현재 위치:집 > 简单好看的动画菜单栏 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 간단하고 아름다운 CSS3 버튼 클릭 버블 애니메이션 효과
- 간단하고 아름다운 CSS3 버튼 클릭 버블 애니메이션 효과
- 2018-02-22 60 1754
-

- 간단하고 아름다운 CSS3 버튼 클릭 버블 애니메이션 효과
- 간단하고 아름다운 CSS3 버튼 클릭 버블 애니메이션 효과
- 2018-05-24 78 1653
-

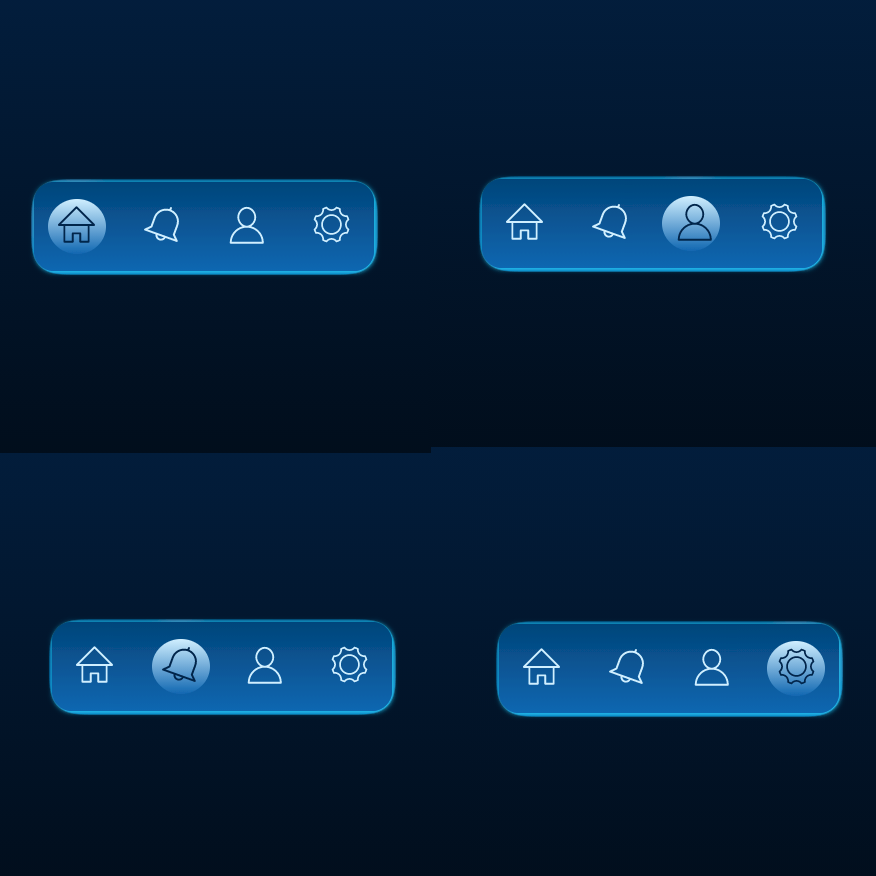
- 간단하고 아름다운 애니메이션 메뉴바
- 탐색 메뉴, 애니메이션, 애니메이션 메뉴 표시줄, 웹 페이지 특수 효과, 메뉴 표시줄, 아이콘 탐색
- 2021-11-17 60 3413
-

- 간단하고 사용하기 쉬운 마우스 오버 애니메이션 버튼
- 마우스를 올려놓으면 좋은 애니메이션이 나올 것입니다. 사용 방법은 매우 간단합니다.
- 2019-09-21 30 1024
-

- jquery 및 CSS3를 사용하여 탄력적인 애니메이션 효과를 제공하는 도구 모음 메뉴
- jquery와 CSS3를 이용하여 만든 탄력적인 애니메이션 효과를 가미한 툴바 메뉴 특수 효과입니다. 도구 모음 메뉴는 기본적으로 원형 버튼만 표시합니다. 버튼을 클릭하면 하위 메뉴 항목이 탄력적인 애니메이션으로 확장되며 효과가 매우 멋집니다.
- 2017-08-22 70 1655
-

- 간단하고 아름다운 네비게이션 바 특수 효과 코드
- 멋진 고정 탐색 표시줄 특수 효과 코드를 공유하세요. 점핑 탐색 표시줄 특수 효과 코드는 클릭할 때마다 대상이 따라갈 사용자 정의 모션 경로를 생성하여 디자인, 애니메이션 또는 SVG 고정 탐색을 위해 하드 드라이브에 쉽게 들어갈 수 있습니다. . 인코딩된 값입니다.
- 2024-02-29 17 560
-

