현재 위치:집 > 文件格式转换 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

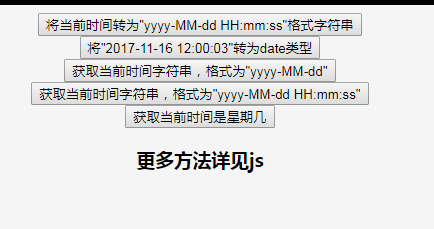
- 시간 형식 변환 플러그인 datetime.js
- 시간 형식 변환 플러그인 datetime.js
- 2019-10-25 38 1203
-

- 멋진 레이저 텍스트 변환기 플러그인
- 멋진 레이저 텍스트 변환기 플러그인
- 2023-04-21 66 893
-

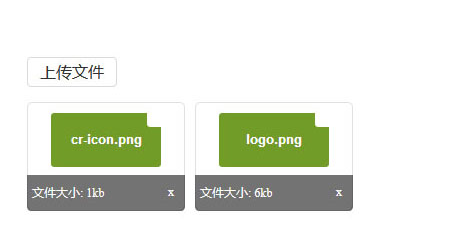
- jQuery 다중 파일 업로드 및 크기 및 형식 코드 가져오기
- jQuery 다중 파일 업로드 및 크기 및 형식 코드 가져오기
- 2018-05-11 49 1097
-

- CSS3 3D 플립 탭 전환 플러그인
- CSS3 3D 뒤집기 탭 전환 플러그인은 CSS3를 기반으로 한 실용적인 3D 뒤집기 탭 전환 플러그인으로, 주로 탭 메뉴 항목을 클릭하면 콘텐츠 영역에 3D 뒤집기 애니메이션 효과가 구현됩니다.
- 2024-02-26 7 328
-

- jquery 동적 배경 전환
- 단순하면서도 기발한 아이디어로 변화하는 형태의 역동적인 배경을 만들어보세요. 이 효과를 보려면 텍스트 필드에 집중하세요.
- 2019-09-07 48 1299
-

- jQuery 전체 화면 배경 플러그인 Vegas2
- 웹 전체 화면 배경 jQuery 플러그인 Vegas2는 슬라이드쇼 기능이 있다는 점에서 다른 배경 플러그인과 다릅니다. 회전, 페이드, 왼쪽 및 오른쪽 등과 같은 슬라이드 전환 스타일이 다양합니다. 전환할 때 진행률 표시줄도 표시됩니다.
- 2019-09-06 40 1401
-

- MaterialDesign 스타일 드롭다운 메뉴 jquery 플러그인
- menu.js는 머티리얼 디자인 스타일 jquery 드롭다운 메뉴 플러그인입니다. menu.js 플러그인을 통해 머티리얼 디자인 스타일 드롭다운 메뉴 또는 드롭다운 목록을 쉽게 만들 수 있습니다. 지침 스타일 파일인 menu.css와 jquery.min.js, menu.js 파일을 페이지에 추가하세요.
- 2017-08-24 79 1296
-

- 반응형 블로그 웹사이트 그래픽 슬라이드쇼
- 이것은 Swiper 플러그인을 기반으로 한 반응형 애니메이션 이미지-텍스트 전환 슬라이드쇼입니다. 마우스 스크롤 전환을 지원하고 페이드 인 및 페이드 아웃과 같은 애니메이션 효과가 있습니다. 블로그 유형의 웹사이트 슬라이드쇼 그래픽 및 텍스트 레이아웃 특수 효과에 적합합니다.
- 2019-06-26 194 3187
-

- jQuery_CSS3은 휴대폰용 탭 메뉴 페이지 전환 플러그인에 적응합니다.
- 오늘 저는 디자인되고 정교한 jQuery 탭 페이지 전환 플러그인을 여러분과 공유하고 싶습니다. 그 스타일은 기존 탭 전환과 다릅니다. 우선 탭 레이블은 버튼처럼 작은 아이콘 모드를 사용합니다. 또한 탭을 전환할 때 탭 라벨의 스타일도 매우 독특합니다. 호 모양으로 되어 있어 3D 시각적 효과를 줍니다. 동시에 탭 전환 시 배경색도 자동으로 전환될 수 있습니다.
- 2019-03-16 141 2951
-

- 텍스트 플래시 애니메이션 필터 효과를 생성하는 jquery 텍스트 애니메이션 플러그인 특수 효과 전환
- jquery 텍스트 애니메이션 플러그인은 특수 효과를 전환하는 텍스트 플래시 애니메이션 필터 효과를 생성하여 텍스트에 애니메이션 효과를 줍니다. 기업 웹사이트에서도 이런 방식으로 공지 사항을 표시할 수 있습니다. 중국 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-19 78 3010
-

- Bootstrap 기반의 모바일 반응형 캐러셀 효과 지원
- bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.
- 2017-08-16 137 2117
-

- L2Dwidget을 사용하여 2차원 만화 캐릭터의 고객 서비스 특수 효과 구현
- L2Dwidget 및 json을 기반으로 만화 캐릭터 애니메이션과 3D 만화 캐릭터 애니메이션 특수 효과를 만듭니다. ps: 그림 mp3와 같은 외부 링크 파일과 관련된 3가지 만화 캐릭터 스타일. "모델" 부분을 수정하여 디스플레이를 교체합니다.
- 2021-03-31 128 1983
-

- 썸네일 및 다양한 전환 애니메이션을 사용한 jquery 포커스 맵 특수 효과
- 이것은 jssor.slider.js를 기반으로 한 멋진 jquery 초점 이미지 효과입니다. 포커스 맵 효과는 하단에 썸네일이 있으며, 전환 전환 시 다양한 애니메이션 효과가 있습니다. 이 포커스 맵 특수 효과는 IE8 브라우저와 호환됩니다. 지침 스타일 파일 jquery.min.js 및 jssor.slider.mini.js 파일을 페이지에 도입합니다.
- 2017-08-16 252 2044
-

- 축소판이 포함된 순수 js 그림 앨범 슬라이드 효과
- 순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.
- 2017-08-16 111 2052
-

- myFocus 강력한 js 포커스 맵 플러그인
- myFocus는 WEB 측의 포커스 차트/회전 차트에 초점을 맞춘 JS 라이브러리입니다. 이 초점 맵 플러그인은 30개 이상의 그림 전환 효과 스타일을 통합하고 있으며 크기가 작고 사용이 간편하며 IE6+ 및 모든 주류 브라우저와 호환됩니다. myFocus 포커스 맵 플러그인의 기능은 다음과 같습니다. 독립적이고 종속성 없이 네이티브 JS로 작성됨 뛰어난 성능, 동일한 효과가 jQuery보다 부드럽습니다. 사용하기 쉽고, 완벽한 API 및 표준 HTML 구조 플래시 초점 이미지에 버금가는 화려한 효과 강력한 기능, 30개 이상의 스타일 전환, 일반적으로 사용되는 N 종류의 설정 지원 작은 사이즈, 오직
- 2017-08-16 70 1880
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 81 2178
-

- CSS3 원형 이미지 마우스 회전 효과
- CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.
- 2017-03-11 70 1445
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 60 2757
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327

