현재 위치:집 > 滑動菜單 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- CSS3 슬라이딩 애니메이션 메뉴
- HTML5 CSS3 슬라이더 애니메이션 메뉴 아이콘 애니메이션이 멋진 DEMO 데모입니다.
- 2019-09-20 36 1043
-

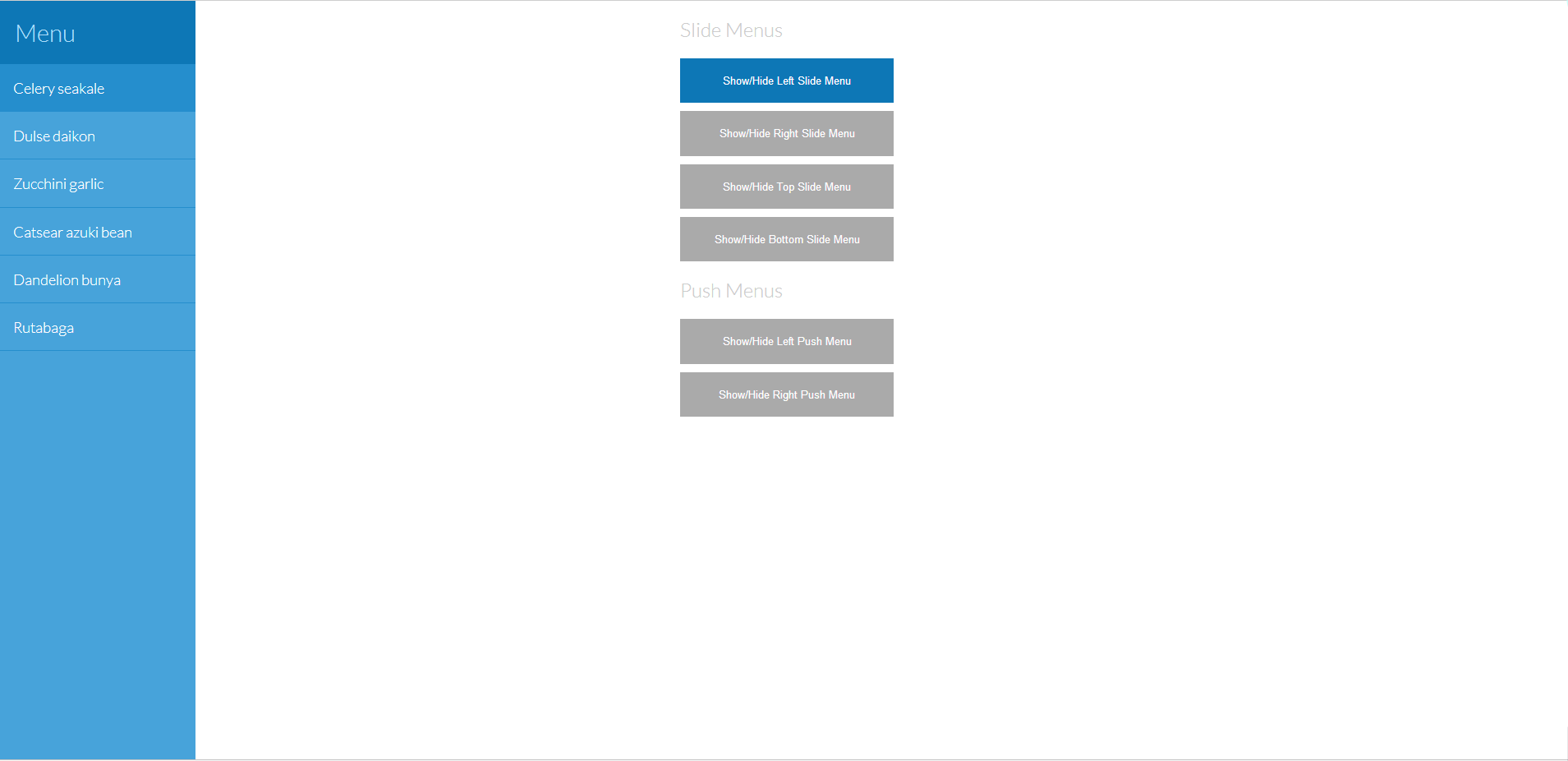
- JQuery 고정 위치 슬라이드 아웃 숨겨진 메뉴
- JQuery 고정 위치 슬라이드 아웃 숨겨진 메뉴
- 2017-03-10 73 1629
-

