현재 위치:집 > 文件庫圖示 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 텍스트 입력 표시 플러그인 Typed.js
- 텍스트 입력 표시 플러그인 Typed.js
- 2020-01-03 24 1433
-

- jQuery 텍스트 스크롤 표시 효과 플러그인 myslideup.js
- jQuery 텍스트 스크롤 표시 효과 플러그인 myslideup.js
- 2019-10-17 37 2551
-

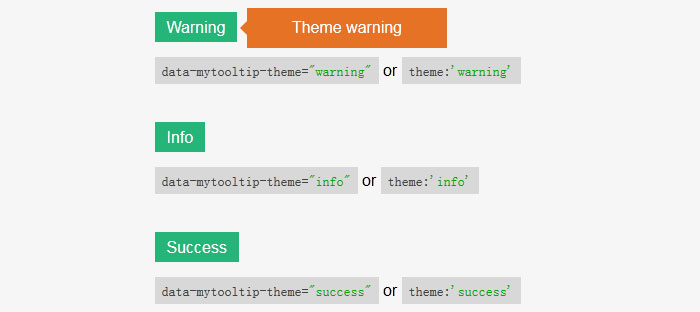
- jquery.mytooltip 플러그인 마우스 호버 텍스트 프롬프트 코드
- jquery.mytooltip 플러그인 마우스 호버 텍스트 프롬프트 코드
- 2017-09-11 36 842
-

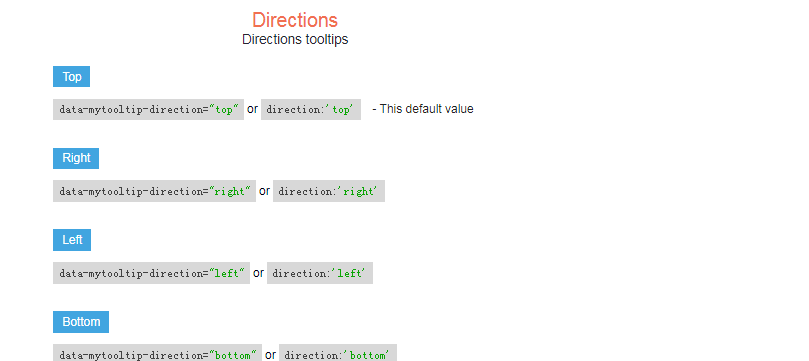
- jquery-mytooltip 플러그인 마우스 호버 텍스트 프롬프트 코드
- jquery-mytooltip 플러그인 마우스 호버 텍스트 프롬프트 코드
- 2018-01-18 32 1537
-

- jQuery 툴팁 호버 텍스트 프롬프트 상자 효과
- jQuery 도구 설명 텍스트 프롬프트 상자 효과는 jQuery 플러그인을 기반으로 하며 표시 위치를 사용자 정의할 수 있으며 매우 유용한 정보 프롬프트 플러그인 특수 효과를 제공합니다.
- 2017-01-13 65 1937
-

- jQuery 업로드 진행률 표시줄 UI 애니메이션
- Pauseresume에 따라 SVG 진행률 표시줄이 있는 업로드는 일시 중지 애니메이션을 재생하고 업로드는 파일 번호와 진행 효과를 표시합니다.
- 2019-07-11 126 2426
-

- 숫자로 특수 효과를 전환하는 그래픽 및 텍스트 탭
- jQuery는 owlCarousel 플러그인을 기반으로 솔루션 그래픽 및 텍스트 레이아웃을 구현하고 디지털 인덱스를 사용자 정의하여 탭 전환 효과를 제어합니다. 레이아웃 코드를 보여주는 검정색 그래픽 케이스입니다.
- 2019-06-17 77 2264
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 88 2078
-

- 텍스트 플래시 애니메이션 필터 효과를 생성하는 jquery 텍스트 애니메이션 플러그인 특수 효과 전환
- jquery 텍스트 애니메이션 플러그인은 특수 효과를 전환하는 텍스트 플래시 애니메이션 필터 효과를 생성하여 텍스트에 애니메이션 효과를 줍니다. 기업 웹사이트에서도 이런 방식으로 공지 사항을 표시할 수 있습니다. 중국 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-19 78 3010
-

- 멋진 입자 조각 비디오 재생 효과
- 세 번째는 재생 효과와 결합된 캔버스 전체 화면 멋진 입자 조각화 및 mp4 비디오 파일을 기반으로 합니다. 효과를 보려면 전체 화면 mp4 비디오 재생을 지원하십시오. mp4 비디오 파일을 수정하여 교체하면 됩니다. ps: 데모를 위해서는 localhost 크로스 도메인이 필요합니다.
- 2021-02-24 63 1723
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 71 1737
-

- 원형 컷 그림 커서 호버 효과
- js css3은 웹 페이지 원형 이미지 커서 호버 텍스트 표시 효과를 생성합니다. 간단하고 우아한 웹사이트 제목 콘텐츠 이벤트 특수 효과에 적합합니다.
- 2021-04-28 84 5175
-

- 순수 CSS3 멋진 디저트 디스플레이 슬라이드쇼 플러그인
- 순수 CSS3를 사용하여 만든 멋진 디저트 디스플레이 슬라이드쇼 플러그인입니다. 이 슬라이드쇼 플러그인이 인터페이스를 전환하면 디저트와 소개 텍스트에 멋진 애니메이션 효과가 나타납니다.
- 2017-08-16 64 1434
-

- vue.js 이미지 일괄 업로드 플러그인
- vue.js 이미지 일괄 업로드 플러그인은 vue.js 프레임워크 기반의 이미지 업로드 제어로, 휴대폰 이미지 업로드 코드에 적합하며 일괄 업로드, 드래그 앤 드롭 이미지 업로드, 파일 번호 표시를 지원합니다. 그리고 사이즈 등등
- 2017-12-14 100 2229
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 80 1736
-

- 순수 js를 사용하여 이미지 자르기를 선택하고 서버에 업로드하는 간단한 예
- 이미지 자르기를 선택하고 서버에 업로드하는 가장 간단한 순수 js+html5 예제입니다. 자르기 영역은 자르기 후 미리보기를 지원하고 PHP 파일을 업로드하는 예제를 제공합니다. 서버 측.
- 2021-04-27 41 1383
-

- jQuery 텍스트 강조 필터 플러그인 jcTextHighlighterFilter
- jcTextHighlighterFilter는 사용자가 문자를 입력한 후 페이지의 지정된 영역을 강조 표시할 수 있는 텍스트 강조 필터 플러그인입니다. 물론 이 플러그인은 브라우저와 함께 제공되는 검색 기능을 부분적으로 대체할 수도 있습니다.
- 2019-09-10 18 985
-

- 간단한 jQuery 사진 앨범 플러그인
- 일반적으로 기업 웹사이트나 쇼핑몰 웹사이트에서 사용되는 간단한 jQuery 사진 앨범 플러그인을 홈페이지에 회전식 이미지로 표시하여 일부 정보를 표시하는 PHP 중국어 웹사이트를 다운로드하는 것이 좋습니다!
- 2017-02-07 134 2686
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- 이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인
- 이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인 다운로드. 탭 슬라이딩 탭을 사용하여 jquery 그림 스크롤 애니메이션을 생성하는 jquery 그림 특수 효과입니다. 탭의 그림은 세부 정보를 표시하기 위해 확대되며 기본적으로 jQuery 특수 효과를 표시하기 위해 확대됩니다.
- 2019-01-14 104 3772

