현재 위치:집 > 有趣的鼠标悬停图片放大弹出动画特效 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 마우스를 올리면 재미있는 그림 확대 및 팝업 애니메이션 효과
- 마우스를 올리면 재미있는 그림 확대 및 팝업 애니메이션 효과
- 2023-03-15 98 890
-

- 흥미로운 GSAP 마우스 호버 튀는 애니메이션 효과
- 흥미로운 GSAP 마우스 호버 튀는 애니메이션 효과
- 2023-03-16 89 989
-

- 슬라이드쇼 gsap 마우스 오버 사진 확대 애니메이션 특수 효과
- 슬라이드 쇼 gsap 마우스 호버 사진 확대 애니메이션 특수 효과
- 2022-12-14 113 885
-

- CSS 마우스 호버 확대 이미지 애니메이션 특수 효과
- CSS 마우스 호버 확대 이미지 애니메이션 효과
- 2022-11-09 129 1021
-

- CSS3 마우스 오버 이미지는 텍스트 애니메이션 특수 효과를 표시합니다.
- CSS3 마우스 오버 이미지는 텍스트 애니메이션 특수 효과를 표시합니다.
- 2017-12-16 124 2114
-

- HTML5 마우스오버 이미지 탄력적 효과
- HTML5의 마우스 오버 그림 탄력 효과는 마우스가 그림 위로 지나갈 때 그림이 겹쳐지는 탄력적인 애니메이션 효과입니다.
- 2017-04-01 273 6802
-

- CSS3 여행 갤러리 마우스 오버 줌 애니메이션
- 간단한 CSS3 여행 갤러리 전환 애니메이션 효과, 마우스를 이미지 위로 가져가면 확대됩니다.
- 2022-08-04 217 1811
-

- 마우스 오버 그래픽 목록 CSS3 애니메이션 특수 효과
- 그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.
- 2021-03-08 212 2995
-

- 이미지 회전 시 CSS3 마우스 확대 효과
- CSS3 마우스 오버 이미지 회전 및 확대 효과는 이미지와 결합된 CSS3를 사용하여 아이콘 위에 마우스를 올렸을 때 회전 및 확대 표시 효과를 얻는 표시 효과입니다.
- 2017-08-20 360 2934
-

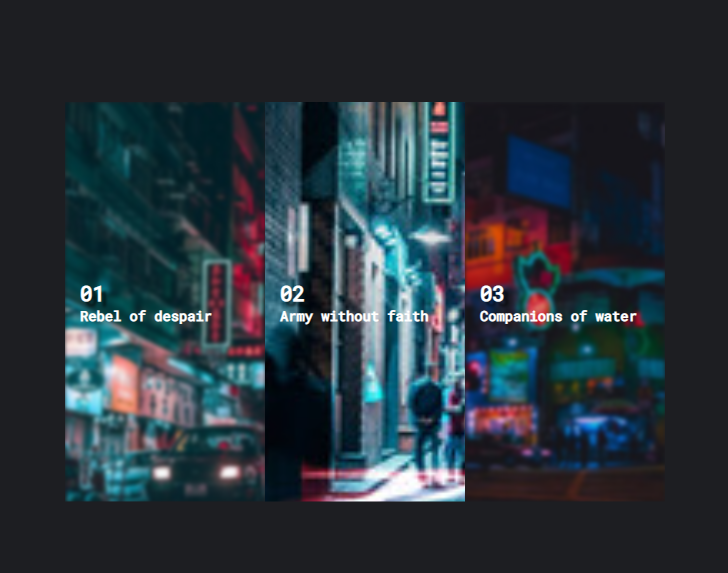
- 스와이프 틸트 사진 목록 UI 레이아웃
- 스와이프를 기반으로 간단한 기울어진 이미지 레이아웃을 생성하고, 마우스를 올리면 이미지가 반전되며, 이미지 팝업창을 클릭하면 미리보기 효과가 확대됩니다.
- 2021-03-10 208 1664
-

