현재 위치:집 > 文件夹管理 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

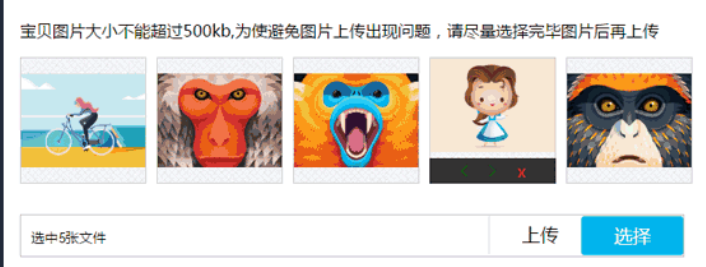
- 모방 Taobao 관리 제품 배치 이미지 업로드 플러그인
- 모방 Taobao 관리 제품 배치 이미지 업로드 플러그인
- 2020-01-07 138 1937
-

- 모방 Windows 폴더 작업
- 모방 Windows 폴더 작업
- 2019-12-19 193 1727
-

- 모방 Windows 폴더 작업 효과
- 모방 Windows 폴더 작업 효과
- 2019-10-19 173 1871
-

- 순수 CSS3 모방 iPhone 폴더 효과
- 순수 CSS3 모방 iPhone 폴더 효과
- 2017-12-04 111 1846
-

- HTML5 대화형 폴더 미리보기 코드
- HTML5 대화형 폴더 미리보기 코드
- 2017-08-12 202 1890
-

- CSS3는 iPhone 데스크탑 폴더에 특수 효과를 만듭니다.
- CSS3는 iPhone 데스크탑 폴더에 특수 효과를 만듭니다.
- 2017-12-07 165 2208
-

- 특수 효과를 볼 수 있는 HTML5 대화형 애니메이션 효과 폴더 미리 보기
- 특수 효과를 볼 수 있는 HTML5 대화형 애니메이션 효과 폴더 미리 보기
- 2018-02-12 144 1723
-

- 검정색 왼쪽 탐색 관리 패널 UI 특수 효과
- 기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.
- 2020-11-26 1194 9570
-

- jQuery+CSS3 전환 애니메이션 모달 창 특수 효과
- jQuery+CSS3 전환 애니메이션 모달 창 특수 효과는 Codrops의 ModalWindowEffects를 기반으로 제작되었으며 jQuery 플러그인을 사용하여 열려 있는 다양한 모달 창의 효과를 균일하게 관리합니다.
- 2017-03-23 166 1641
-

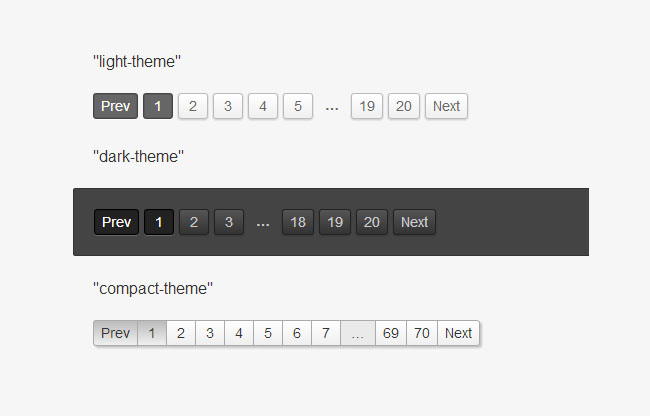
- CSS3로 구현된 jQuery 페이징 플러그인
- 페이징 효과는 CSS3에서 구현한 jQuery 페이징 플러그인과 결합하여 프런트엔드 관리 시스템이든 백엔드 관리 시스템이든 매우 일반적으로 사용되며 기업 웹사이트나 쇼핑몰에서 매우 실용적입니다. 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 210 2556
-

- DomLastic-js 클릭 항목 삭제 탄력적 애니메이션 플러그인
- HTML 요소에 탄력적 애니메이션 특수 효과를 추가할 수 있는 DomLastic.js 탄력적 애니메이션 플러그인을 기반으로 하는 jQuery 클릭-삭제 항목 탄력적 애니메이션 코드입니다. DOM 요소 세트를 관리하고 물리적으로 탄력적으로 만들 수 있습니다. 이 효과는 스크롤할 때 iOS 시스템 정보가 탄력적으로 나타나는 효과와 비슷합니다. 매우 멋지네요.
- 2017-12-13 132 1979
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 174 2069
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 195 2283
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 186 1606
-

- 순수 CSS3 웹페이지 사진 마우스오버 효과
- 순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 183 1867
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 168 2162
-

- jquery 배경 로그인 페이지 배경 이미지 자동 회전 로그인 인터페이스 코드
- jquery 백엔드 로그인 페이지 배경 이미지는 로그인 인터페이스 코드를 자동으로 회전합니다. jquery를 사용하여 양식을 확인합니다. 배경 이미지는 일반적으로 웹 사이트 백엔드에서 사용됩니다. 관리시스템, 회원로그인 등 쇼핑몰 프론트엔드에서도 활용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 832 9629
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 182 1971
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 173 1950

