현재 위치:집 > 效能和可用性 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jquery 다기능 반응형 사진 앨범 플러그인 스트립
- jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.
- 2024-01-31 121 855
-

- jQuery 반응형 팝업 레이어 및 대화 상자 플러그인 MagnificPopup
- Magnific Popup은 성능에 중점을 두고 다양한 플랫폼에서 사용자에게 좋은 경험을 제공하는 반응형 팝업 레이어 및 대화 상자 구성 요소입니다.
- 2019-09-16 126 1086
-

- 두 개의 자기 버튼 UI 애니메이션 특수 효과
- js css3을 사용하여 간단한 자기 버튼 애니메이션을 만들고 특수 효과를 사용하여 마우스 커서를 올려 버튼을 이동합니다. ps: 버튼 효과와 커서 효과를 별도로 사용할 수 있습니다.
- 2021-01-11 151 1751
-

- 웹사이트에 일반적으로 사용되는 효과 플러그인 라이브러리
- 웹사이트에서 흔히 사용되는 효과 플러그인 라이브러리를 JS 코드 작성 없이 요소 속성을 통해 간단히 호출할 수 있습니다.
- 2019-09-09 111 1120
-

- jquery 맞춤형 웹사이트 사이드바 툴바
- jquery 개인화된 웹사이트 사이드바 도구 모음은 도구 모음 기능을 추가하는 사용자 정의 가능한 특수 효과 코드입니다.
- 2017-04-12 182 2527
-

- 검정색 왼쪽 탐색 관리 패널 UI 특수 효과
- 기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.
- 2020-11-26 1194 9570
-

- 이미지 확대 및 드래그 앤 드롭 효과를 구현하는 Node.js
- js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.
- 2017-05-18 344 5126
-

- CSS3 동적 탄성 리플 변환 애니메이션 특수 효과
- 이것은 독특하고 창의적인 CSS3 동적 탄성 리플 변환 애니메이션 효과입니다. 비록 실용적이지는 않지만 원하는 효과를 만들기 위해 구현하는 방법을 배울 수 있습니다.
- 2017-12-12 143 1739
-

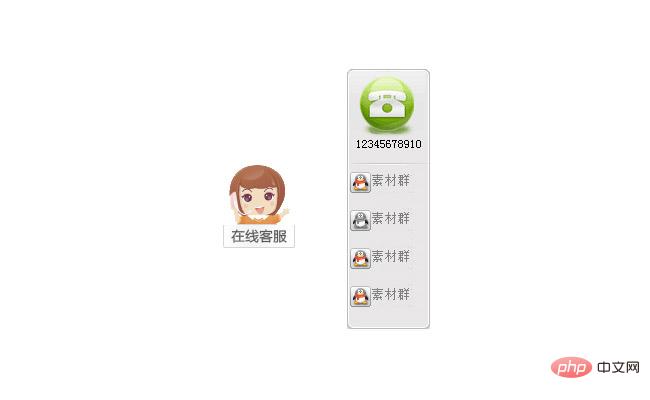
- QQ와 Want Want가 오른쪽에 온라인 고객 서비스를 띄우고 있습니다.
- 오른쪽에 QQ와 Want Want가 떠 있는 온라인 고객 서비스는 매우 실용적인 작업입니다. 오른쪽에 QQ와 Ali Want Want가 떠 있는 것은 jquery 온라인 고객 서비스의 특수 효과를 구현하는 것입니다. 이식 후 바로 사용이 가능하며 주로 레이어 표시 및 숨기기 기능, 마우스 호버 기능 등이 있습니다.
- 2023-05-10 112 1114
-

- Zoomify – jQuery 확대/축소 효과 라이트박스 플러그인
- Zoomify는 확대/축소 효과가 있는 간단한 jQuery 라이트박스 플러그인으로, 기본 속성을 제공하는 것 외에도 대부분의 요구 사항을 충족할 수 있는 자동 이벤트 및 사용자 정의 방법도 제공합니다.
- 2020-11-10 152 2281
-

- 날짜 시계 플러그인이 포함된 jQuery CSS3
- jQuery는 현재 날짜 표시와 함께 CSS3 속성을 기반으로 아름다운 원형 시계를 만들고, 중간에 시계 로고와 기타 기능을 사용자 정의할 수도 있습니다. 이것은 간단하고 실용적인 시계 플러그인입니다. 호출 방법: $(".clock-place").CodehimClock({});
- 2019-04-12 204 1855
-

- 축소판이 포함된 순수 js 그림 앨범 슬라이드 효과
- 순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.
- 2017-08-16 202 2274
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 178 2441
-

