현재 위치:집 > 文件扩展名 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 확장성이 뛰어난 워터폴 플러그인
- 확장성이 뛰어난 워터폴 플러그인
- 2019-10-11 50 1036
-

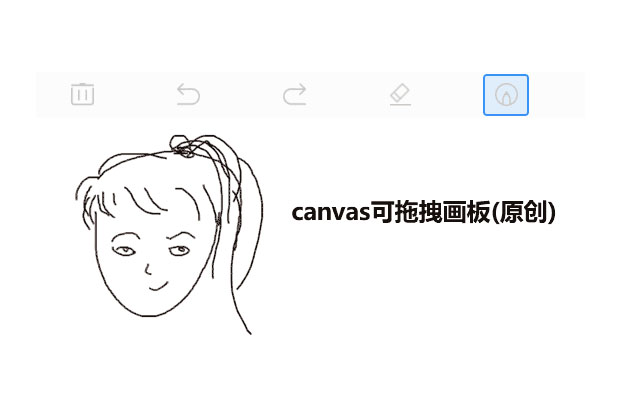
- HTML5 Canvas 시그니처 드로잉보드 기능 코드
- HTML5 Canvas 시그니처 화판 기능 코드는 지우기, 실행 취소, 철회, 지우기, 브러시 굵기 및 색상 수정, 캔버스 너비 확장, 캔버스 높이 확장, 화판 높이 드래그 및 변경 등을 지원하는 기능 코드입니다. .
- 2019-03-06 54 2246
-

- jquery 다기능 반응형 사진 앨범 플러그인 스트립
- jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.
- 2024-01-31 2 372
-

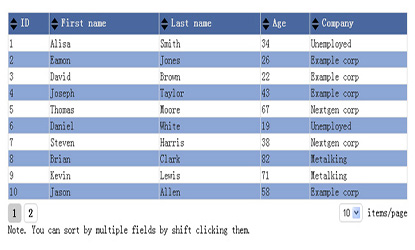
- jQuery 테이블 페이지 매김 정렬 플러그인
- jQuery 테이블 페이징 정렬 플러그인의 영문명은 SlimTable 플러그인으로, 기존 테이블에서 데이터의 정렬 및 페이징을 생성합니다.
- 2017-04-01 133 4711
-

- 반응형 회전판 회전판 플러그인
- 반응형 Carousel 캐러셀 플러그인은 네이티브 Bootstrap Carousel을 기반으로 한 확장으로, 캐러셀을 더 잘 배치하고 화면 크기에 맞게 조정할 수 있습니다.
- 2017-03-27 62 1257
-

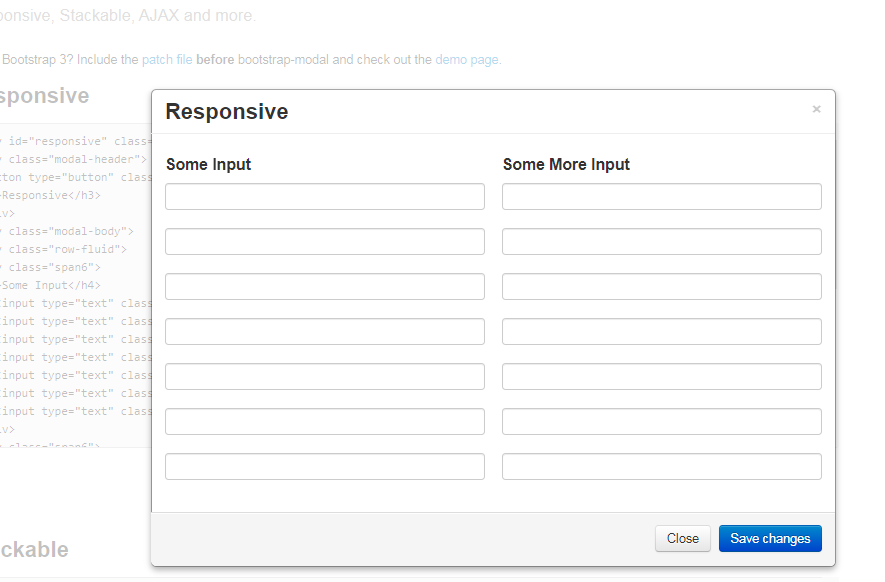
- 부트스트랩 모달 대화 상자 기능
- 기본 Bootstrap 대화 상자를 확장하고 몇 가지 추가 기능을 제공합니다. 이벤트를 수신하여 화면 뒤의 여러 모달 대화 상자를 처리할 수 있는 ModalManager 클래스를 소개합니다.
- 2019-09-18 26 1218
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- 숫자로 특수 효과를 전환하는 그래픽 및 텍스트 탭
- jQuery는 owlCarousel 플러그인을 기반으로 솔루션 그래픽 및 텍스트 레이아웃을 구현하고 디지털 인덱스를 사용자 정의하여 탭 전환 효과를 제어합니다. 레이아웃 코드를 보여주는 검정색 그래픽 케이스입니다.
- 2019-06-17 77 2264
-

