현재 위치:집 > 文字和图片列表滚动插件 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

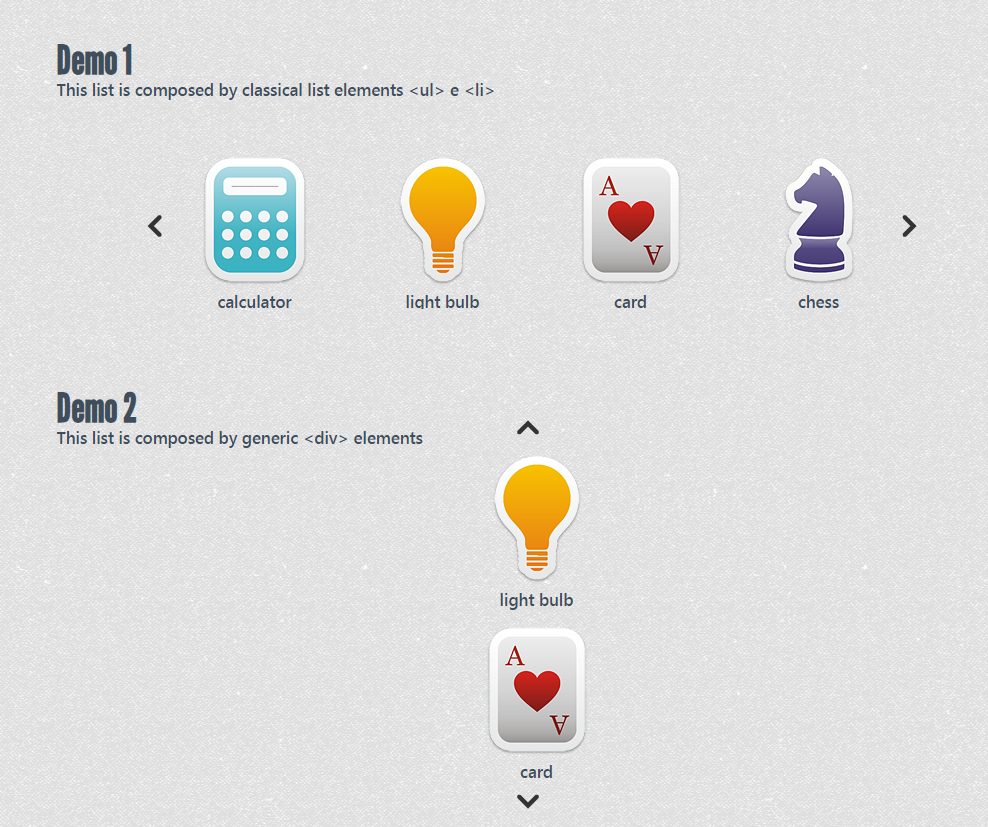
- 텍스트 및 그림 목록 스크롤 플러그인
- 텍스트 및 그림 목록 스크롤 플러그인
- 2019-10-17 35 840
-

- 텍스트 및 그림의 원활한 스크롤 플러그인 scroll.js
- 텍스트 및 그림의 원활한 스크롤 플러그인 scroll.js
- 2019-10-10 37 1056
-

- 그림 목록 정렬에 적합한 CSS3 애니메이션 효과(추가 텍스트 설명 포함)
- 그림 목록 정렬에 적합한 CSS3 애니메이션 효과(추가 텍스트 설명 포함)
- 2017-09-20 62 1527
-

- 스크롤 가능한 뉴스 목록 및 이미지 스크롤 코드
- ScrollNews는 스크롤링 뉴스를 원활하게 반복하며 프로그램은 Yahoo China의 scrollVertical.js에 적용됩니다. 수정 후에는 뉴스를 가로, 세로 방향으로 스크롤할 수 있으며, 스크롤 시 가감속의 원활한 전환 효과가 있어 전체 스크롤 뉴스가 더욱 자연스럽게 보입니다.
- 2018-10-27 236 5726
-