- jQuery는 브라우저 버전이 너무 낮은 프롬프트 코드임을 확인합니다.
- jQuery는 브라우저 버전이 너무 낮다고 판단하고 프롬프트 코드는 사용자에게 HTML5 및 CSS3 코드를 지원하지 않는 브라우저를 변경하라는 메시지를 표시하는 특수 효과입니다. 팁: 브라우저 버전이 너무 낮아 웹사이트에 제대로 액세스하지 못할 수 있습니다! 웹사이트 기능을 정상적으로 이용하시려면 해당 브라우저를 이용해 주시기 바랍니다.
- 2017-12-12 142 1586
-

- terseBanner는 간단하고 우아한 jquery 캐러셀 플러그인입니다.
- terseBanner는 간단하고 우아한 jquery 캐러셀 플러그인입니다. 실용적이지 않거나 거의 사용되지 않는 많은 기능을 삭제하고, 사용하기 쉽고 완벽하게 작동하며 대부분의 웹사이트의 요구 사항을 충족할 수 있는 가장 일반적으로 사용되는 기능만 유지합니다. 이 캐러셀 차트 플러그인은 IE8 브라우저 및 터치 스크린 이벤트를 지원합니다. 지침 페이지에 jquery 및 jquery.terseBanner.min.js 파일을 도입합니다.
- 2017-08-14 237 1822
-

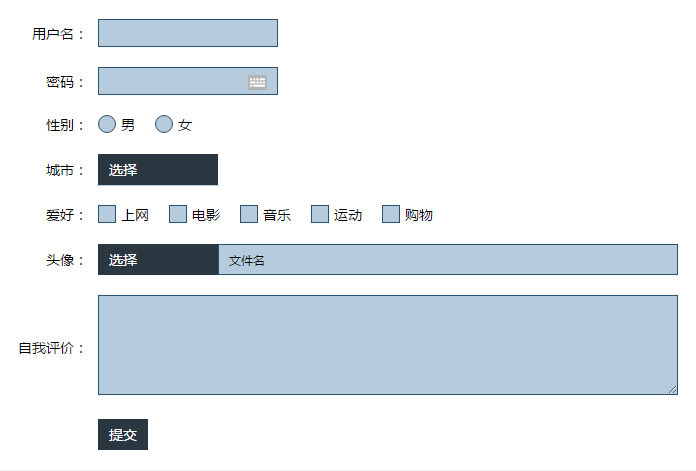
- 일반적으로 사용되는 라디오 선택 확인 양식 제출 js 특수 효과 코드
- 일반적으로 사용되는 라디오 선택 확인 양식은 원래의 선택, 선택 취소 및 비활성화된 라디오 선택 상자를 실현할 수 있는 js 특수 효과 코드를 제출합니다. 또한 선택 및 선택 취소된 텍스트 정보, 레이블의 최소 너비 등을 설정할 수 있습니다. 간단하고 실용적이며 사용하기 쉽습니다.
- 2019-02-20 228 2920
-

- easyDialog는 간단하고 실용적인 팝업 레이어 구성 요소입니다.
- easyDialog에는 템플릿 메커니즘이 없으며 논리 레이어의 팝업 효과만 담당합니다. 콘텐츠(메시지 상자, 양식, 그림 등)가 표시되는 방식에 관해서는 easyDialog는 콘텐츠에 속하지 않습니다. 비즈니스 계층과 비즈니스 요구 사항은 끊임없이 변화합니다. 논리와 비즈니스가 매우 긴밀하게 결합되면 이식성과 확장성이 크게 저하됩니다.
- 2019-09-16 100 1595
-

- 여러 전환 효과 포함 jQuery 이미지 캐러셀 플러그인 terseBanner
- 다양한 전환 효과가 포함된 jQuery 이미지 캐러셀 플러그인 terseBanner.js는 실용적이지 않거나 거의 사용되지 않는 기능을 많이 삭제하고 가장 일반적으로 사용되는 기능만 유지했으며 사용하기 쉽고 완전한 기능을 갖추고 있습니다. 대부분의 웹 사이트는 IE8 브라우징을 지원합니다. 장치는 터치 스크린 이벤트를 지원합니다.
- 2017-08-24 129 1831
-

- 이미테이션당당 모바일 필터링
- 필터 분류의 하위 카테고리에는 제한이 없으며, 최대 6개 이상 하위 카테고리가 있을 수 있으며, 설정이 필요하지 않으며, 스타일과 js가 준비되어 있습니다. 탐색 및 카테고리 표시 및 숨기기에 대해 자세히 설명하지 않겠습니다. 매우 간단합니다. 탐색은 CSS3의 전환 속성을 사용하여 수행되며 분류는 jQuery의 animate() 애니메이션 기능을 사용하여 수행됩니다.
- 2019-09-10 105 887
-

- CSS 그라디언트 무한 무지개 애니메이션 특수 효과
- CSS3 속성을 기반으로 전체 화면 무한 무지개 및 곡선 무지개 애니메이션을 만듭니다. 웹 페이지에서 사용할 수 있는 텍스트 배경의 동적 효과입니다.
- 2021-05-28 134 1597