현재 위치:집 > 礼品盒图标 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 크리스마스 선물 상자 개봉 애니메이션 특수 효과
- Pure CSS3는 선물 상자 안에 있는 곰의 그래픽 특수 효과를 사용하여 절묘한 크리스마스 선물 상자 열기 애니메이션을 그립니다.
- 2020-12-22 82 2208
-

- 신제품 출시 벨 아이콘 애니메이션 특수 효과를 만들기 위해 svg를 기반으로 하는 HTML5
- 신제품 출시 벨 아이콘 애니메이션 특수 효과를 생성하기 위한 svg 기반의 html5
- 2023-03-01 8 511
-

- jQuery 마우스가 제품 목록 축소판 사이를 이동하여 텍스트 특수 효과 애니메이션 코드를 확대합니다.
- 제품 목록 썸네일을 사용하여 텍스트를 확대하기 위한 jQuery 특수 효과 애니메이션 코드를 다운로드하세요. 효과는 매우 멋지다.
- 2019-03-05 170 4654
-

- 제품 소개 쇼핑 카드 UI 레이아웃
- css3 제품 이미지 및 텍스트 카드, 마우스 오버 시 이미지 세부 정보 표시, 제품 쇼핑 카드 UI 특수 효과.
- 2020-12-24 106 1474
-

- HTML CSS 레이아웃 제품 기능 표시 효과
- 웹사이트에서 일반적으로 사용되는 제품 기능은 마우스 호버 강조 표시 및 아이콘 회전으로 표시됩니다.
- 2019-09-19 46 1120
-

- jQuery 제품 이미지 돋보기 효과
- jQuery 상품 이미지 돋보기 효과, 돋보기 효과는 쇼핑몰 웹사이트에서 일반적으로 사용되는 상품 상세 페이지에서 상품 이미지에 마우스를 올리면 상품을 더욱 선명하게 볼 수 있습니다!
- 2017-01-19 78 1519
-

- jQuery 이미지 탭 제품 캐러셀 코드
- jQuery 이미지 탭 상품 캐러셀 코드는 마우스 회전을 통해 상품 이미지 표시를 자동으로 전환하는 특수 효과 코드입니다.
- 2017-08-23 136 1767
-

- jQuery 웹 사이트 제품 이미지 돋보기 효과
- jQuery 웹사이트 제품 이미지 돋보기 효과는 Fancl Eslite 웹사이트의 제품 이미지 돋보기를 모방한 돋보기 효과로, 썸네일 위로 마우스를 이동하면 중간 크기의 사진이 표시됩니다. 중간 크기의 사진 위로 이동하면 큰 이미지가 팝업되며 부분 확대도 지원됩니다.
- 2017-03-26 304 3724
-

- jQuery 이미지 부분 확대 효과
- jQuery 이미지 부분 확대 효과는 제품 이미지 위에 마우스를 올리면 부분 확대되는 효과입니다. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 주류 브라우저와 호환됩니다.
- 2017-04-12 141 4262
-

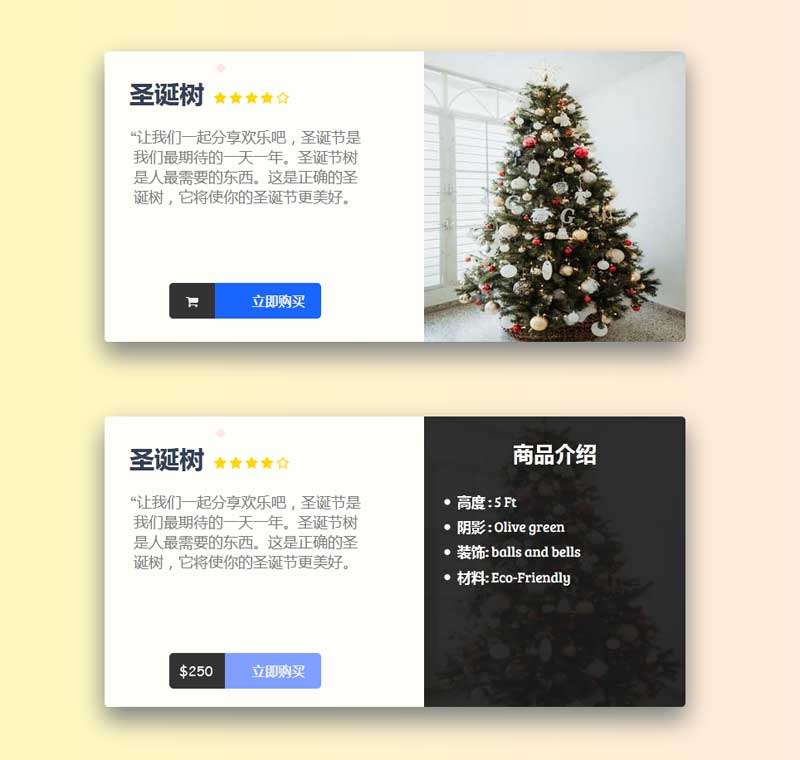
- 그림 텍스트 애니메이션 특수 효과 위에 순수한 CSS3 마우스
- 순수 CSS3 마우스는 사진 위에 마우스를 올리면 특수 효과를 전환하는 텍스트 애니메이션이 나타납니다. 일반적으로 쇼핑몰 웹사이트에서는 마우스를 올리면 제품 사진이 표시됩니다. 그 위에 놓으면 제품의 매개변수가 표시됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 98 2724
-