- 일반적으로 사용되는 다양한 스크롤 효과 jquery 플러그인
- 일반적으로 사용되는 다양한 스크롤 효과 jquery 플러그인, kxbdSuperMarquee 플러그인은 이미지와 텍스트의 원활한 스크롤, 이미지 텀블링 및 배너 제작 등을 지원합니다.
- 2017-03-13 79 1451
-

- jQuery 목록 이미지 전체 이미지 스크롤 미리보기
- jQuery 이미지 목록 및 카테고리 메뉴 UI 레이아웃, 마우스 오버 창 이미지 전체 이미지 스크롤 위아래로 미리보기 효과 코드.
- 2020-12-10 81 1650
-

- 마우스 오버 그래픽 목록 CSS3 애니메이션 특수 효과
- 그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.
- 2021-03-08 106 2773
-

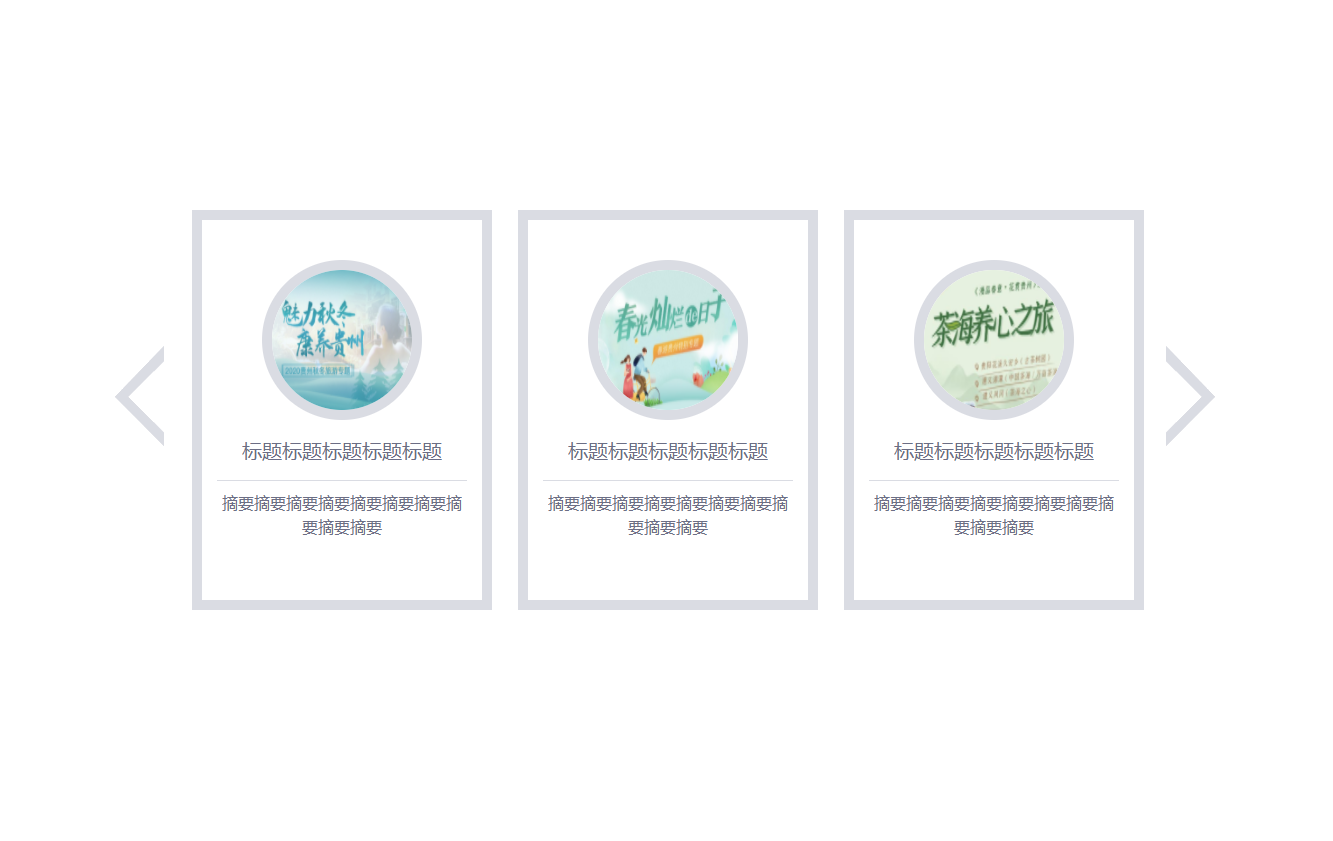
- jQuery는 특수 효과를 전환하기 위해 그림과 텍스트 목록을 왼쪽과 오른쪽으로 슬라이드합니다.
- jQuery는 왼쪽 및 오른쪽 화살표 버튼을 사용하여 그림 스크롤 및 전환 효과를 제어하는 간결한 그림 및 텍스트 목록을 만듭니다.
- 2021-05-06 134 3636
-

