현재 위치:집 > 版式设�%A 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

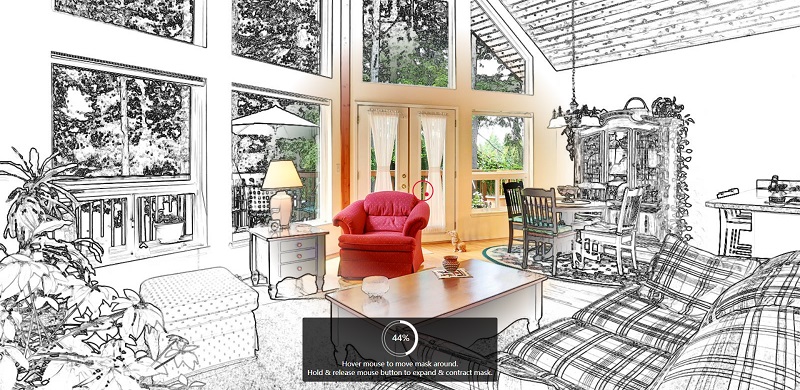
- 전체 화면 이미지를 위한 대화형 SVG 마스크
- 이미지 인터랙티브 디자인, svg 인터랙티브 조판
- 2022-07-15 102 1527
-

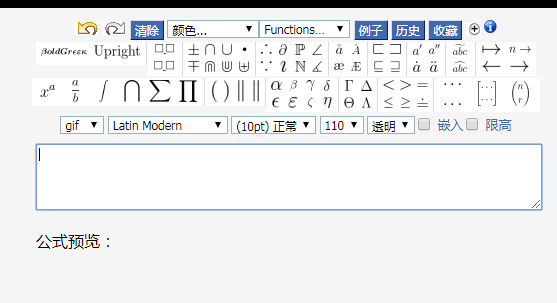
- 라텍스 온라인 수식 편집기의 중국어 버전
- 라텍스 온라인 수식 편집기의 중국어 버전
- 2019-11-08 189 2025
-

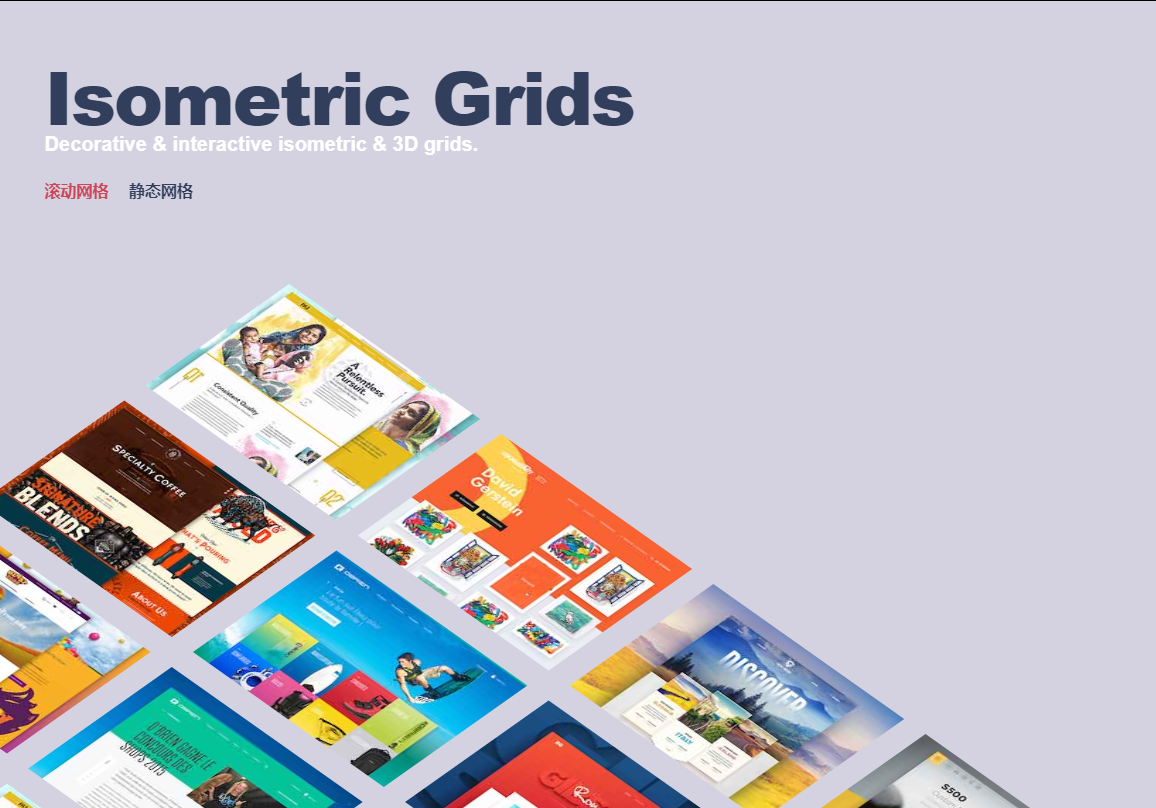
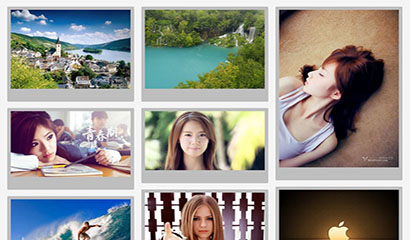
- 디자인 감각이 강한 그리드 스타일
- 디자인 감각이 강한 그리드 스타일
- 2019-10-16 129 1092
-

