현재 위치:집 > 数组类型 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 화면 오른쪽 하단의 jQuery 유형 메시지 영역
- 화면 오른쪽 하단의 jQuery 유형 메시지 영역
- 2019-12-31 46 1063
-

- jQuery 사용자 그룹 데이터 코드 가져오기 및 내보내기
- jQuery 사용자 그룹 데이터 코드 가져오기 및 내보내기
- 2017-09-12 34 943
-

- H5+캔버스 하트로 구성된 디지털 시계코드
- H5+캔버스 하트로 구성된 디지털 시계 코드
- 2018-01-26 80 2082
-

- 왼쪽 카테고리 메뉴 그림 캐러셀 조합 레이아웃
- Native js는 모바일몰 좌측 분류메뉴와 상품 이미지 캐러셀 전환으로 인한 통합 레이아웃 효과를 구현합니다.
- 2021-02-04 90 2116
-

- jQuery 영문 숫자조합 폼 인증코드 특수효과
- jQuery 영문 숫자 조합 양식 인증 코드 특수 효과는 jQuery Layui를 사용하여 만든 양식 제출 인증 코드이며 숫자와 영문이 무작위로 생성됩니다.
- 2024-01-28 7 378
-

- 타오바오 탭 유형 검색창 스타일 코드
- Taobao 탭 유형 검색창 스타일 코드, 위의 제목을 전환하여 검색창 스타일 변경, Taobao 웹사이트에 사용되는 효과, 일반적으로 쇼핑몰에서도 이 효과를 배울 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-20 144 2183
-

- jquery 그림 목록은 그림 그룹 효과를 순서대로 정렬합니다.
- jquery 사진 목록은 사진 그룹을 순서대로 정렬합니다. 사진 정렬의 특수 효과를 얻으려면 일반적으로 쇼핑몰 웹 사이트나 개인 웹 사이트 및 개인 사진 앨범 정렬에 사용됩니다. 웹 페이지가 더 아름답습니다. 또한 매우 좋은 예입니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 185 4685
-

- 간단한 vue 모바일 메시지 프롬프트 플러그인을 사용할 수 있습니다.
- 프로젝트에서 일반적으로 사용되는 컴포넌트는 대화형 메시지 프롬프트 컴포넌트입니다. UI 프레임워크가 너무 무겁기 때문에 간단하고 일반적으로 사용되는 컴포넌트를 생각해 보았습니다! 모두가 함께 배울 수 있도록
- 2019-09-12 33 817
-

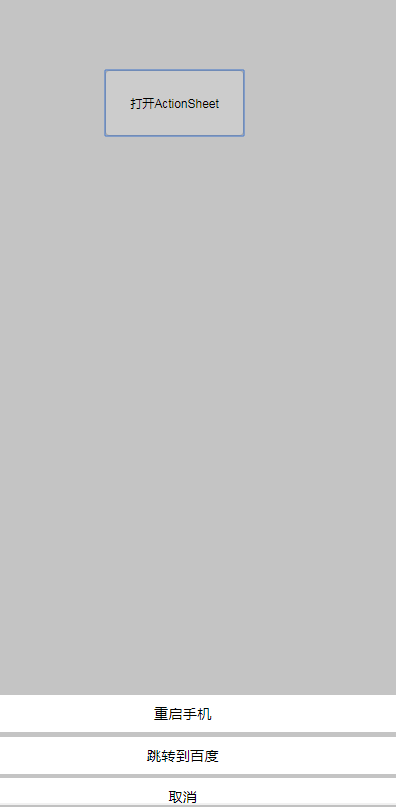
- Node.js 팝업 레이어 플러그인 액션 시트
- iOS의 액션시트에 있는 팝업 버튼 그룹과 유사합니다.
- 2019-09-16 31 987
-

- jQuery 캐릭터 아바타 제거 게임 코드
- jQuery 캐릭터 아바타 제거 게임 코드는 Bejeweled와 유사한 블록 제거 게임입니다.
- 2017-03-27 110 1917
-

- jQuery 팝업 상자, 팝업 레이어 플러그인 method.js
- jq 팝업 상자 팝업 상자 제목, 내용, 너비 및 높이, 확인 취소 버튼, 닫기 버튼 및 애니메이션 유형을 모두 매개 변수 형식으로 설정할 수 있습니다.
- 2019-09-12 40 1441
-

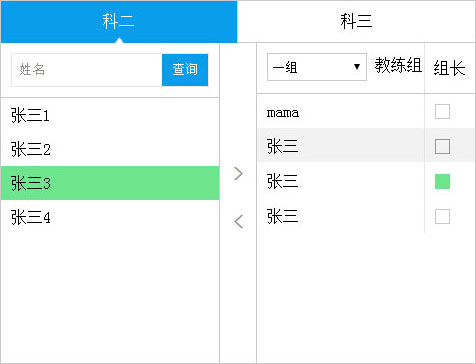
- Jingdong 다중 조건 쿼리 플러그인과 유사
- JD.com의 다중 조건 쿼리 구성 요소와 유사하며 다중 선택 등을 지원합니다.
- 2019-09-09 38 1161
-