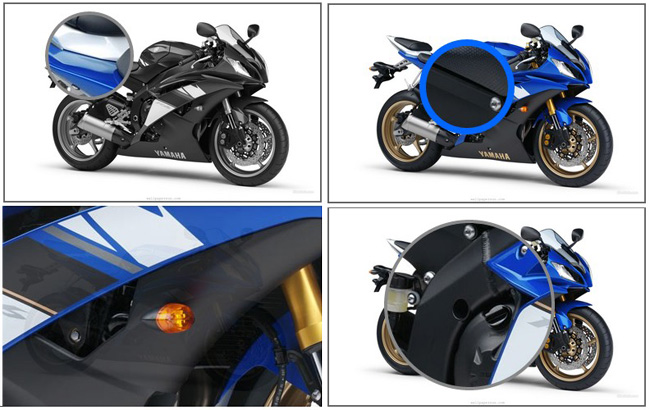
- 돋보기 코드가 있는 제품 다중 사진 디스플레이
- 돋보기 코드를 사용한 제품 다중 사진 표시 이 효과는 익숙하게 보입니까? 타오바오와 같은 쇼핑몰에서 일반적으로 볼 수 있는 현상입니다. 제품 사진 위에 마우스를 올리면 확대된 사진이 표시됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 119 2513
-

- 상품 이미지 부분 확대 효과 js 특수 효과 코드
- JS 제품 이미지 부분 확대 효과. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 지침: 1. 헤드 영역 참조 파일 mzp-packed.js, lrtk.css, Magiczoomplus.css 2. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요. 3. lrtk.js
- 2017-03-11 109 1983
-

- 가로 그래픽 아코디언 레이아웃 효과
- jQuery는 CSS3를 기반으로 하여 아름다운 검은색 가로 아코디언 레이아웃 슬라이딩 전환 효과를 생성하고 큰 이미지 및 제목 텍스트 전환을 결합합니다. 우아한 기업 브랜드 제품 그래픽 아코디언 레이아웃 코드입니다.
- 2019-06-14 95 4184
-

- jquery 마우스가 이미지를 가리키면 중앙에서 확대됩니다.
- jquery 마우스를 이미지 위에 올리면 중앙에 확대 표시됩니다. 개인 웹사이트나 쇼핑몰 웹사이트에 적합합니다. 개인 웹사이트의 사진 앨범 표시에서 개인 사진과 쇼핑몰의 제품 정보도 강조 표시할 수 있습니다. 제품이 더욱 눈에 띄게 강조됩니다!
- 2017-01-17 95 1866
-

- HTML5 이미지 정지 효과 코드
- HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.
- 2024-01-28 2 343
-

- jquery 줌 확대 효과
- jquery 확대효과 일반몰 사이트의 상품은 해당 이미지를 클릭하거나 마우스를 올리면 확대된 이미지가 나타나므로, PHP 중국어 사이트에서는 다운로드를 권장합니다.
- 2017-01-18 72 1327
-

- CSS3 회전 애니메이션 제품 목록 차트 특수 효과
- 마우스를 올리기만 하면 자동으로 애니메이션 효과를 표시할 수 있는 CSS3 회전 애니메이션 제품 목록 이미지 특수 효과는 컴퓨터와 모바일 단말기 모두와 호환됩니다.
- 2024-02-02 5 325
-

- jQuery 이미지 폭포 흐름 탭 전환 효과
- jQuery 이미지 폭포 흐름 탭 전환 효과는 레이블 분류 탭 전환 효과 코드가 포함된 반응형 개인 작업 폭포 흐름 레이아웃입니다.
- 2023-05-30 21 548
-

- 폭포 흐름 조판 마우스 클릭하면 그림 코드가 확대됩니다.
- 폭포 흐름 레이아웃은 마우스 클릭을 사용하여 이미지 코드를 확대합니다. 마우스로 이미지를 클릭하면 확대된 이미지가 팝업됩니다. 이 효과는 매우 아름답고 제품이나 개인 사진 앨범을 표시하는 데 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-21 76 1977
-

- 텍스트 정보를 표시하는 CSS 마우스 호버 그림의 5가지 스타일
- 이것은 텍스트 정보를 표시하는 5가지 스타일의 CSS 마우스오버 그림을 포함하는 마우스오버 특수 효과 세트입니다. 각 스타일에는 2-3가지 스타일이 포함되어 있으며 모든 팀, 제품, 개인 작업 표시에 적합합니다. 등은 매우 좋은 호버 표시 방법입니다.
- 2022-01-07 94 2572