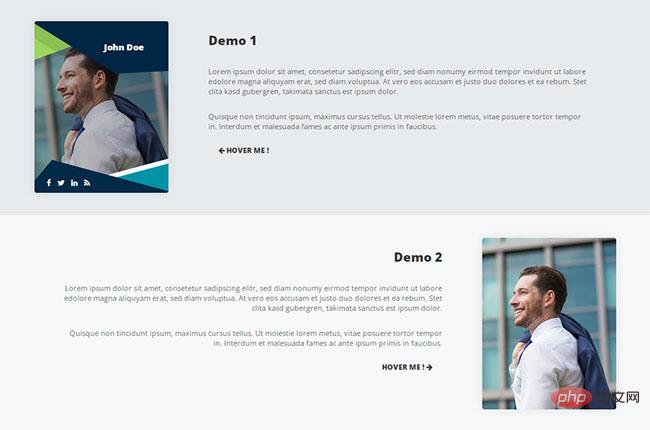
- HTML+CSS 이미지 소개 레이아웃 스타일
- HTML+CSS 이미지 소개 레이아웃 스타일은 다양한 웹 페이지에 적합한 실용적인 이미지 소개 레이아웃 효과입니다.
- 2024-01-27 95 487
-

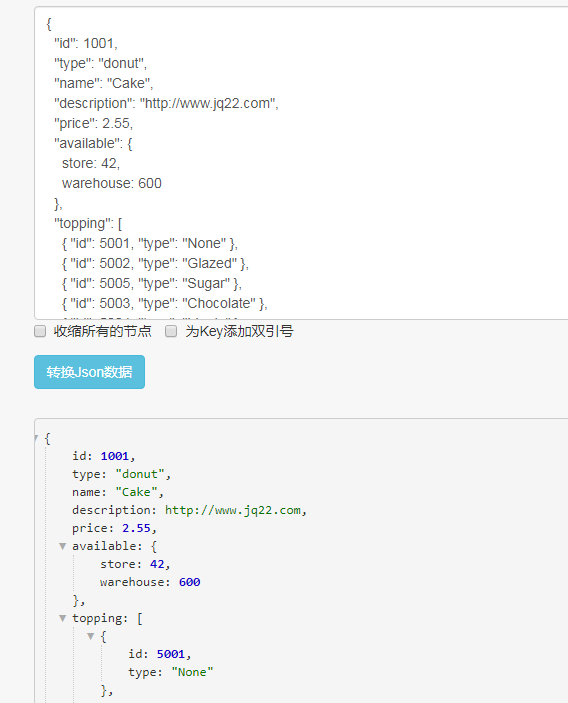
- 플러그인 json-viewer.js를 강조 표시하는 Json 데이터 형식 형식
- 플러그인 json-viewer.js를 강조 표시하는 Json 데이터 형식 형식
- 2019-11-09 90 1506
-