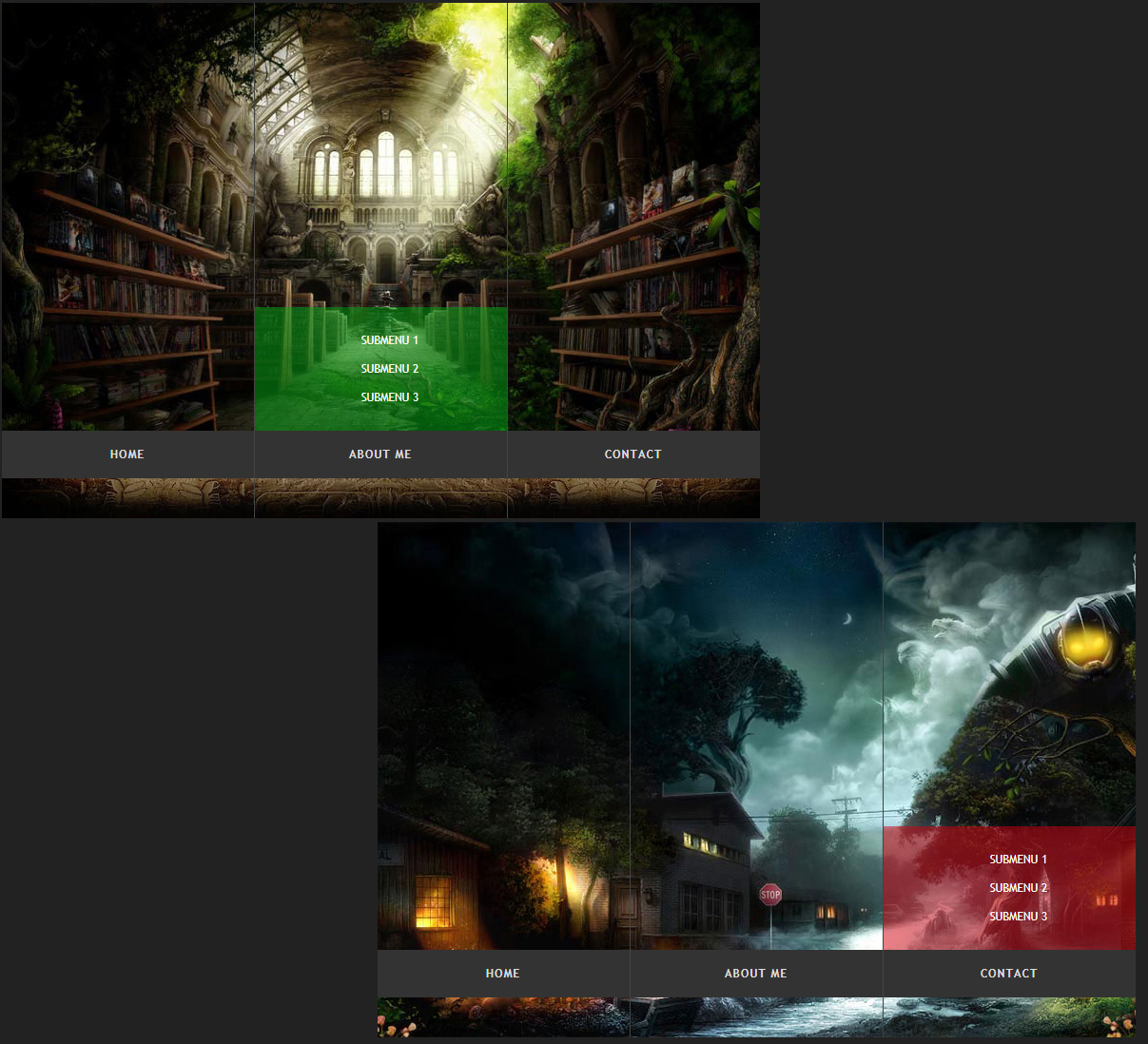
- jQuery 아코디언 그림 슬라이딩 메뉴 표시줄
- jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.
- 2024-02-29 1 329
-

- jQuery 사이드바 슬라이딩 탐색 메뉴 코드
- jQuery 사이드바 슬라이딩 탐색 메뉴 코드
- 2017-08-11 182 1930
-

- jQuery 미니멀 슬라이더 애니메이션 메뉴
- jQuery 단순 슬라이더 애니메이션 메뉴는 jQuery를 기반으로 한 간단한 특수 효과입니다. 메뉴 항목을 클릭하면 아래로 선이 미끄러지고 메뉴 항목에 빛나는 애니메이션 효과가 나타납니다.
- 2024-02-27 1 320
-

