현재 위치:집 > 模方程 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- HTML5 3D 루빅스 큐브 달력 일정 특수 효과
- HTML5 3D 루빅스 큐브 캘린더 일정 특수 효과는 호버 효과와 배경색 애니메이션을 갖춘 흥미로운 3D 큐브 출현 캘린더 애니메이션 특수 효과입니다.
- 2017-04-06 187 2438
-

- 웹 페이지는 Windows 12 시스템 설치 단계 프로세스 스타일 특수 효과를 시뮬레이션합니다.
- Windows 12 시스템 설치 단계 및 프로세스 스타일 특수 효과를 시뮬레이션하는 웹 페이지
- 2023-01-18 109 677
-

- jQuery 레이어의 모달 상자 진입 및 종료 방향
- 마우스가 항목에 들어가고 나갈 때 모달 상자가 마우스를 따라갑니다. 이는 간단하고 실용적이며 효과적입니다.
- 2019-09-19 125 808
-

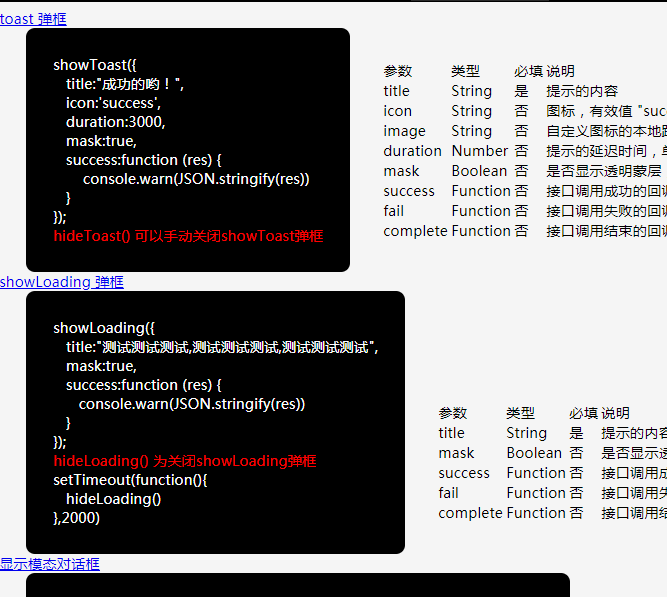
- 토스트, 로딩 등 실용적인 팝업박스 플러그인
- jQuery 기반 토스트, 로딩, 모달 대화 상자, WeChat 애플릿 플러그인을 모방한 작업 메뉴
- 2019-09-12 147 1947
-

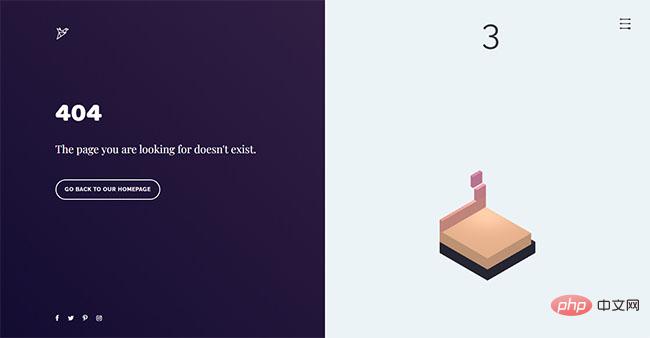
- 404페이지의 특수 효과와 블록 제거 게임
- 블록버스터 게임의 404페이지 효과는 블록버스터 게임의 404페이지 오류 템플릿입니다.
- 2024-02-29 131 1119
-

- 비주얼 컬럼 차트 정렬 교환 코드
- 시각적 기둥형 차트 정렬 교환 코드는 HTML과 CSS 코드를 사용하여 프로그래밍된 정렬 방법으로, 기둥형 차트는 데이터 시각화 모델을 표시하며 버블 정렬 시각화 도구는 무료로 다운로드하고 온라인으로 미리 볼 수 있습니다.
- 2024-02-02 101 655
-

