현재 위치:집 > 无法进入 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery 클라우드 입력 방법
- jQuery 클라우드 입력 방법
- 2020-01-04 134 1446
-

- 진행률 표시줄을 구현하는 6가지 방법
- 진행률 표시줄을 구현하는 6가지 방법
- 2019-10-17 105 969
-

- HTML5를 사용하여 JS 없이 웹페이지 진행률 표시줄 효과 얻기
- HTML5를 사용하여 JS 없이 웹페이지 진행률 표시줄 효과 얻기
- 2019-10-09 89 834
-

- 디스플레이에 들어가는 모달 레이어의 방향 효과를 결정하려면 마우스 위치를 결정합니다.
- 이 플러그인을 사용하면 마우스가 상자 위로 미끄러질 때 마우스가 들어가는 방향을 통해 상자의 위쪽, 아래쪽, 왼쪽, 오른쪽에서 다양한 방향에서 모달 레이어가 들어갈 수 있습니다.
- 2019-09-21 135 1280
-

- 이미지에 마스크 효과 추가
- 마우스가 들어가는 위치를 기준으로 마스크 삽입
- 2019-09-20 83 1048
-

- CSS3 라인 애니메이션 효과
- 순수 CSS3 라인 애니메이션 특수 효과로 플러그인을 도입할 필요가 없습니다.
- 2019-09-19 96 998
-

- jquery 아코디언 효과
- jquery 아코디언 효과는 사진을 클릭할 때 무한 루프 효과입니다.
- 2017-08-15 126 1548
-

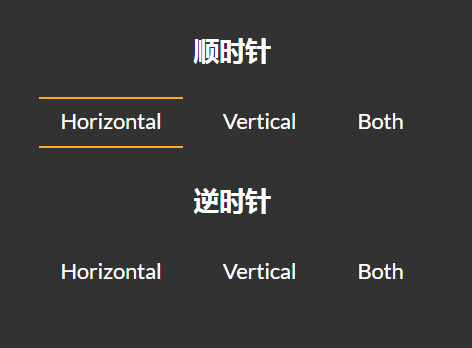
- CSS3는 방향 인식 3D 상자 뒤집기 애니메이션을 구현합니다.
- 마우스 입력 방향을 감지하고 다른 방향으로 뒤집기
- 2019-09-19 104 1173
-

- 마우스 진입 방향 감지 그림 표시 플러그인-sHover
- sHover는 순수 네이티브 JavaScript로 작성된 작은 구성 요소이며 JQuery나 다른 플러그인을 도입하지 않고도 사용할 수 있습니다.
- 2019-09-21 113 1322
-

- 간단하고 실용적인 부트스트랩 탭 효과
- 부트스트랩을 기반으로 한 간단하고 실용적인 탭 효과입니다. 이 탭은 네이티브 부스트랩 탭을 기반으로 미려하게 만들어졌는데, 효과도 스타일리쉬하고 넉넉해서 아주 좋습니다. 지침 페이지에 jquery 및 bootstrap 관련 파일을 소개합니다.
- 2017-08-16 185 1495
-

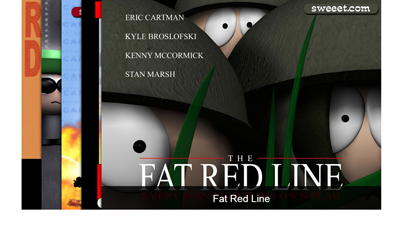
- 축소판이 포함된 순수 js 그림 앨범 슬라이드 효과
- 순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.
- 2017-08-16 202 2274
-

- jquery 마우스 오버 3D 반전 효과
- CSS3 이미지의 3D 뒤집기는 마우스가 안팎으로 움직이는 다양한 방향을 기반으로 지능적인 판단을 내릴 수 있습니다.
- 2019-09-19 124 2773
-

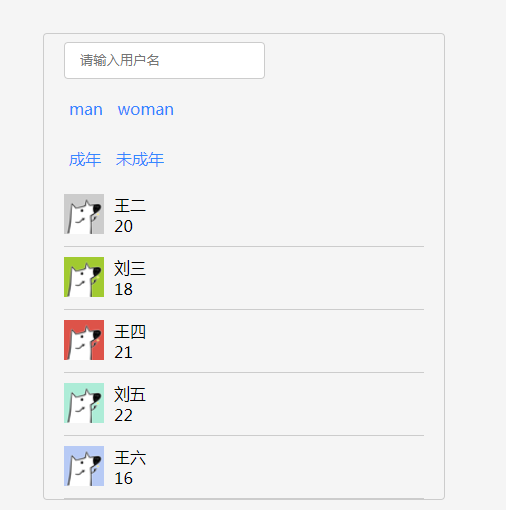
- jQuery는 조건에 따라 데이터를 필터링합니다.
- 입력 키워드와 선택된 조건을 기반으로 jQuery 필터를 적용하고, 자주 사용되는 코드는 간단하고 실용적입니다.
- 2019-09-10 123 1412
-

- jquery 포커스 이미지 축소판이 포함된 특수 효과 코드
- 이것은 축소판이 포함된 jquery 포커스 이미지 특수 효과 코드입니다. 이 포커스 맵은 썸네일 위로 마우스를 밀어 앞으로 및 뒤로 탐색할 수 있습니다. 효과는 간단하고 IE8과 호환되며 매우 실용적입니다. 지침 jquery 및 jquery.slides.js 파일과 스타일 파일 style.css를 페이지에 도입합니다.
- 2017-08-14 208 1872
-

- JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
- JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.
- 2017-03-11 213 2079
-

- 기본 js 버튼 제어 이미지 전환 코드
- 기본 js는 CSS3 속성을 기반으로 3D 캐러셀, 원활한 캐러셀, 페이드인 및 페이드아웃 이미지 캐러셀을 포함한 세 가지 이미지 전환 효과를 생성합니다.
- 2019-06-25 161 2701
-

- HTML5 svg 로켓 이륙 애니메이션 장면 특수 효과
- html5 svg 및 css3 속성을 기반으로 만화 로켓이 발사되고 특수 효과를 사용하여 우주 성운 애니메이션 장면으로 들어갑니다.
- 2019-03-28 123 3511
-

- 대화형 등록 양식
- 이것은 이메일 주소와 보조 비밀번호 입력을 포함하여 총 3단계로 구성된 대화형 등록 양식입니다. 각 입력 후 다음 단계로 진행할 때 명확한 대화형 프롬프트가 표시됩니다.
- 2020-11-02 171 1914
-

- jQuery 카드 스타일 이미지 회전 코드
- jQuery 카드 스타일 이미지 회전 코드를 클릭하면 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 상단의 무지개 탐색 효과도 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 헤드 영역에 Reset.css 및 style.css를 추가합니다. 2. 헤드 영역에 jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js 도입 3. 본문 영역에 코드 주석 추가
- 2017-03-11 195 1977
-

- jqzoom 그림 증폭기 코드
- jqzoom 이미지 증폭기 코드, 제품 이미지 표시에 적합, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역 소개 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. js 라이브러리 소개 <스크립트 src="js/j
- 2017-03-11 153 1879