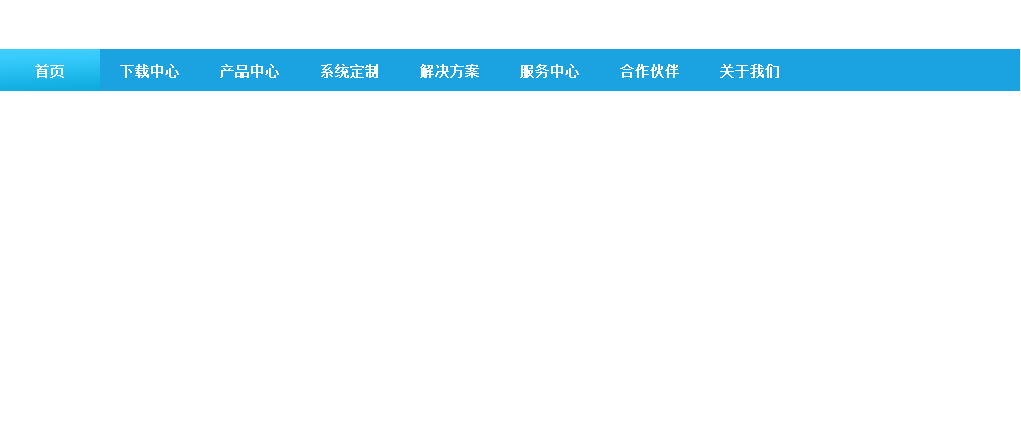
- 순수 CSS3를 사용하여 파란색 슬라이딩 드롭다운 메뉴 만들기
- 순수한 CSS3 파란색 슬라이딩 드롭다운 메뉴는 마우스가 탐색을 통해 아래로 미끄러질 때 보조 탐색 메뉴를 표시하는 코드입니다.
- 2017-03-28 108 2680
-

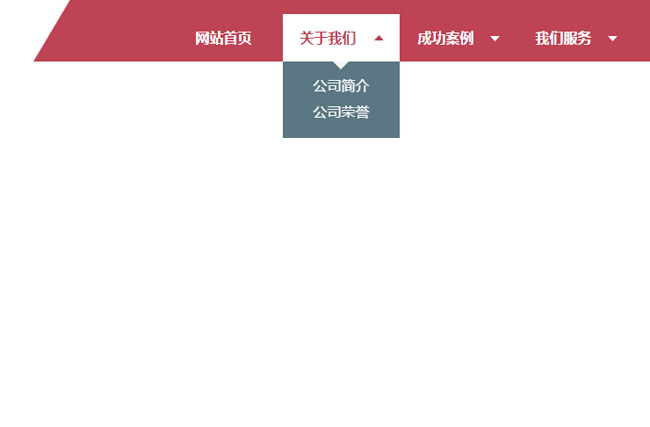
- 파란색 드롭다운 슬라이딩 보조 탐색 메뉴
- 순전히 CSS3로 제작된 파란색 드롭다운 슬라이딩 보조 탐색 메뉴.
- 2017-08-16 83 1614
-