- 마우스 호버 그림에 대한 CSS3 애니메이션 특수 효과
- 마우스 호버 그림 CSS3 애니메이션 특수 효과
- 2018-02-12 136 1830
-

- jQuery 마우스 오버 그림 테두리 애니메이션 특수 효과
- jQuery 마우스 오버 그림 테두리 애니메이션 특수 효과
- 2018-01-20 128 1546
-

- jQuery 마우스 호버 수평 대형 이미지 표시 특수 효과
- jQuery 마우스 오버 가로 대형 이미지 표시 특수 효과는 썸네일 위에 마우스를 놓거나 썸네일을 클릭하면 자동으로 대형 이미지 표시로 전환되는 코드입니다.
- 2017-08-20 134 1799
-

- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과
- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.
- 2024-02-03 128 1098
-

- jQuery 이미지 애니메이션 마스크 레이어 라이트박스 특수 효과
- jQuery 이미지 애니메이션 마스크 레이어 라이트박스 특수 효과는 CSS3를 사용하여 마우스가 이미지 위로 슬라이드되고 마우스를 클릭하여 이미지를 확대할 때 아름다운 마스크 레이어 애니메이션 효과를 생성하는 라이트박스 특수 효과 코드입니다.
- 2017-08-24 263 2255
-

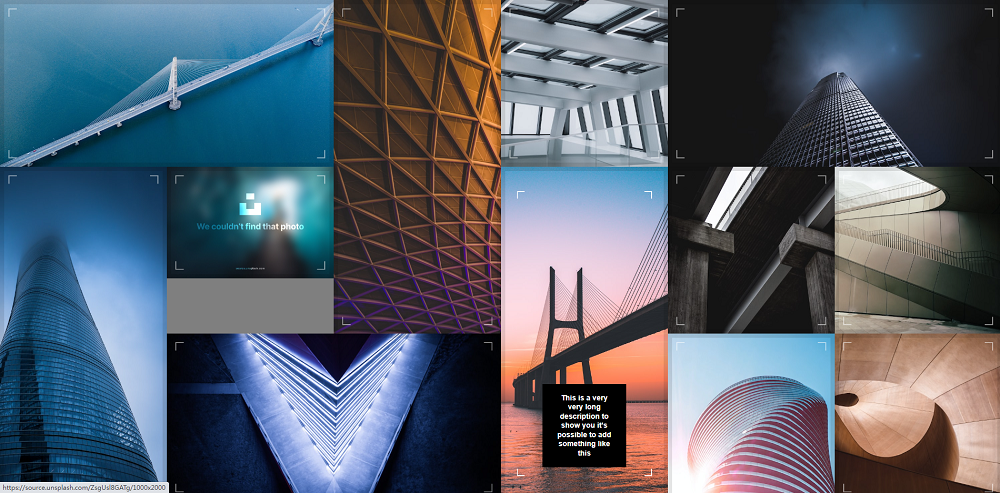
- CSS3 모자이크 카드 호버 UI 특수 효과 코드
- 모자이크 카드 호버 UI. CSS3 필터 카드, 마우스 오버 목록 이미지 모자이크 흐림 애니메이션 효과, 선택한 이미지 고화질 디스플레이 특수 효과.
- 2021-03-23 156 1988
-

- 그림 텍스트 애니메이션 특수 효과 위에 순수한 CSS3 마우스
- 순수 CSS3 마우스는 사진 위에 마우스를 올리면 특수 효과를 전환하는 텍스트 애니메이션이 나타납니다. 일반적으로 쇼핑몰 웹사이트에서는 마우스를 올리면 제품 사진이 표시됩니다. 그 위에 놓으면 제품의 매개변수가 표시됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 186 2999
-

- 다양한 CSS3 원형 버튼 호버 마우스 애니메이션 효과
- 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 130 1992
-

- 9가지 CSS3 둥근 버튼 호버 마우스 애니메이션 효과
- 이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 124 1726
-

- 미리보기 효과가 있는 멋진 js 캐러셀 플러그인
- PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.
- 2019-06-29 182 2846