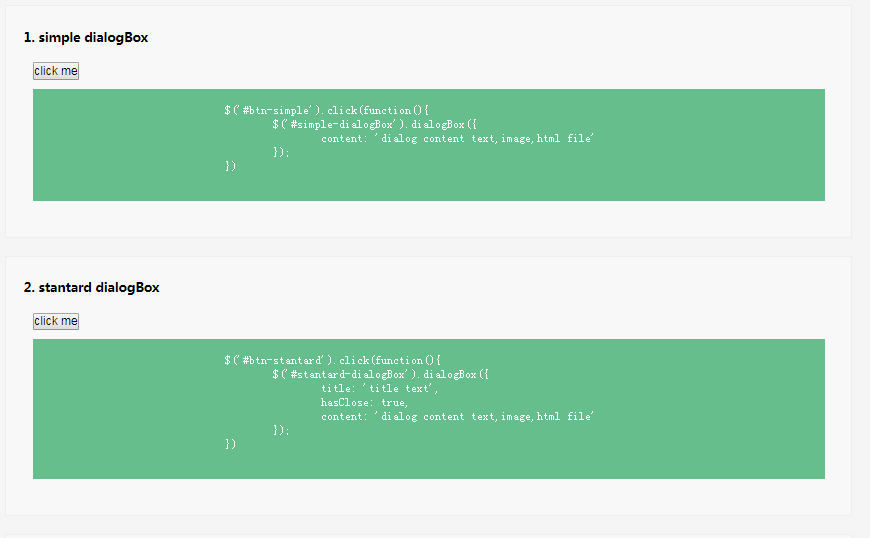
- 기본 jQuery 대화 상자 플러그인 대화 상자
- 기본 jQuery 대화 상자 플러그인 대화 상자는 초보자에게 9가지 유형의 대화 상자를 제공합니다.
- 2019-09-17 9 906
-

- jQuery 캐러셀 플러그인은 사용이 간편하고 크기 수정도 쉽습니다.
- jquery 캐러셀 차트 플러그인을 기반으로 캐러셀은 왼쪽 및 오른쪽, 위쪽 및 아래쪽, 페이딩 및 페이딩 유형을 지원하지만 하위 버전에서는 지원되지 않습니다.
- 2019-06-29 145 2576
-

- jQuery 라디오 선택 다중 선택 버튼 스타일 미화 코드
- jQuery 라디오 선택 및 다중 선택 버튼 스타일 미화 코드 jquery.1.10.2.min.js에는 삭제 기능이 있습니다. 버튼 유형에는 원형 중심, 원형 후크, 사각형 중심 및 사각형 후크가 있습니다.
- 2017-09-15 32 1327
-

- 탭 라벨 사진 전환 대형 사진 미리보기 특수 효과
- 기본 js ES6을 사용하여 카테고리 라벨 탭 전환 디스플레이 이미지 미리보기 특수 효과 인터페이스를 구현합니다. 분류된 이미지에 대한 탭 전환 효과를 달성하기 위해 이미지 텍스트 획득을 동적으로 설정합니다. 다음 함수를 호출하면 new $isg_Img({data: data, curType: 초기 표시 카테고리, parasitifer: locator });
- 2020-11-30 50 1381
-

- 각도 구성 요소 라이브러리
- 이 구성 요소는 Angular1.0 버전을 캡슐화하며 라우팅, 하위 라우팅, 캐러셀, 쿠키 읽기 및 쓰기, 암호화, 양식 제출 확인, 인터셉터, 화이트리스트, 검색 필터링 및 정렬(레벨 분할), 상위 및 하위 기능을 구현합니다. 소문자 변환, 맵 배열 루프 탐색, 배경 데이터의 동적 수정 및 기타 기능.
- 2019-09-10 21 887
-

- js 그림 계단식 레이아웃 회전 목마 효과
- js 이미지 계단식 레이아웃 회전판 효과는 회전판 전환 효과 유형의 3D 회전 이미지 회전판 효과입니다.
- 2017-08-14 196 2191
-

- js 그림 계단식 3D 회전 목마 회전 목마 특수 효과
- 이것은 3D 캐러셀 전환 효과 유형의 js 사진 캐러셀 특수 효과입니다. 사진 계단식 레이아웃 회전 전환 코드를 다운로드하세요.
- 2017-12-15 67 1967
-

- 이미테이션당당 모바일 필터링
- 필터 분류의 하위 카테고리에는 제한이 없으며, 최대 6개 이상 하위 카테고리가 있을 수 있으며, 설정이 필요하지 않으며, 스타일과 js가 준비되어 있습니다. 탐색 및 카테고리 표시 및 숨기기에 대해 자세히 설명하지 않겠습니다. 매우 간단합니다. 탐색은 CSS3의 전환 속성을 사용하여 수행되며 분류는 jQuery의 animate() 애니메이션 기능을 사용하여 수행됩니다.
- 2019-09-10 32 701