- jQuery+echarts는 이미지를 업로드하여 텍스트 태그 클라우드 코드를 생성합니다.
- 텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.
- 2019-03-13 89 3112
-

- 특수 효과를 감지하여 방향으로 jQuery 9제곱 그리드 마우스 이동
- jQuery는 이미지에 대한 9개의 정사각형 그리드 레이아웃을 만들고, 마우스가 안으로 움직일 때 방향에 따라 마스크 레이어의 텍스트 내용을 표시하고, 마우스가 이미지 목록 위에 있을 때 UI 애니메이션 효과를 제공합니다.
- 2021-01-27 98 3319
-

- jQuery 이미지 돋보기 플러그인 마우스 호버 이미지 줌 코드
- jQuery 이미지 돋보기 플러그인은 전체 이미지와 부분 이미지의 확대를 지원하고, 마우스 스크롤을 통해 이미지 확대/축소 효과 코드를 제어합니다. (IE6, 7, 8과 호환되지 않음)
- 2019-03-27 334 4919
-

- 그리드 이미지 호버 인식 마스크 레이어 특수 효과
- 멋진 jQuery는 마우스 마스크 레이어의 움직임을 따릅니다. 마우스를 그림 목록에 올리면 마스크 레이어가 텍스트 콘텐츠 효과를 표시하는 방향으로 이동합니다.
- 2021-05-31 94 1800
-

- 마우스 오버 이미지 공유 버튼 애니메이션 효과
- jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.
- 2019-09-21 66 9503
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 69 1651
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- 순수 CSS3 멋진 디저트 디스플레이 슬라이드쇼 플러그인
- 순수 CSS3를 사용하여 만든 멋진 디저트 디스플레이 슬라이드쇼 플러그인입니다. 이 슬라이드쇼 플러그인이 인터페이스를 전환하면 디저트와 소개 텍스트에 멋진 애니메이션 효과가 나타납니다.
- 2017-08-16 64 1434
-

- 반응형 블로그 웹사이트 그래픽 슬라이드쇼
- 이것은 Swiper 플러그인을 기반으로 한 반응형 애니메이션 이미지-텍스트 전환 슬라이드쇼입니다. 마우스 스크롤 전환을 지원하고 페이드 인 및 페이드 아웃과 같은 애니메이션 효과가 있습니다. 블로그 유형의 웹사이트 슬라이드쇼 그래픽 및 텍스트 레이아웃 특수 효과에 적합합니다.
- 2019-06-26 194 3187
-

- 이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인
- 이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인 다운로드. 탭 슬라이딩 탭을 사용하여 jquery 그림 스크롤 애니메이션을 생성하는 jquery 그림 특수 효과입니다. 탭의 그림은 세부 정보를 표시하기 위해 확대되며 기본적으로 jQuery 특수 효과를 표시하기 위해 확대됩니다.
- 2019-01-14 104 3772
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 151 3483

