현재 위치:집 > 怎么进入 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jquery 웹사이트 기능 작동 가이드
- 웹사이트 기능 소개 단계는 사용자에게 작동 방법이나 수행해야 할 작업을 안내할 수 있습니다.
- 2019-09-18 37 1233
-

- 디스플레이에 들어가는 모달 레이어의 방향 효과를 결정하려면 마우스 위치를 결정합니다.
- 이 플러그인을 사용하면 마우스가 상자 위로 미끄러질 때 마우스가 들어가는 방향을 통해 상자의 위쪽, 아래쪽, 왼쪽, 오른쪽에서 다양한 방향에서 모달 레이어가 들어갈 수 있습니다.
- 2019-09-21 40 1039
-

- 이미지에 마스크 효과 추가
- 마우스가 들어가는 위치를 기준으로 마스크 삽입
- 2019-09-20 33 894
-

- CSS3는 방향 인식 3D 상자 뒤집기 애니메이션을 구현합니다.
- 마우스 입력 방향을 감지하고 다른 방향으로 뒤집기
- 2019-09-19 29 1002
-

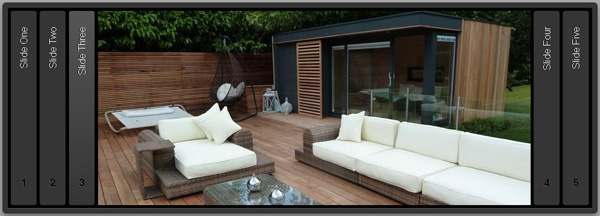
- 5화면 대기 Jquery 아코디언 효과
- 5화면 jquery 아코디언 사용방법은 개인의 필요에 따라 다르지만 일반적으로 기업 홈페이지나 쇼핑몰에 배치할 수 있으나 캐러셀 이미지만큼 효과가 좋지 않을 수 있습니다. 하지만 PHP 중국어 웹사이트에서는 다운로드를 권장하는 특수 효과이기도 합니다.
- 2017-01-18 63 1448
-

- 마우스 진입 방향 감지 그림 표시 플러그인-sHover
- sHover는 순수 네이티브 JavaScript로 작성된 작은 구성 요소이며 JQuery나 다른 플러그인을 도입하지 않고도 사용할 수 있습니다.
- 2019-09-21 33 1075
-

- 테이블에 링크 추가
- 테이블에 링크 추가 일반적으로 테이블을 많이 사용하지 않지만 가끔 회사 웹사이트나 쇼핑몰 웹사이트에서 사용할 수 있습니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다. !
- 2017-01-19 34 1147
-

- HTML5 휴대폰 인증 복권 수령 코드
- HTML5 휴대폰 인증 복권 수령 코드 복권을 시작하기 전에 휴대폰 번호를 입력해야 합니다. 이렇게 하면 누가 어떤 상을 받았는지 알 수 있습니다. 개인적으로 PHP 중국 웹사이트에서는 이 효과가 매우 좋다고 생각합니다. !
- 2017-01-20 85 1490
-

- jquery 마우스 오버 3D 반전 효과
- CSS3 이미지의 3D 뒤집기는 마우스가 안팎으로 움직이는 다양한 방향을 기반으로 지능적인 판단을 내릴 수 있습니다.
- 2019-09-19 30 2585
-

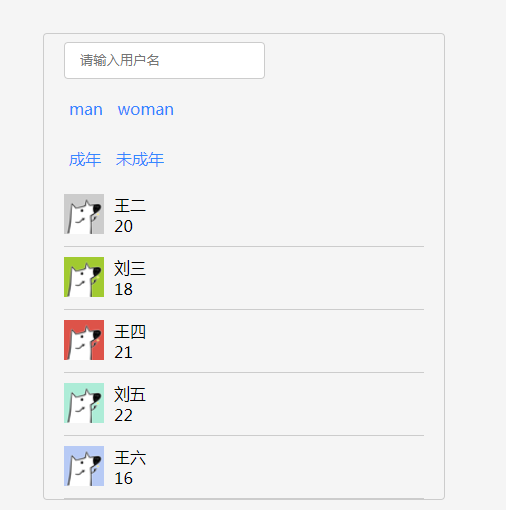
- jQuery는 조건에 따라 데이터를 필터링합니다.
- 입력 키워드와 선택된 조건을 기반으로 jQuery 필터를 적용하고, 자주 사용되는 코드는 간단하고 실용적입니다.
- 2019-09-10 36 1251
-

