuery 단일 페이지 전체 화면 수직 스크롤 특수 효과 코드입니다. 요즘 매우 인기 있는 특수 효과 코드입니다. 이 jQuery 플러그인의 스크롤은 비교적 부드럽습니다. 일부 플러그인에서는 페이지를 전환하려면 페이지를 제자리에서 스크롤해야 합니다. 이 특수 효과는 여전히 비교적 부드럽습니다. 플러그인의 강력한 사용자 정의 매개변수 기능은 휴대폰의 터치스크린을 지원하고 전환 속도를 지원하므로 학습하고 사용할 가치가 있습니다.
- 2017-01-14 197 2443
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 182 1971
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 197 2315
-

- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 258 3719
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681
-

- jQuery 내장 iframe 탐색 메뉴
- jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.
- 2024-02-26 121 786
-

- jQuery는 마스크 사진 앨범 코드를 아래쪽으로 팝업합니다.
- jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.
- 2024-02-03 100 1116
-

- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과
- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.
- 2024-02-03 128 1098
-

- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다.
- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.
- 2024-02-03 101 1112
-

- 터치 스크린 드래그로 jQuery 앨범 코드 전환
- 터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.
- 2024-02-03 130 966
-

- HTML5 사진 앨범 플러그인 ma5gallery
- HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.
- 2024-02-03 125 984