- 드래그 앤 드롭 양식 디자이너 Formbuild Leipi Org
- 드래그 앤 드롭 양식 디자이너 Formbuild Leipi Org
- 2019-11-04 84 2021
-

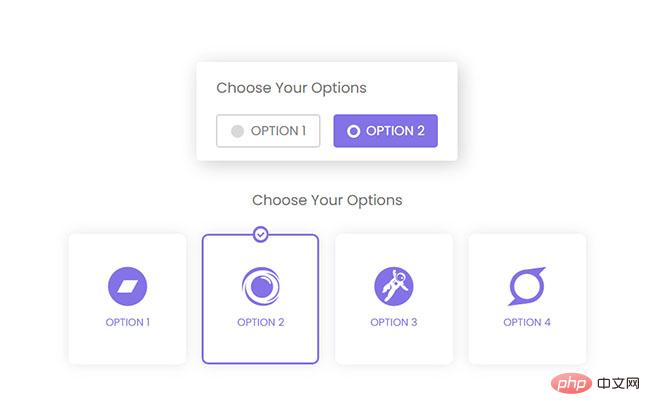
- 창의적으로 디자인된 체크박스 카드 선택 스타일
- 창의적으로 디자인된 체크박스 카드 선택 스타일
- 2023-04-17 90 716
-

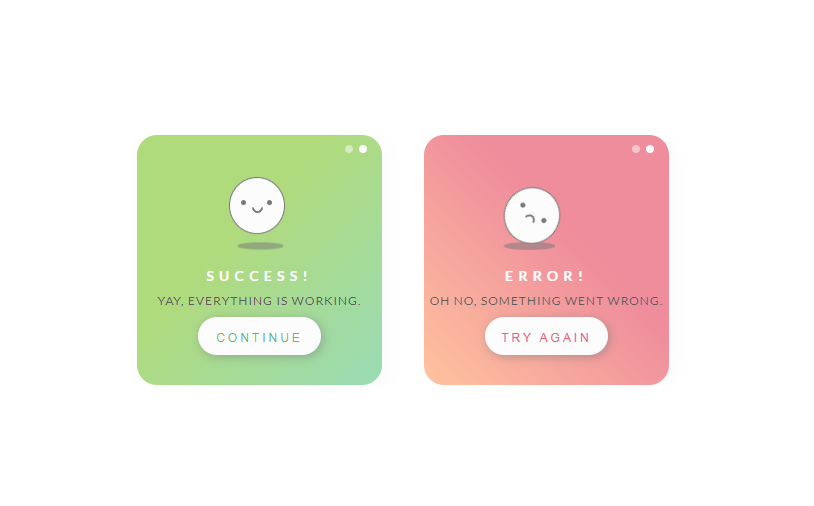
- 성공 및 실패 메시지 팝업창 스타일 설정 템플릿
- 성공 및 실패 메시지 팝업창 스타일 설정 템플릿
- 2022-11-11 95 1005
-