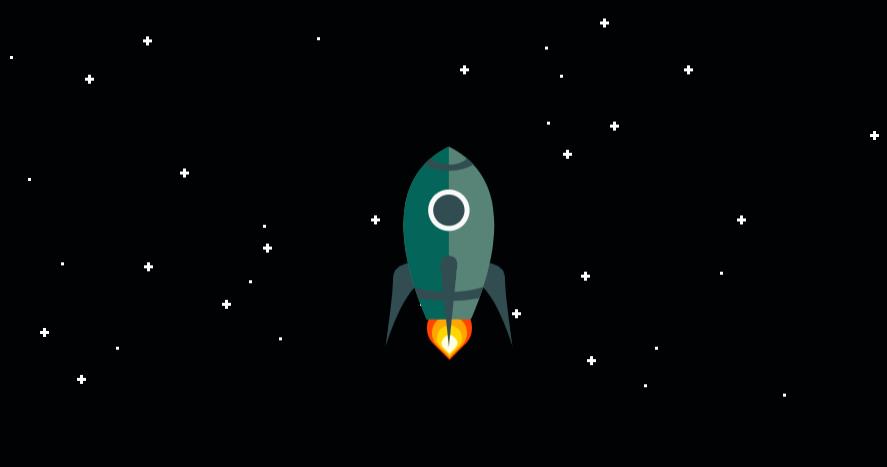
- HTML5 svg 로켓 이륙 애니메이션 장면 특수 효과
- html5 svg 및 css3 속성을 기반으로 만화 로켓이 발사되고 특수 효과를 사용하여 우주 성운 애니메이션 장면으로 들어갑니다.
- 2019-03-28 67 3320
-

- 대화형 등록 양식
- 이것은 이메일 주소와 보조 비밀번호 입력을 포함하여 총 3단계로 구성된 대화형 등록 양식입니다. 각 입력 후 다음 단계로 진행할 때 명확한 대화형 프롬프트가 표시됩니다.
- 2020-11-02 93 1719
-

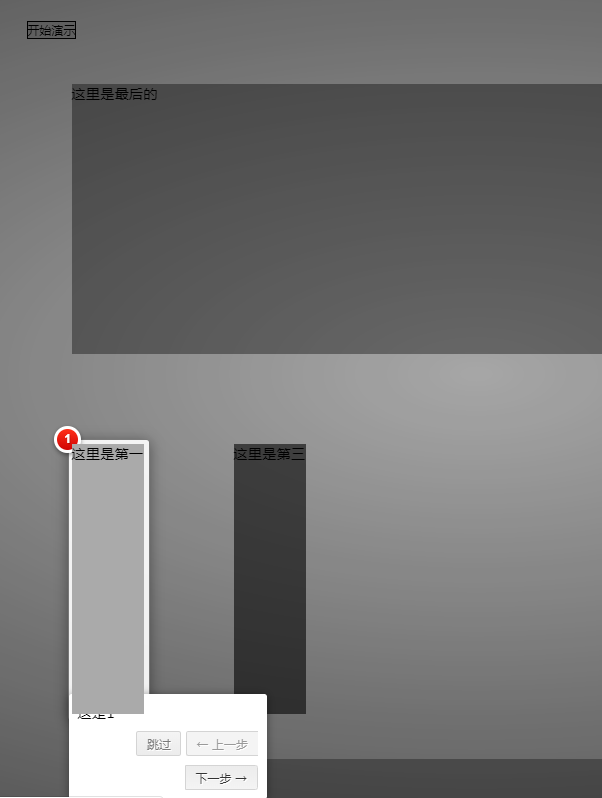
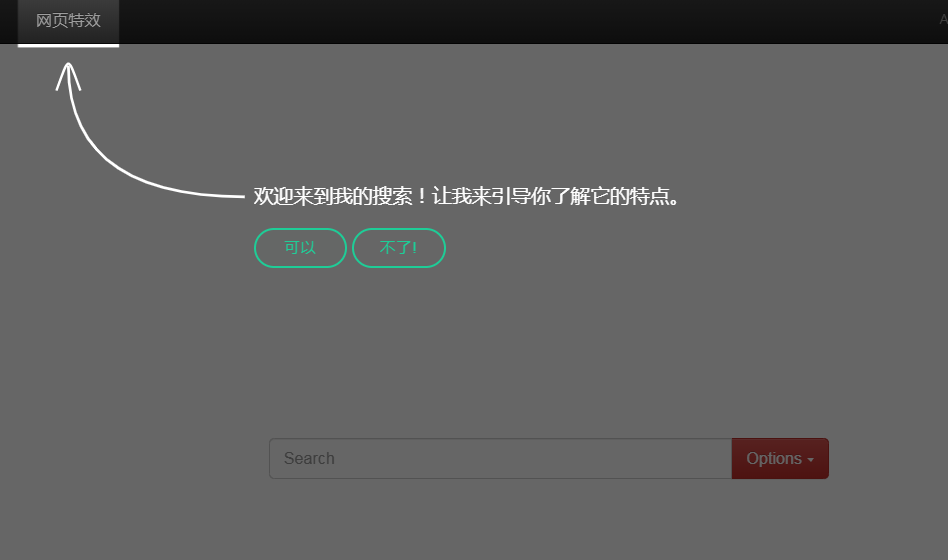
- jQuery 웹사이트 사용자 안내 플러그인
- 사용자가 웹사이트에 진입한 후 마스크된 안내에 대한 코드에 완전한 사례가 있습니다. 안내 페이지에 필요한 화살표 이미지가 패키지되어 있으며 CSS로 직접 호출할 수 있습니다.
- 2019-09-11 36 1155
-