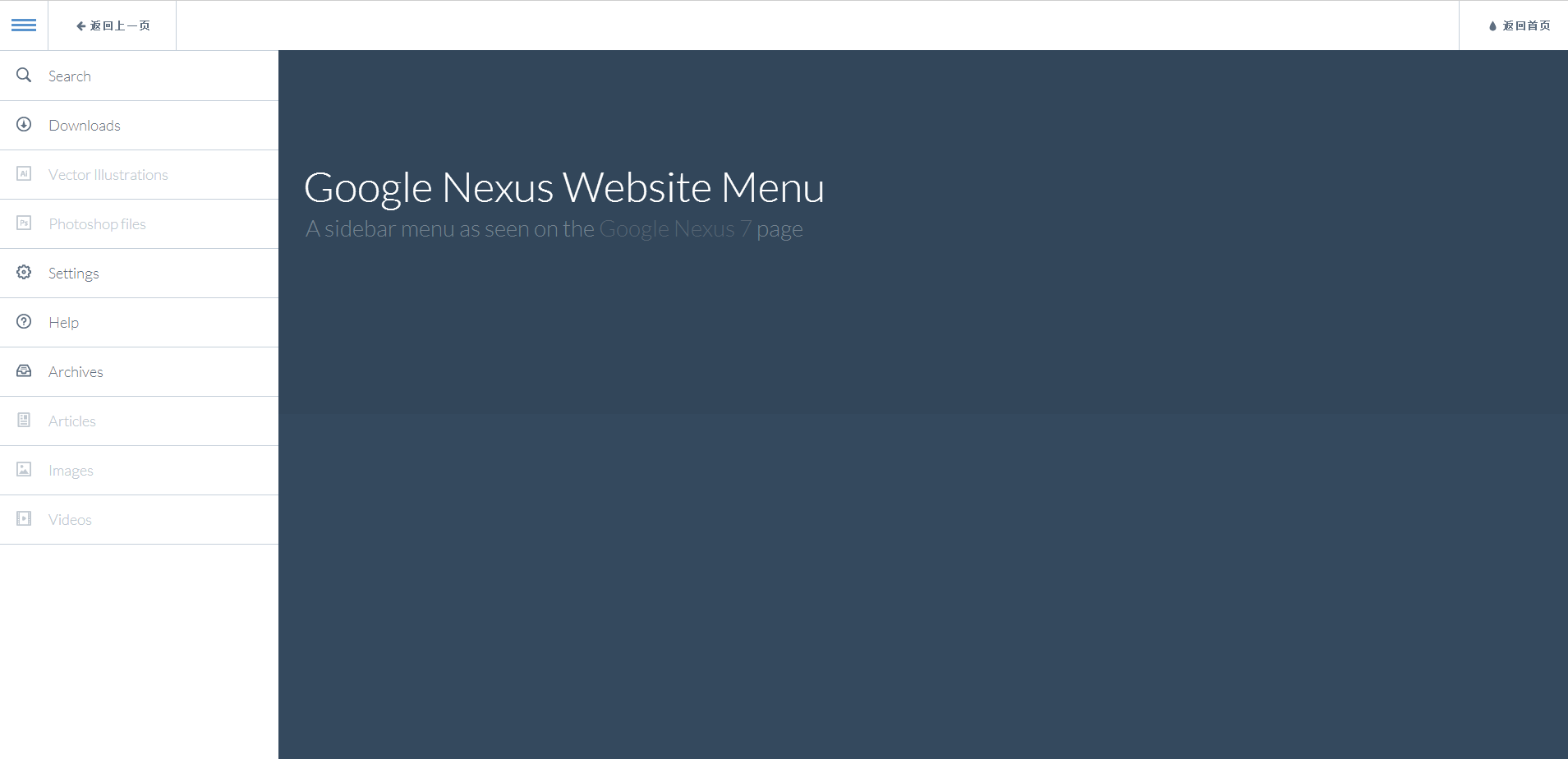
- Google Nexus 7 웹사이트를 모방하여 왼쪽에 탐색 메뉴가 슬라이드되어 있습니다.
- Google Nexus 7 웹사이트를 모방하여 왼쪽에 탐색 메뉴가 슬라이드되어 있습니다.
- 2017-03-10 78 1638
-

- jQuery 슬라이딩 아코디언 2차 분류 메뉴 코드
- jQuery 슬라이딩 아코디언 2차 분류 메뉴 코드
- 2017-09-13 102 1843
-

- CSS3 와이드스크린 슬라이딩 드롭다운 메뉴 탐색 효과
- CSS3 와이드스크린 슬라이딩 드롭다운 메뉴 탐색 특수 효과는 탐색 열을 통해 마우스를 밀어 보조 탐색 메뉴를 표시하는 코드입니다.
- 2017-08-17 128 1983
-

- 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 표시줄
- 탐색 메뉴, 메뉴 표시줄, 슬라이딩 아코디언, 탐색 자료, 슬라이딩 전환, 그림 아코디언, 아코디언 효과
- 2021-12-09 50 3367
-

- 모바일 왼쪽 슬라이딩 메뉴
- 휴대폰 왼쪽의 슬라이딩 메뉴는 jquery-2.1.1.min.js와 Slideout.min.js를 기반으로 하며, 버튼을 클릭하면 웹페이지의 왼쪽을 슬라이드하면 탐색 메뉴가 표시됩니다. 휴대폰에서 사용하기에 적합합니다.
- 2017-08-14 235 3648
-