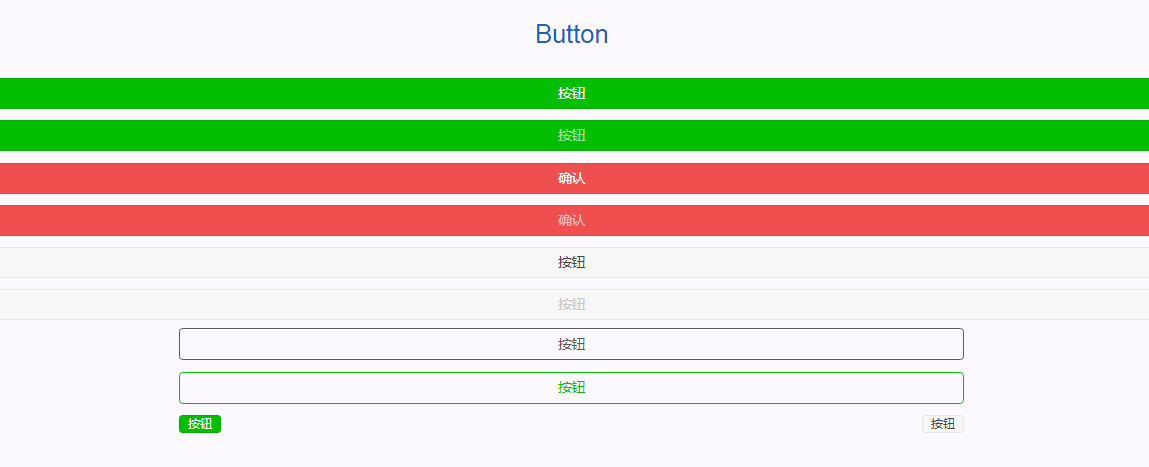
- jquery-WeUI WeChat 개발 및 디자인 기본 비주얼 스타일 라이브러리 특수 효과
- jquery-WeUI WeChat 개발 및 디자인 기본 비주얼 스타일 라이브러리 특수 효과
- 2018-01-18 143 2362
-

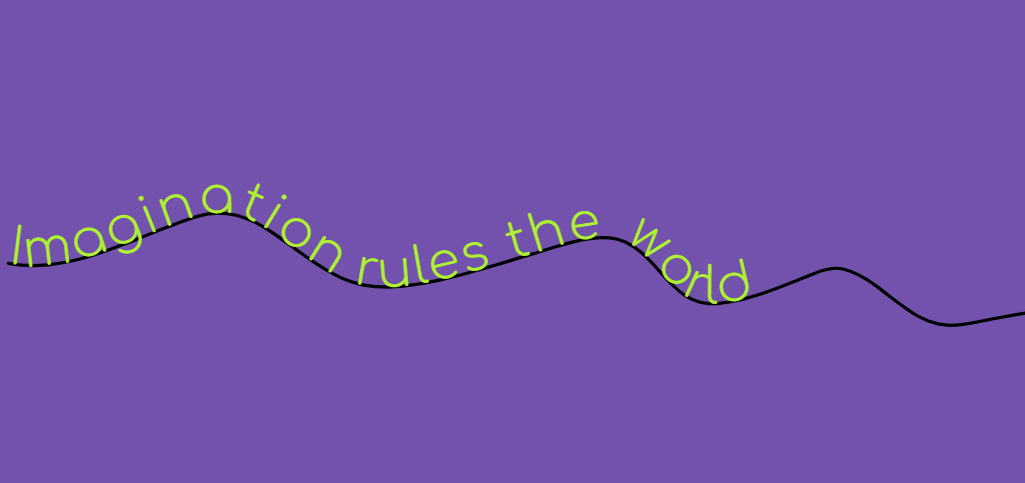
- svg 곡선 텍스트 레이아웃 디자인 스타일 특수 효과
- 2022-12-21 150 596
-

- 모방 QQ 뮤직 A 태그 앵커 기능 설정이 맨 위로 돌아가고 맨 아래로 돌아갑니다.
- 2020-05-25 285 4328
-

- jQuery 워터폴 플러그인 Grid-A-Licious
- jQuery 폭포 흐름 플러그인 Grid-A-Licious는 다양한 장치의 너비에 자동으로 적응할 수 있는 반응형 폭포 흐름 레이아웃을 만드는 데 사용할 수 있는 간단하고 사용하기 쉬운 jQuery 플러그인입니다.
- 2017-03-22 176 1662
-