- 순수 CSS3 웹페이지 사진 마우스오버 효과
- 순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 87 1646
-

- 순수 CSS3 멋진 디저트 디스플레이 슬라이드쇼 플러그인
- 순수 CSS3를 사용하여 만든 멋진 디저트 디스플레이 슬라이드쇼 플러그인입니다. 이 슬라이드쇼 플러그인이 인터페이스를 전환하면 디저트와 소개 텍스트에 멋진 애니메이션 효과가 나타납니다.
- 2017-08-16 64 1434
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 71 1737
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 80 1736
-

- jQuery 이미지 콘텐츠 확장-축소 탭
- jQuery 이미지 콘텐츠는 탭을 펼치거나 접을 수 있으며, 이미지를 클릭하면 해당 텍스트 설명이 나타납니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 다음 파일을 참조합니다. <link rel="stylesheet" href="css/jquery.gridquote.css"> <스크립트 유형="텍스트/자바스크립트&q
- 2017-03-11 73 1390
-

- 간단한 jQuery 사진 앨범 플러그인
- 일반적으로 기업 웹사이트나 쇼핑몰 웹사이트에서 사용되는 간단한 jQuery 사진 앨범 플러그인을 홈페이지에 회전식 이미지로 표시하여 일부 정보를 표시하는 PHP 중국어 웹사이트를 다운로드하는 것이 좋습니다!
- 2017-02-07 134 2686
-

- 이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인
- 이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인 다운로드. 탭 슬라이딩 탭을 사용하여 jquery 그림 스크롤 애니메이션을 생성하는 jquery 그림 특수 효과입니다. 탭의 그림은 세부 정보를 표시하기 위해 확대되며 기본적으로 jQuery 특수 효과를 표시하기 위해 확대됩니다.
- 2019-01-14 104 3772
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- Qibo.com의 조명 스위치 효과를 위한 jquery 사진 앨범 플러그인
- 조명 스위치 효과가 있는 Qibo.com의 jquery 사진 앨범 플러그인. 사진 위에 마우스를 올리면 정보가 확대되어 표시됩니다. 일반적으로 병원 웹사이트나 교육 웹사이트에서 더 많이 사용됩니다. 다운로드를 권장합니다.
- 2017-02-07 95 2029
-

- 탄력 있는 애니메이션을 사용한 순수 JS 아코디언 사진 앨범 특수 효과
- 순수 자바스크립트를 사용하여 제작된 탄력적인 애니메이션이 적용된 아코디언 사진첩 특수 효과입니다. 아코디언 사진 앨범 위로 마우스를 슬라이드하면 해당 사진이 가로로 확장되고, 사진의 설명 텍스트가 세로로 위로 슬라이드되어 시각적인 차이가 느껴집니다. 지침 페이지에 Slider.js 파일을 추가합니다.
- 2017-08-15 95 2309
-

- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드
- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드는 jQuery를 기반으로 기본적으로 자동으로 숨겨질 수 있는 QQ 온라인 고객 서비스 코드입니다. 인터페이스는 매우 간단합니다. 이 JS 코드 특수 효과는 고객 서비스 기능에 따라 다른 고객 서비스 QQ 번호를 배치할 수 있습니다. .마우스를 위로 움직여 확장하세요. 고객 서비스 정보를 제거하면 자동으로 숨겨집니다. 고객 서비스 정보를 수정해야 하는 경우 service.js 파일을 수정하면 됩니다.
- 2017-06-12 168 1956
-

- JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
- JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.
- 2017-03-11 119 1867