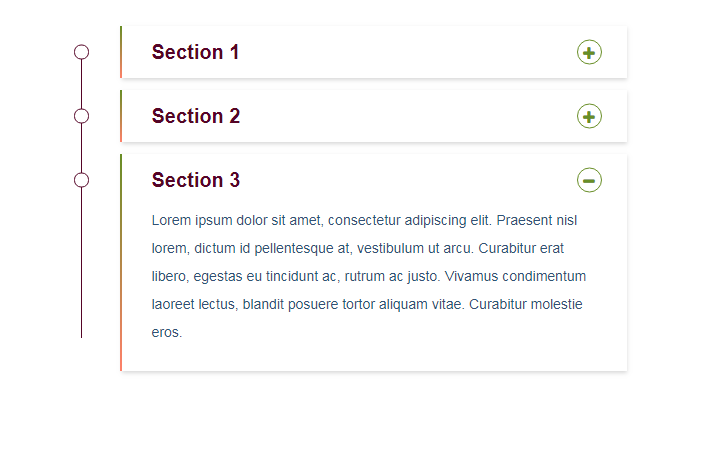
- jQuery 아코디언 슬라이딩 드롭다운 메뉴 코드
- jQuery 아코디언 슬라이딩 드롭다운 메뉴 코드는 아코디언 드롭다운 메뉴 확장 및 축소 효과 코드입니다.
- 2024-02-26 0 306
-

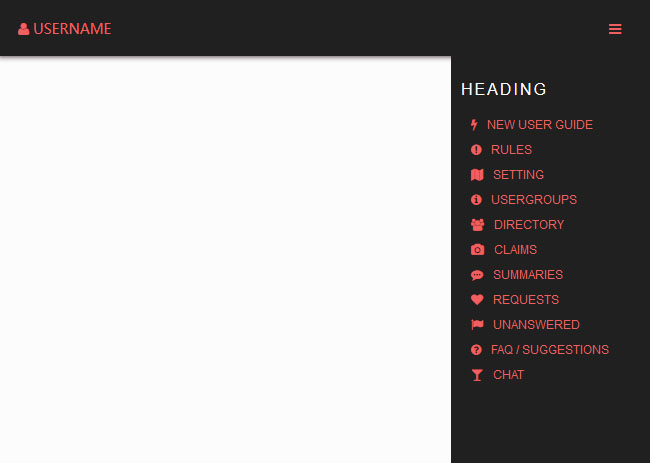
- HTML5 휴대폰 오른쪽 슬라이딩 탐색 드롭다운 메뉴 코드
- HTML5 휴대폰 오른쪽 슬라이딩 탐색 드롭다운 메뉴 코드
- 2018-05-07 133 2391
-

- 부트스트랩 수직 슬라이딩 아코디언 메뉴 전환 코드
- 부트스트랩 수직 슬라이딩 아코디언 메뉴 전환 코드
- 2017-12-07 42 1250
-

- jQuery 마우스 오버 시 보조 드롭다운 메뉴 코드 표시
- jQuery 마우스 오버 시 보조 드롭다운 메뉴 코드 표시
- 2017-03-02 104 1497
-

- jquery 마우스 호버 슬라이딩 드롭다운 탐색 메뉴 효과
- jquery 마우스 호버 슬라이딩 드롭다운 탐색 메뉴 효과
- 2017-02-06 79 1703
-

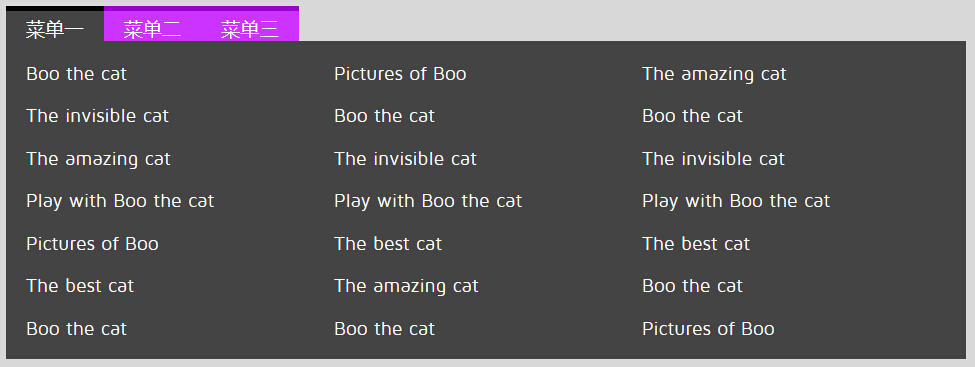
- 부드러운 전환 효과 큰 드롭다운 메뉴 js 특수 효과
- 부드러운 전환 효과 큰 드롭다운 메뉴 js 특수 효과
- 2017-02-06 33 1387
-

- Bootstrap3 슬라이딩 사이드바 메뉴 코드 숨기기
- Bootstrap3 숨겨진 슬라이딩 사이드바 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며, CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.
- 2017-03-27 81 1591
-

- jquery 마우스는 배경을 통해 이동하고 슬라이딩 탐색 메뉴를 따릅니다.
- jquery 마우스는 배경을 통해 이동하고 슬라이딩 탐색 메뉴를 따릅니다.
- 2017-03-10 102 1585