- 대기 반응형 대화형 페이지
- 대기 HTML을 사용하여 대화형 웹 페이지를 만드는 반응형 대화형 디자인
- 2022-06-23 126 1906
-

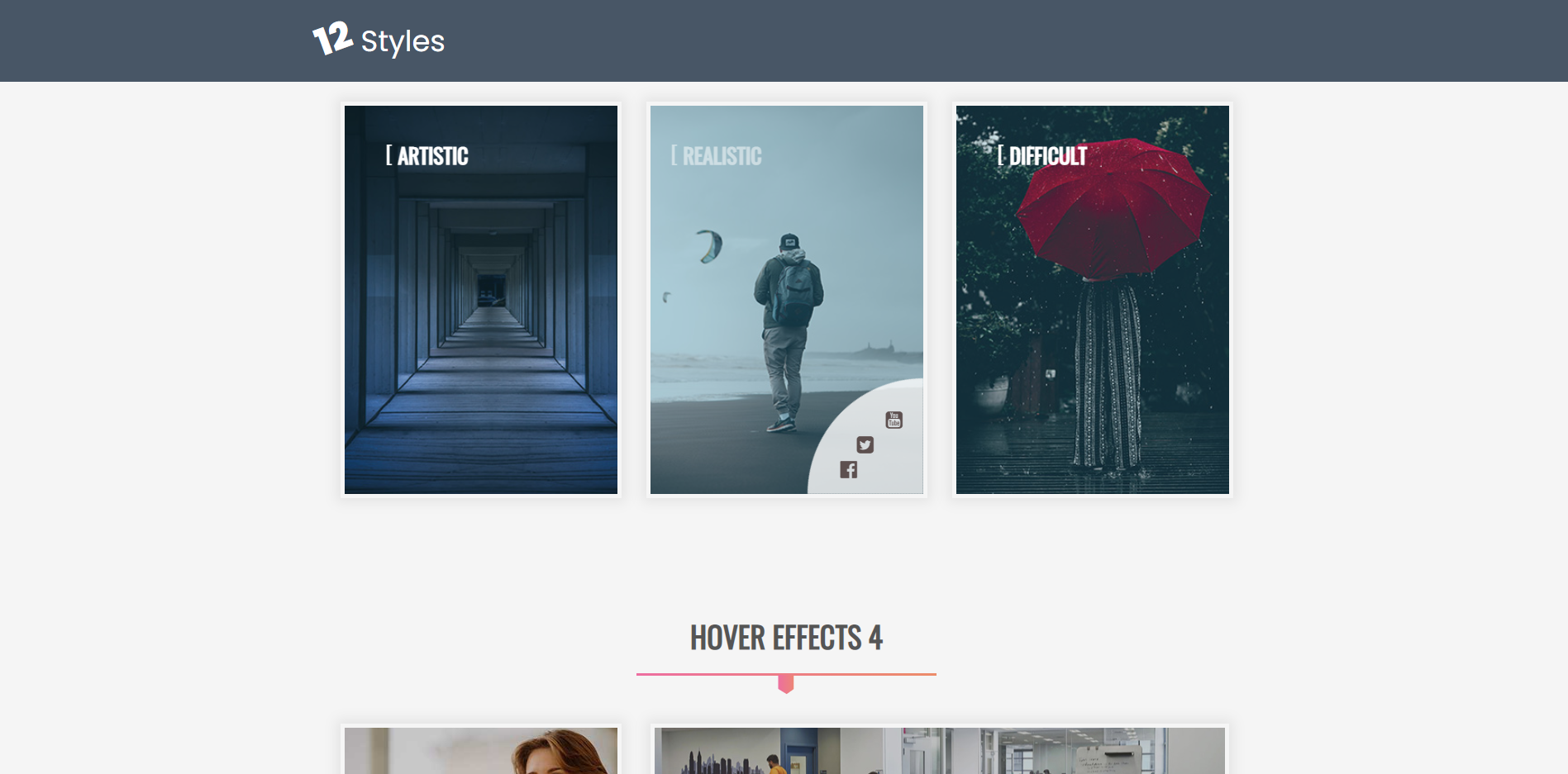
- 웹사이트 이미지를 표시하는 12가지 방법
- 웹 페이지 특수 효과, 사진 표시, 레이아웃, 표시 방법, 사진 플러그인
- 2021-11-11 223 2484
-