- jQuery 미니멀 슬라이더 애니메이션 메뉴
- jQuery 단순 슬라이더 애니메이션 메뉴는 jQuery를 기반으로 한 간단한 특수 효과입니다. 메뉴 항목을 클릭하면 아래로 선이 미끄러지고 메뉴 항목에 빛나는 애니메이션 효과가 나타납니다.
- 2024-02-27 1 320
-

- js+css3 하단 밑줄 탐색 메뉴
- js+css3으로 생성된 하단 밑줄 탐색 메뉴 코드는 그림자 효과가 있는 간단하고 아름다운 웹사이트 탐색 모음입니다. 밑줄을 따라가려면 메뉴 항목을 클릭하세요.
- 2019-08-08 801 7409
-

- Bootstrap3 슬라이딩 사이드바 메뉴 코드 숨기기
- Bootstrap3 숨겨진 슬라이딩 사이드바 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며, CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.
- 2017-03-27 81 1591
-

- CSS3 사이드바 카드 메뉴 탐색
- CSS3 사이드바 카드 스타일 메뉴 탐색은 마우스가 메뉴 항목 위로 슬라이드될 때 나타나는 카드와 같은 애니메이션 효과입니다.
- 2017-04-16 157 3043
-

- Bootstrap3 왼쪽 사이드바 메뉴 코드 숨기기
- Bootstrap3은 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 슬라이딩 왼쪽 사이드바 메뉴 코드를 숨기고 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만듭니다.
- 2017-08-17 111 2566
-

- jQuery 사이드바 슬라이딩 탐색 메뉴 코드 숨기기
- jQuery 사이드바 숨겨진 슬라이딩 탐색 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.
- 2017-08-17 92 1751
-

- 순수 CSS3 드롭다운 메뉴 탐색
- 순수한 CSS3 드롭다운 메뉴 탐색, 간단한 페이드 인 및 페이드 아웃, 멋진 접기 확장 효과를 포함한 다양한 확장 애니메이션 방법을 갖춘 전체 화면 후광 배경 하위 메뉴.
- 2024-02-26 5 297
-

- CSS3 탄성파 버튼 애니메이션 효과
- 매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.
- 2019-09-19 69 2003
-

- CSS3 메뉴 호버 슬라이딩 효과 그림
- 다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.
- 2024-02-27 2 286
-

- js-확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과 실현
- 간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.
- 2018-10-26 383 7898
-

- 순수 CSS3 가로 아코디언 공유 버튼 메뉴
- 우리는 이전에 jQuery 다중 레벨 수직 아코디언 메뉴와 같은 jQuery 기반 아코디언 메뉴와 jQuery의 수평 아코디언 이미지 캐러셀 포커스 이미지 효과와 같은 jQuery 기반 아코디언 포커스 이미지를 포함하여 아코디언 애니메이션에 대해 많은 것을 공유했습니다. 오늘 공유하고 싶은 것은 순수 CSS3를 사용하여 구현한 가로 아코디언 공유 버튼 메뉴입니다. 각 공유 버튼을 확장하면 매우 아름답고 실용적인 플랫폼에 대한 간략한 소개가 제공됩니다.
- 2019-03-12 82 2862
-

- Tmall 측면에 매달린 장바구니를 모방하는 애니메이션 특수 효과 코드 추가
- Tmall 측면에 매달린 장바구니는 애니메이션 특수효과 코드를 추가하여 모방한 것입니다. 오른쪽에 빠른 탐색 메뉴 표시줄이 있는 아주 좋은 장바구니 애니메이션입니다. Tmall 오른쪽에 있는 탐색 특수 효과를 좋아하는 친구는 직접 수정할 수 있습니다.
- 2017-01-13 88 2175
-

- CSS3 탐색 메뉴 특수 효과 위에 마우스를 놓으면 드롭다운 메뉴 애니메이션 효과 뒤집기
- CSS3 탐색 메뉴 특수 효과 드롭다운 메뉴 반전 애니메이션 효과 탐색은 탐색에 대한 많은 효과를 만들 수 있습니다. 기업 웹사이트나 쇼핑몰 웹사이트에서는 회사에 문의하기, 특별 혜택 등 탐색이 필요합니다. 이러한 내용은 모두 탐색에 표시됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 140 2439
-

- 이미테이션당당 모바일 필터링
- 필터 분류의 하위 카테고리에는 제한이 없으며, 최대 6개 이상 하위 카테고리가 있을 수 있으며, 설정이 필요하지 않으며, 스타일과 js가 준비되어 있습니다. 탐색 및 카테고리 표시 및 숨기기에 대해 자세히 설명하지 않겠습니다. 매우 간단합니다. 탐색은 CSS3의 전환 속성을 사용하여 수행되며 분류는 jQuery의 animate() 애니메이션 기능을 사용하여 수행됩니다.
- 2019-09-10 32 701