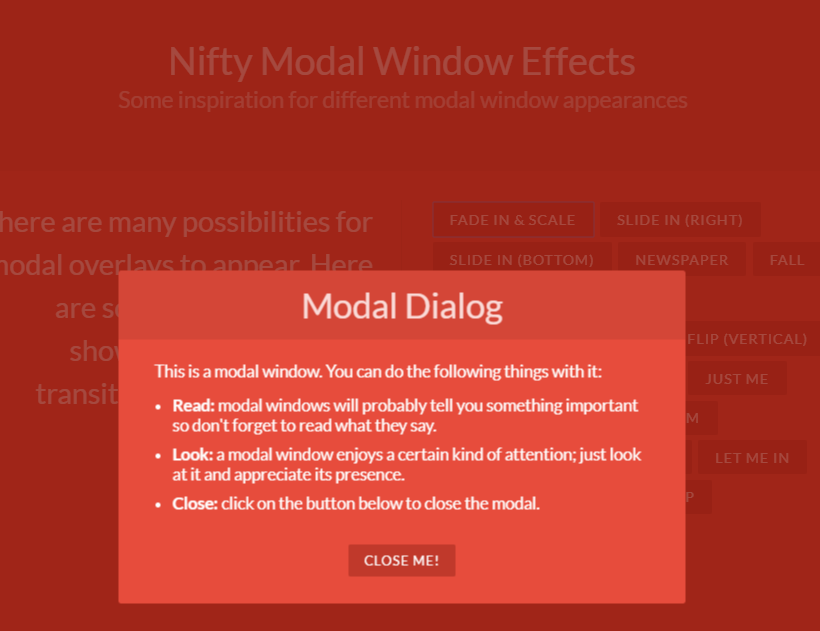
- 멋진 모달 상자 효과
- Nifty Modal Window Effects는 여러 팝업 효과를 포함하여 CSS3에서 구현된 모달 상자입니다.
- 2019-09-18 103 1264
-

- 팝업 레이어(플로팅 패널) 플러그인 jspanel
- jspanel은 백엔드 솔루션 및 기타 웹 애플리케이션에서 고도로 구성 가능한 부동 패널을 생성하기 위한 jQuery 플러그인입니다.
- 2019-09-19 169 1476
-

- jQuery+CSS3 전환 애니메이션 모달 창 특수 효과
- jQuery+CSS3 전환 애니메이션 모달 창 특수 효과는 Codrops의 ModalWindowEffects를 기반으로 제작되었으며 jQuery 플러그인을 사용하여 열려 있는 다양한 모달 창의 효과를 균일하게 관리합니다.
- 2017-03-23 166 1641
-

- 보라색 CSS3 회원 로그인 애니메이션 페이지
- CSS3 코드, 보라색 범용 로그인 페이지 템플릿으로 구현된 블록 배경 애니메이션. 또한 양식 유효성 검사 효과도 있습니다.
- 2019-06-24 290 3123
-

- html5 더블 12 모바일 복권 코드
- HTML5 Double Twelve 모바일 복권 코드는 일반적으로 쇼핑몰 웹 사이트나 전자 상거래 웹 사이트에서 사용됩니다. 휴대폰 복권 프로그램은 매우 아름답고 관대합니다. PHP 중국어 웹 사이트는 다운로드를 권장합니다!
- 2017-01-20 200 2641
-

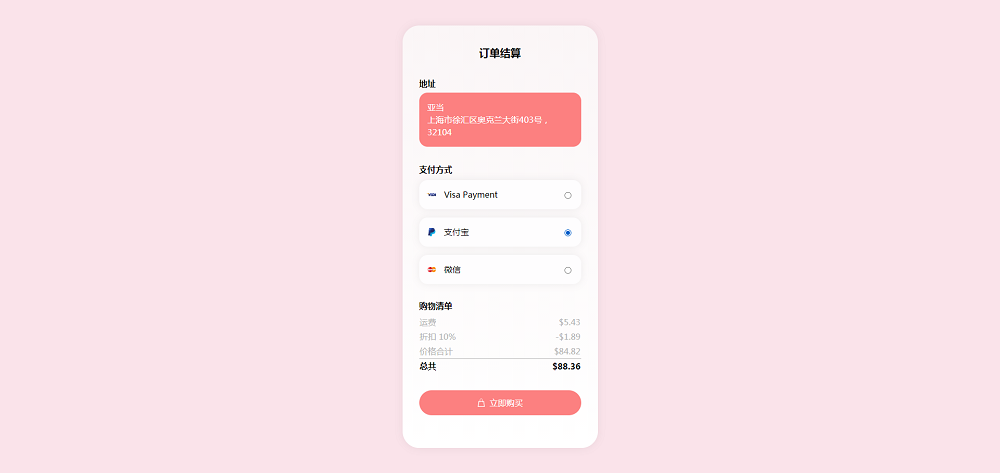
- 모바일 주문결제 UI 레이아웃
- CSS3 svg를 사용하여 간단하고 보편적인 주문 결제 카드, 주문 배송 주소 및 결제 방법, 가격 총 결제 모바일 페이지 UI 템플릿을 만듭니다.
- 2021-04-12 179 1753
-