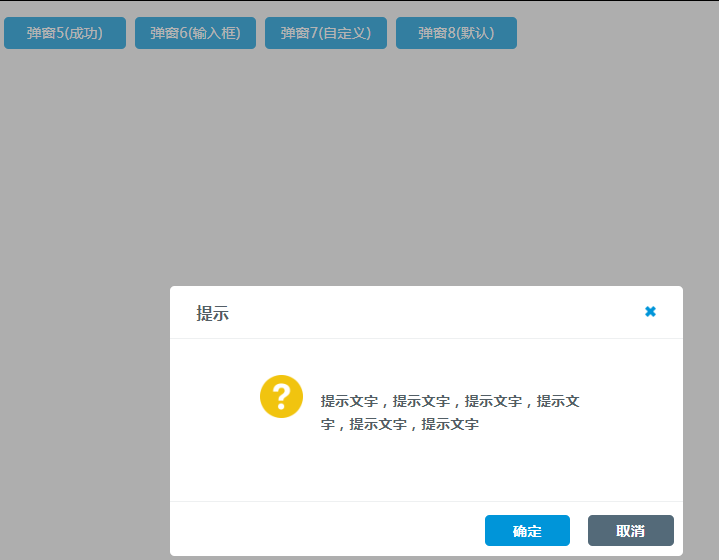
- jQuery 팝업 상자 미화 플러그인
- 사용자 정의 팝업 상자의 아름다운 버전으로 프로젝트 필요에 따라 스타일과 아이콘을 변경할 수 있습니다.
- 2019-09-18 138 1955
-

- 5가지 간단하고 실용적인 라디오 버튼 스타일
- 심플하고 실용적인 5가지 라디오 버튼 스타일은 정교하고 우아한 디자인의 라디오 버튼 스타일 모음입니다.
- 2024-02-29 122 911
-

- 9가지 텍스트 효과 및 대화형 개념
- 9개의 레이아웃 애니메이션. 디자인을 향상하고 작업을 돋보이게 할 수 있는 재미있는 대화형 효과가 많이 있습니다. 일부 애니메이션의 경우 anime.js를 사용합니다. Charming.js는 문자에 필요한 구조를 제공하는 데 도움을 줄 수 있습니다.
- 2019-09-19 109 1258
-

- 폭포 흐름 조판 마우스 클릭하면 그림 코드가 확대됩니다.
- 폭포수 조판 마우스 클릭 시 사진 확대는 폭포수 조판 스타일을 채택한 코드로, 앨범 위에서 마우스를 클릭하면 큰 사진이 표시되며, 휴대폰에서도 지원됩니다.
- 2017-04-06 219 4850
-