- 가로로 그림 텍스트 효과 따르기
- 그림 애니메이션 코드(jQuery)를 가로로 따라가면 놀라운 시각 효과를 얻을 수 있으며, 그림 위로 마우스를 이동하면 그림에 대한 자세한 소개가 표시됩니다. 마우스를 안팎으로 움직이는 방향에 따라 진입 및 퇴출 방향의 세부 사항도 다릅니다. 주류 브라우저와 호환 가능(ie6과 호환되지 않음)
- 2019-09-20 34 1641
-

- 축소판이 포함된 순수 js 그림 앨범 슬라이드 효과
- 순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.
- 2017-08-16 111 2052
-

- JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
- JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.
- 2017-03-11 119 1867
-

- 간단하고 실용적인 부트스트랩 탭 효과
- 부트스트랩을 기반으로 한 간단하고 실용적인 탭 효과입니다. 이 탭은 네이티브 부스트랩 탭을 기반으로 미려하게 만들어졌는데, 효과도 스타일리쉬하고 넉넉해서 아주 좋습니다. 지침 페이지에 jquery 및 bootstrap 관련 파일을 소개합니다.
- 2017-08-16 59 1228
-

- jquery 포커스 이미지 축소판이 포함된 특수 효과 코드
- 이것은 축소판이 포함된 jquery 포커스 이미지 특수 효과 코드입니다. 이 포커스 맵은 썸네일 위로 마우스를 밀어 앞으로 및 뒤로 탐색할 수 있습니다. 효과는 간단하고 IE8과 호환되며 매우 실용적입니다. 지침 jquery 및 jquery.slides.js 파일과 스타일 파일 style.css를 페이지에 도입합니다.
- 2017-08-14 117 1629
-

- 91WAN 게임 좌우 플로팅 광고
- 91WAN 게임에는 왼쪽과 오른쪽에 팝업 광고가 있습니다. 물론 웹사이트에 광고를 추가해야 하는 경우에는 직접 다운로드하는 것이 좋습니다. 사용하세요. PHP 중국어 웹사이트에서 다운로드를 권장합니다!
- 2017-01-17 88 1779
-

- Bunker의 HTML5 입자 애니메이션 표현 효과
- Bunker의 html5 입자 애니메이션 표현 특수 효과 코드, 애니메이션 특수 효과 텍스트는 코드에서 변경될 수 있으며 텍스트 입력을 사용자 정의할 수 있는 페이지를 만들 수 있으며 매우 인기가 있을 것입니다. 이 HTML5 특수 효과는 매우 아름답습니다.
- 2017-02-14 1754 45274