- 오른쪽에 흰색 간단한 jQuery 온라인 고객 서비스
- 오른쪽의 흰색 간결한 jQuery 온라인 고객 서비스는 가장 간단한 qq 온라인 고객 서비스 코드입니다. 여기에 필요한 파일은 모두 절대 경로를 사용하여 원격으로 호출되므로 네티즌이 사용하기 편리합니다.
- 2017-05-07 331 1977
-

- HTML5 캔버스 기반의 이미지 모자이크 특수 효과 구현
- HTML5 캔버스를 기반으로 그림 모자이크 특수 효과를 실현합니다. 모자이크 흐림 수준을 사용자 정의할 수 있는 아주 좋은 HTML5 그림 특수 효과 코드입니다. 물론 JS의 지원도 필요합니다.
- 2017-01-13 142 2501
-

- bootstrap 및 animate.css를 기반으로 한 모달 상자 효과
- bootstrap 및 animate.css를 기반으로 하는 모달 상자 효과로 표시 및 숨기기의 동적 효과를 사용자 정의하고, 표시 및 숨길 때 콜백 메서드를 추가하고, 데이터를 채울 수 있습니다.
- 2019-09-16 90 2079
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 178 2441
-

- HTML5 기반 이미지 자르기 플러그인
- HTML5, WYSIWYG 자르기 방법을 기반으로 하는 이미지 자르기 플러그인은 HTML5 캔버스를 기반으로 여러 축소판 크기 이미지를 생성할 수 있습니다. 그리기 구현은 다양한 효과로 자르기를 지원합니다. 물론 이미지를 저장해야 하는 경우에도 이미지 자르기를 위한 백엔드 서비스 프로그램이 필요합니다. 자르기 페이지는 Bootstrap 프레임워크를 기반으로 구현됩니다.
- 2017-01-13 207 2076
-

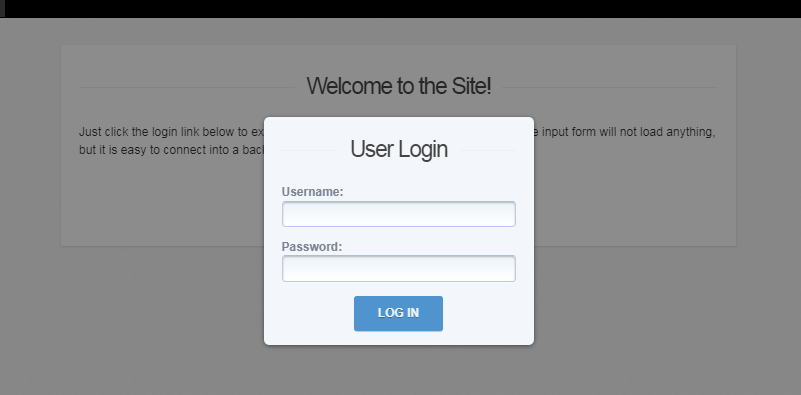
- jQuery가 모달 창 로그인 효과를 생성합니다.
- jQuery 플러그인 leanModal을 사용하여 일반 모달 창을 만드는 방법. MIT 일반 라이센스가 있는 경우 이 플러그인은 완전히 오픈 소스이며 사용하기 매우 편리합니다. 사용자 정의 효과를 얻기 위해 CSS를 직접 추가할 수도 있습니다.
- 2019-09-19 127 1146
-

- 축소판이 포함된 순수 js 그림 앨범 슬라이드 효과
- 순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.
- 2017-08-16 202 2274
-

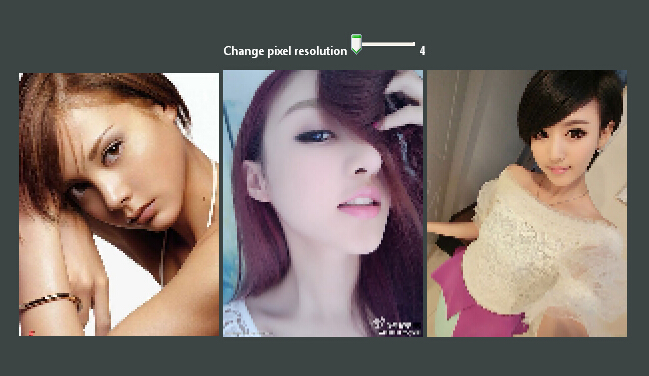
- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 199 1887