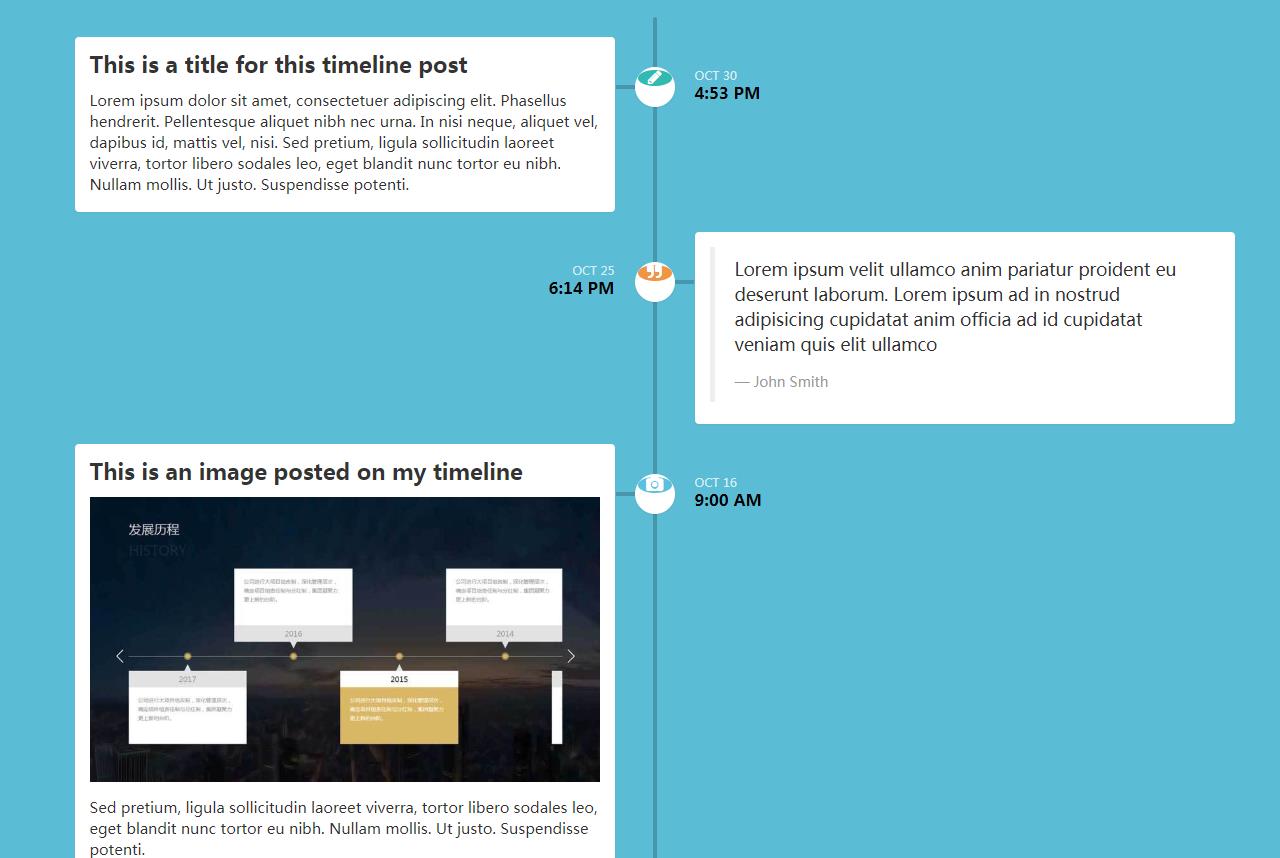
- HTML5 부트스트랩 반응형 레이아웃을 위한 수직 타임라인 코드
- 수직 타임라인 효과를 생성하기 위한 jQuery html5 반응형 레이아웃, 반응형 웹 페이지 수직 타임라인 코드를 디자인하기 위한 부트스트랩
- 2019-04-19 249 5493
-

- CSS3 마우스가 이미지 위로 미끄러져 그라데이션 오버레이 효과를 생성합니다.
- CSS3 마우스를 사진 위로 슬라이드하면 그라데이션 색상 오버레이 효과가 나타납니다. 사진 위로 마우스를 이동하면 사진 위에 그라데이션 색상 마스크 레이어가 덮이고, 사진이 제거되면 마스크가 그라데이션 방식으로 사라집니다. .
- 2024-02-01 115 598